Our team has continued to improve the NETWAYS Web Services products for providing more comfort to our customers. Now any app can be run under its own Domain Name in combination with its own SSL certificate. This option is available for the following products:
- GitLab CE
- GitLab EE
- Nextcloud
- Rocket.Chat
- Request Tracker
- SuiteCRM
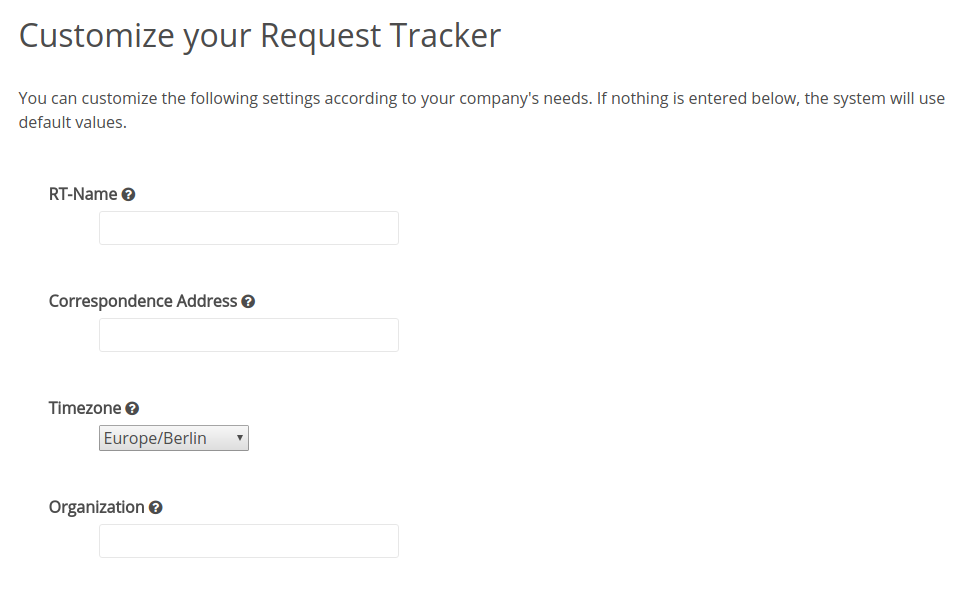
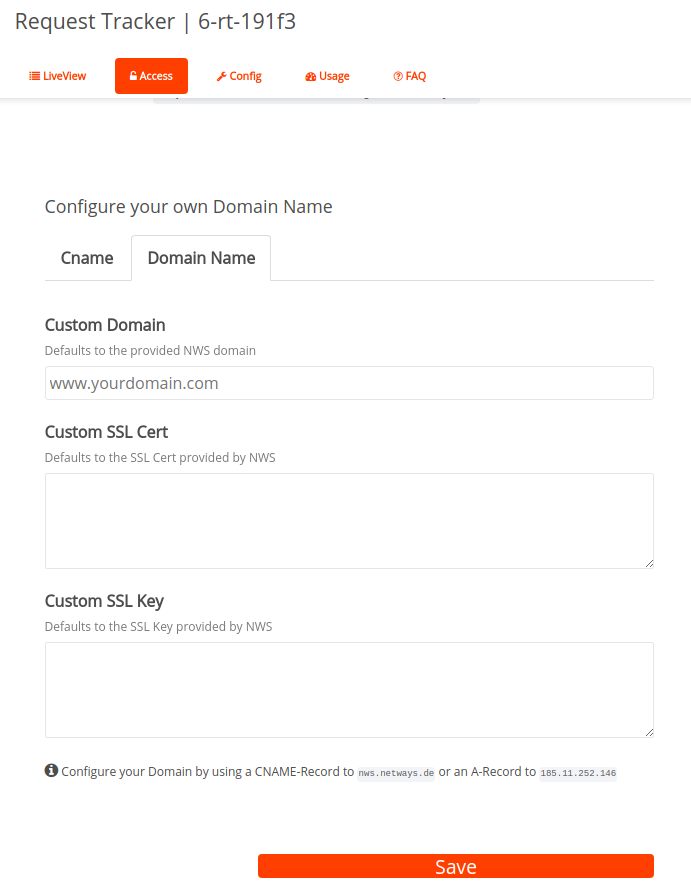
The implementation within the product is quite simple. After your app has been created successfully, you will find a new webform in your app’s Access tab. Here is an example of a Request Tracker app:

As the webform shows, customers simply have to enter a registered Domain Name and their SSL Certificate as well as their SSL Key. The implementation in the app will be done by our NWS platform fully automated. Customers only need to take care about the quality and correctness of the certificate and to make sure they enter the DNS record correctly on their Domain Name Server. The IP address needed will be indicated underneath the webform in the information section. Furthermore, it is still possible to set an additional CName for your app. This means that your customized Domain Name and the CName can be used in parallel. Furthermore, the platform generated standard URL will stay valid and customers can always go back to the initial settings by removing their entries from the webform.
After clicking the save button, the app will be restarted and all changes will be taken into production immediately.
The bonus of this option is clear: Anybody working with your apps will be glad to use easy to read and memorize URLs. Furthermore, company identity and culture is even more important today than ever. So why not also provide your SuiteCRM, Rocket.Chat or Nextcloud with a well branded URL?
More information can be found on our NWS homepage, in any of our product sections or by contacting us via the NWS livechat.
Important note: All NWS products are up for a 30 day free trial!