Wenn ich auf meine bald 15 Jahre bei NETWAYS zurückblicke, haben wir schon das ein oder andere Tool für Dokumentation verschlissen und verwendet. Die Reise ging von TWiki zu Foswiki, nahm eine kleinen Nebenausflug zu Mediawiki und brachte uns vor vielen Jahren letztendlich zu Confluence.
Die Entscheidung für Confluence fußte damals vor allem auf zwei Argumenten. Zum einen waren wir gerade mal 18 Leute und die Lizenzkosten für eine On-Prem-Installation überschaubar, zum anderen hatte Confluence einen sehr stabilen Eindruck gemacht und wir wollten damals von der “Selbstbeschäftigung” und Plugin-Hölle der anderen Systeme weg, da wir dafür zu viel Zeit verbraten hatten. Kurzum, eigentlich die klassische “Dann kauf ich halt was”-Geschichte. Es wäre auch unfair zu sagen, dass die Entscheidung für Confluence eine schlechte Entscheidung war. Das Tool hat uns viele Jahre treue Dienste geleistet und obwohl schon einige Zeit nicht mehr aktualisiert, lief es bis zum gestrigen Tag ohne größere Zwischenfälle
Warum etwas Neues?
Die Motivation für ein neues Tool hatte sowohl technische als auch fachliche Gründe. Technisch entsprach die zunehmende Cloud-Only-Strategie von Atlassian, deren Systeme sich in Vergangenheit auch nicht besonders mit Ruhm bekleckert haben, nicht unseren Vorstellungen, da wir das als elementar angesehene System im On-Prem haben wollten. Hinzu sind die Lizenzkosten mit knapp 90 Leuten durchaus ein Argument sich mal etwas anderes anzusehen und ggf. damit einhergehende Aufwände die Berechtigung zu verschaffen.
Auf der anderen Seite hatten wir auch fachliche Argumente, welche für einen Neuaufbau des Systems gesprochen haben. Unser in die Jahre gekommenes Confluence hatte dringend mal einen Frühjahrsputz nötig und gleichzeitig wollten wir mit einem Handbuch gleich alle Unternehmensprozesse und Regelungen fit für ein späteres Audit machen. Persönlich favorisierte ich die Idee alles in ein System zu packen, was mir unsere Heads jedoch in der Diskussion ausredeten. Im Nachhinein klar die richtige Entscheidung, da ein Handbuch schlichtweg andere Anforderungen hat als ein Dokumentationssystem. Somit haben wir jetzt zwei Systeme (Handbook & Docs) mit unterschiedlichen Anforderungen. Das Handbook ist die “Gesetzgebung” unserer Firma und das für alle verbindliche Regelwerk. Die Docs spiegeln die Arbeitsdokumente der einzelnen Abteilungen wieder und unterscheiden sich somit signifikant von unserem Handbook.
Wieso nun BookStack?
Von Confluence kommend waren die Anforderungen gar nicht so klein. LDAP sollte gehen, individualisierter PDF-Export, Berechtigungen für Extern und Intern, Zeichnungen sollen direkt im Wiki möglich sein, eine API um technische Informationen (bspw. Kunden im NWS-Umfeld) automatisch zu erstellen und natürlich eine gute Suche und Top-Performance. Nach etwas Recherche bin ich immer wieder über zwei Systeme gestolpert, Wiki.js und BookStack. Beide Systeme sind Open Source und machten in ersten Tests mit Docker einen guten Eindruck. Wiki.js war das auf den ersten Blick modernere System und in vielen Punkten sehr ähnlich zu Confluence. Wenn ich ehrlich bin, weiß ich nicht mehr genau, welches Hauptargument gegen den Einsatz von Wiki.js gesprochen hat. Gründe dagegen waren jedoch, dass das ein oder andere Feature für Version 3.0 angekündigt war, deren Milestone immer verschoben wurde und bis heute nicht verfügbar ist. Auch die Tatsache, dass es Confluence sehr ähnlich war, schreckte mich final davor zurück.
Das Hauptargument Wiki.js nicht zu nehmen, war jedoch nicht Wiki.js sondern BookStack. Auf BookStack bin ich bei der Recherche immer wieder gestoßen, hatte es jedoch nie ernsthaft in Betracht gezogen. Mir schienen die Features nicht ausreichend für unsere Bedürfnisse und darüber hinaus hielt ich die feste Struktur von BookStack, welches die Idee hat ein virtuelles Bücherregal darzustellen, für unzureichend. Im Nachhinein hat sich gerade diese Struktur als einer der größten Pluspunkte herausgestellt und daher bin ich bis heute froh, dass wir uns für BookStack entschieden haben. Darüber hinaus hat uns der pragmatische und sehr aufgeräumte Ansatz von BookStack und die permanente Weiterentwicklung überzeugt.
Was macht BookStack aus?

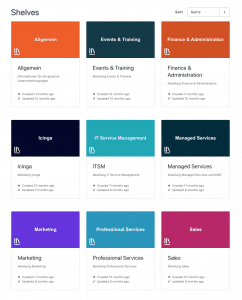
Wie bereits oben angesprochen, stellt BookStack ein virtuelles Bücherregal zur Verfügung und ordnet seine eigentlichen Dokumente, bei BookStack Pages genannt, in eine feste Struktur. Es gibt Shelves, Books und Pages, das wars. Bei Bedarf können Pages noch in so genannte Chapter gruppiert werden, was jedoch optional ist. Genau da steckt aus meiner Sicht ein großer Vorteil von BookStack. Das System verbietet einfach endlose Seitenhierarchien aufzubauen, in welchen sich nach kurzer Zeit keiner mehr zurechtfindet. Die flache und vorgegebene Struktur zwingt einen bei Erstellung der Dokumente über den richtigen Ort nachzudenken und gibt dem ganzen System eine solide Grundordnung. Wir repräsentieren heute jeden Unternehmensbereich in einem eigenen Shelf und abstrahieren die fachlichen Strukturen dann in darunter liegenden Books. Darüber hinaus liefert die Suche auch sehr gute Ergebnisse und Dokumente sind im Vergleich zu unserem vorherigen System schnell zu finden. Auch alle anderen genannten Anforderungen hat BookStack erfüllt und neben LDAP, Zeichnungen, PDF-Export und API geht eigentlich alles, was wir so brauchen. Der Editor kann sowohl im WYSIWYG- als auch im Markdown-Modus verwendet werden, was den Bedürfnissen unserer Mitarbeiter:innen entsprechend entgegenkommt.
Wie haben wir den Umzug gemacht?

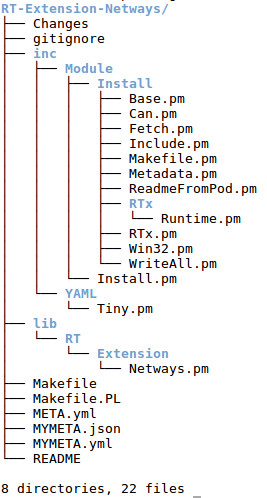
Die API bietet für nahezu alle Bedürfnisse geeignete Endpunkte und ist sehr gut dokumentiert. Unter Verwendung von entsprechenden Tokens werden die Benutzerberechtigungen so an den API-Consumer weitergereicht.
Bei der Dokumentation der einzelnen Bereiche sah das ganze schon anders aus. Auch hier haben wir viele Dokumente neu geschrieben bzw. manuell übernommen. Gerade die ein oder andere Dokumentation, welche bereits vor 10 Jahren erstellt wurde, schien uns als PDF-Export vollkommen ausreichend archiviert und die manuelle Übernahme wäre eher einer Beschäftigungstherapie gleichgekommen.
In Summe haben wir gemeinsam tausende an Dokumenten gesichtet, migriert, gelöscht und neu geschrieben, aber der Aufwand hat sich gelohnt. Der alte Schrott ist weg und wir finden uns in BookStack nun gut zu recht. Die letzten Abteilungen haben ihre Daten noch unter Verwendung von Confluence Exports umgezogen und gestern haben wir das Altsystem in den wohlverdienten Ruhestand geschickt.
Was noch kommt?
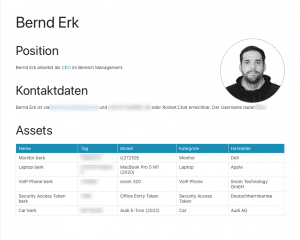
Falls Interesse besteht, kann ich zu einem späteren Zeitpunkt gerne noch etwas über unsere Generatoren schreiben. Diese erzeugen nämlich nicht nur die Seiten für Mitarbeiter:innen und Assets, sondern legen auch Übersichtsseiten mit Sozialleistungen und Regelungen an, welche wir auf Basis der Page-Tags generieren. Auch Consulting könnt ihr jederzeit bei uns kaufen. So richtig etabliert haben wir das im Professional Services noch nicht, aber dann komme eben ich vorbei. Noch kenne ich mich aus 🙂
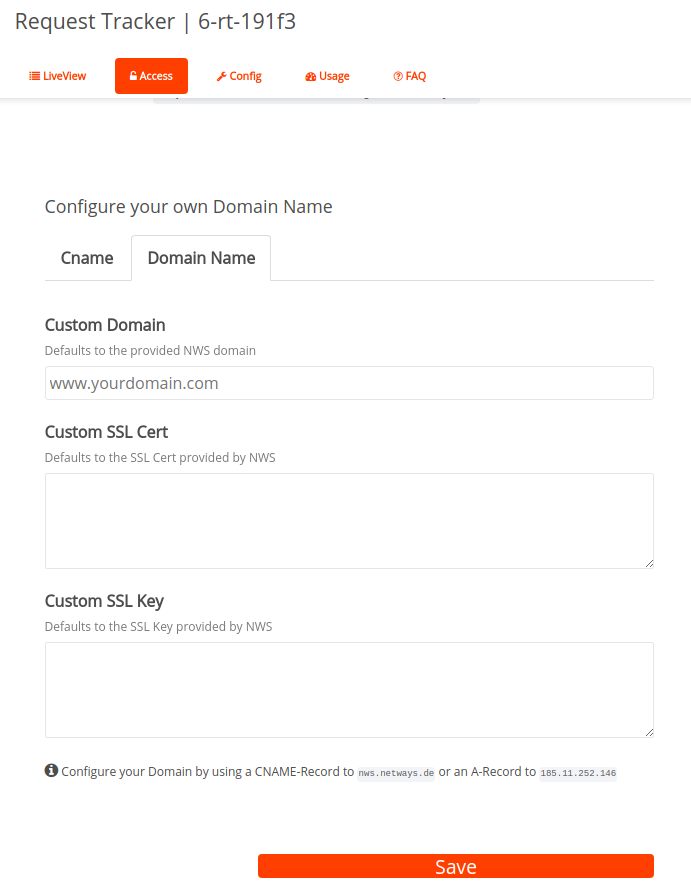
Darüber hinaus werden wir BookStack aller Wahrscheinlichkeit nach in unser NWS-Portfolio übernehmen, da es eine sehr gute Ergänzung zu unseren bestehenden Produkten darstellt. An dieser Stelle auch ein herzlicher Dank an Dan Brown, welcher in Vollzeit an BookStack arbeitet und es als Open Source Software zur Verfügung stellt. Zur Unterstützung des Projekts haben wir einen Supportvertrag abgeschlossen, den wir bisher jedoch noch nie benötigt haben. Auch ein weitergehendes Engagement wird vermutlich bald kommen, aber dazu später mehr.
Fazit
Confluence hat uns einen guten Dienst erwiesen, aber auf Basis von BookStack und dank der Mitarbeit aller haben wir nun eine neue und modulare Basis für unser Handbook und Dokumentation. Jeder manuelle Schritt und die Überarbeitung waren der Qualität zuträglich und haben uns besser gemacht. BookStack hat sich darüber hinaus als unglaublich stabiles und innovatives Produkt erwiesen, welches ich Euch nur ans Herz legen kann. Für mich die Alternative zu Confluence schlechthin.