Nicht nur Frontend Entwickler kennen es: Man freut sich, dass die hollywoodreifen Animationen auf der Webseite oder im User Interface endlich funktionieren. Ein raffinierter Parallax-Effekt verleiht dem Ganzen dann noch den letzten Schliff. Das Problem: Es ruckelt und hakt an allen Enden, die Lüfter seines nagelneuen Rechners fangen an zu drehen. Was tun?
Zum Glück bieten die Chrome-Developer Tools einige hilfreiche Werkzeuge an, um die Performancefresser zu identifizieren. Diese geben nicht nur einen guten Überblick über Performance-Engpässe sondern dokumentieren außerdem die Bildwiederholrate, CPU-Auslastung und das Asset-Handling.
Wo finde ich diese Tools nun?
Wer die Chrome Developer-Tools kennt, ist möglicherweise schon mal über das Timeline Tab gestolpert. Öffnet man die Ansicht das erste Mal, ist es nicht ganz unwahrscheinlich, dass man von der hohen Informationsdichte erschlagen ist. Daher soll dieser Artikel als eine Art Entry-Point für den Einstieg sein. Denn es lohnt sich.
Ist das Timeline-Tab bereits geöffnet und die Seite wird neu geladen, werden die Performance-Daten des initialen Seitenaufrufes bis zum fertigen Rendern der Seite automatisch aufgezeichnet.
Danach kann man einzelne Aufzeichnungen starten, um z.B. die Performance einzelner Interaktionen auf der Seite untersuchen zu können. Dabei sollte beachtet werden: Je kürzer die Aufnahme und je weniger Aktionen aufgezeichnet werden, desto einfacher ist die Analyse.
Überblick
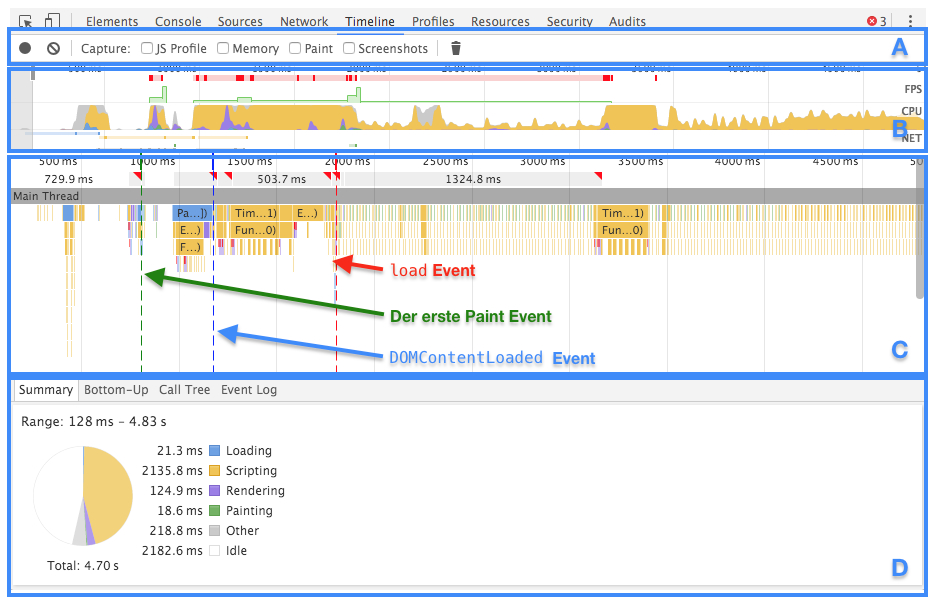
Der Einstieg: Ein kurzer Überblick über die Oberfläche.

A) Bedienelemente
Die beiden linken Symbole dienen zum Starten und Stoppen der Aufzeichnung. Alternativ kann hierfür das Tastenkürzel cmd + E / Strg + E verwendet werden. Mit den Checkboxen können zusätzliche Informationen an/abgewählt werden, die dann entsprechend mit aufgezeichnet werden.
B) Überblick
Diese Ansicht bietet eine Übersicht über den Verlauf der Seiten-Performance. Sie dient außerdem als Navigation, um den aktuellen Bereich auszuwählen.
C) Flame-Chart
Hier werden die einzelnen Ereignisse und deren Dauer als horizontale Balken visualisiert. Parallele Ereignisse werden nach unten gestapelt. Der findige Beobachter erkennt hier drei unterschiedliche gefärbte vertikale gestrichelte Linien: die blaue Line stellt den DOMContentLoaded-Event dar. Die grüne Linie markiert den ersten Paint-Event und die rote den load Event.
D) Details
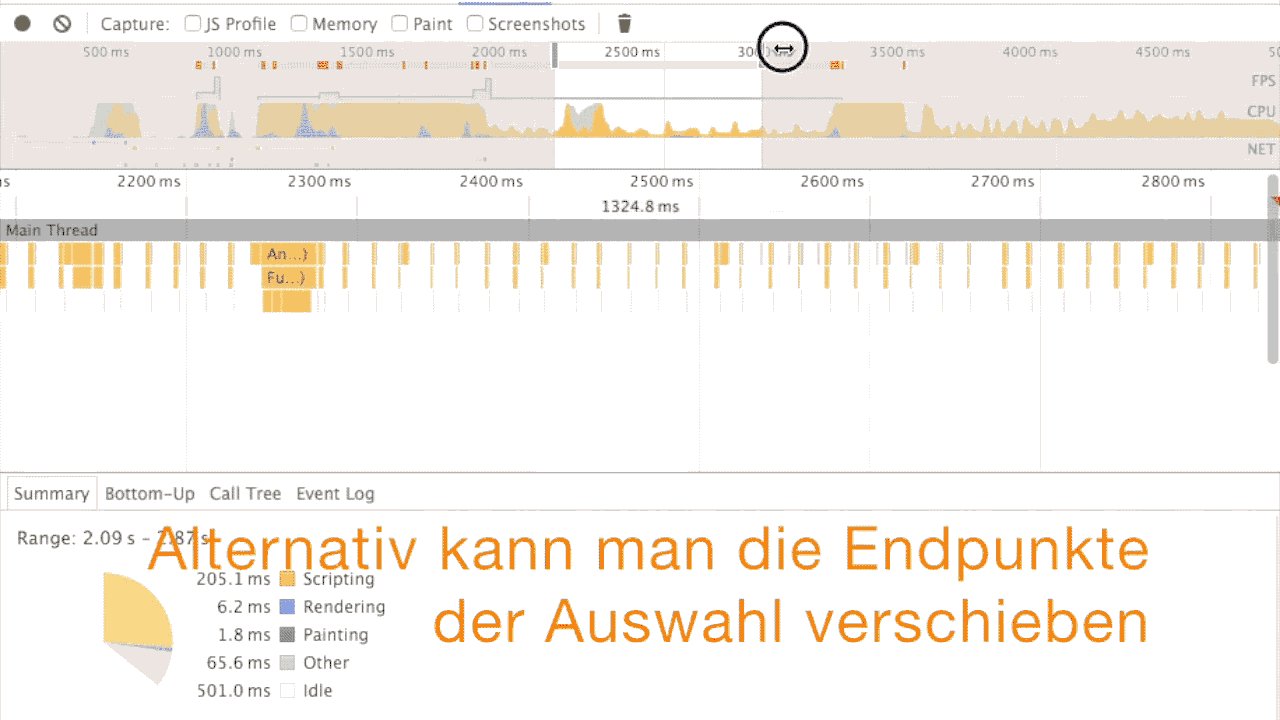
Ist kein Ereignis angewählt werden hier die Statistiken für Zeitraum aufgeführt, der in der Übersichtsansicht ausgewählt ist. Um die Anzeige auf ein Ereignis zu begrenzen, kann im Flame-Chart ein Ereignis ausgewählt werden.
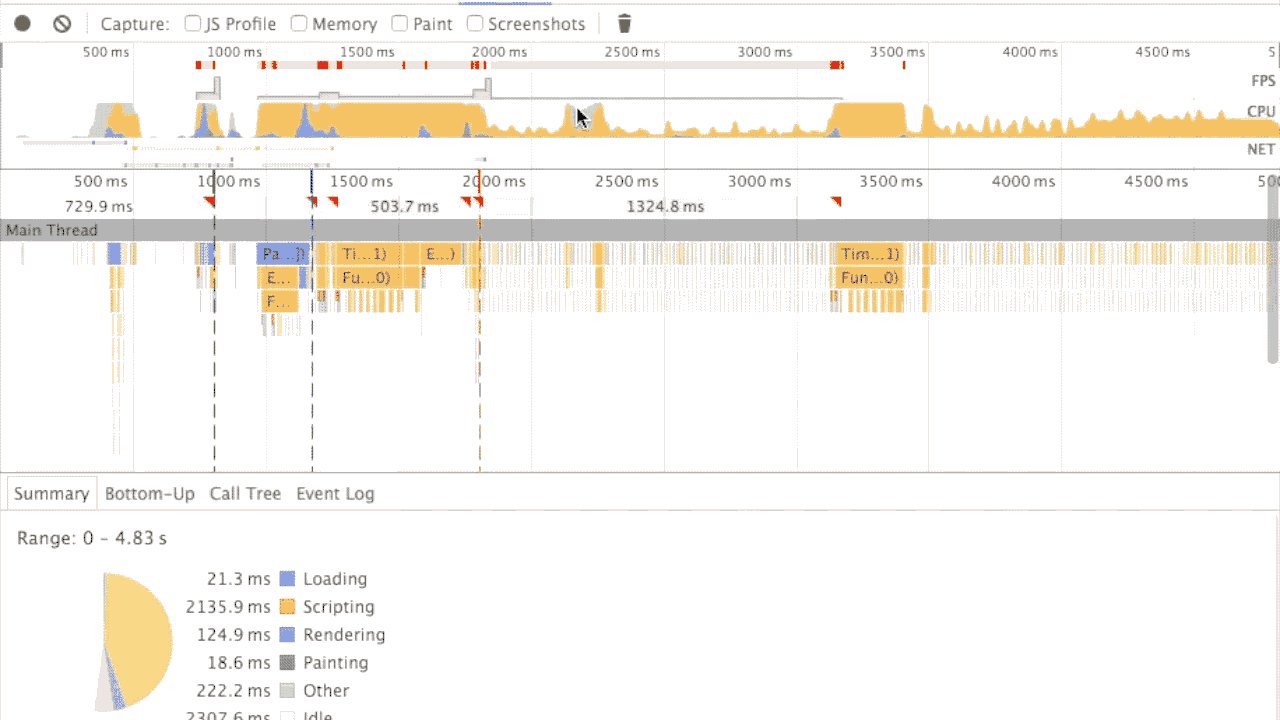
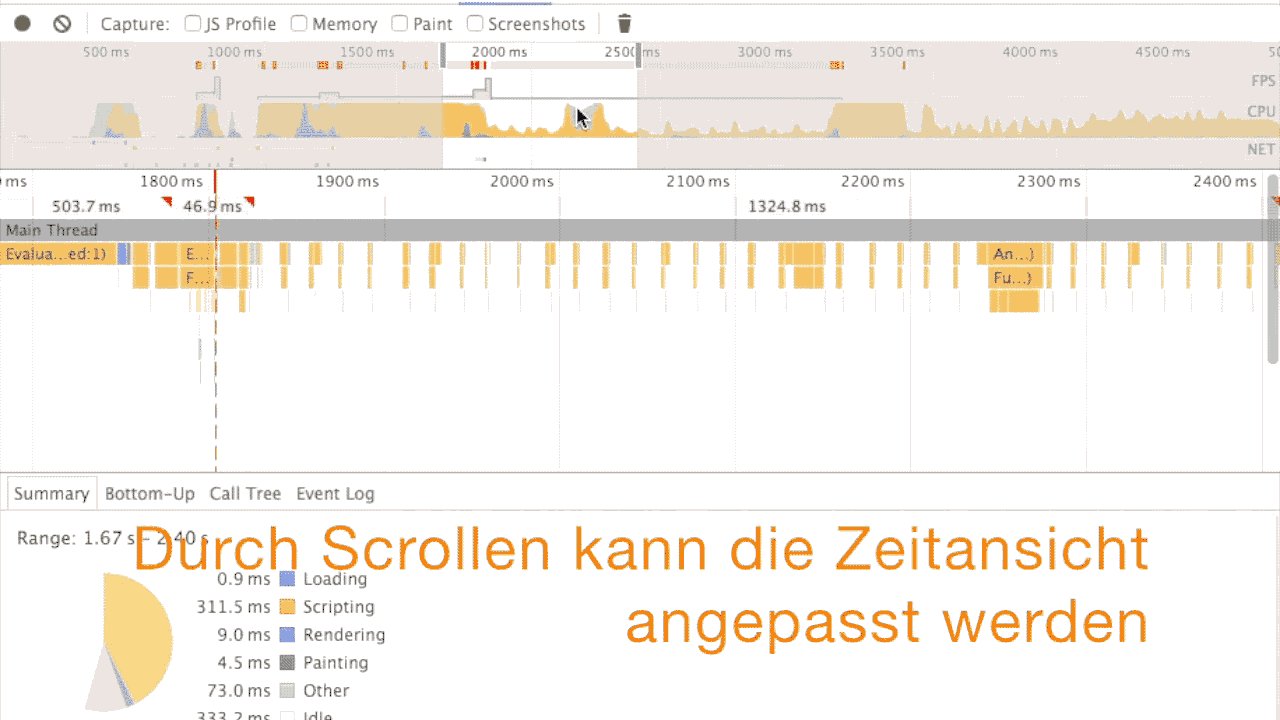
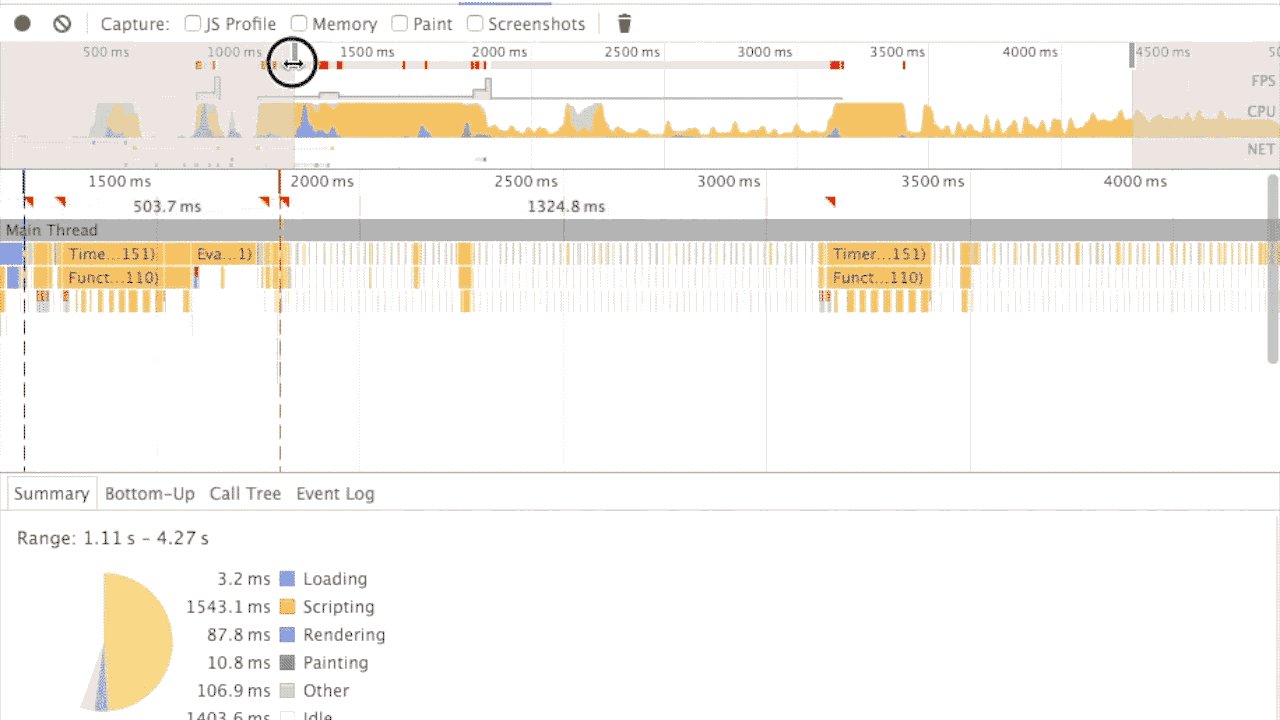
In der Überblicksansicht kann man die Auswahl der Ereignisse eingrenzen in dem man die Regler verschiebt. Die Visualisierungen im Flame-Chart und dem Detailbereich passen sich entsprechend an und beziehen sich nur auf den ausgewählten Bereich.

Exkurs: Die typische Rendering-Pipeline
In der Regel gibt es fünf verschiedene Schritte bei der Frame-Berechnung, die bei der Entwicklung zu beachten sind. Über diese Bereiche hat der Entwickler die größte Kontrolle.
Javascript
Typischerweise werden Scriptaufrufe verwendet um Werte zu ändern, die dann in Änderungen der Darstellung resultieren. Das kann z.B. die animate Funktion in jQuery sein oder das Hinzufügen von DOM-Elementen. Diese Darstellungsänderungen werden nicht ausschließlich durch Javascript ausgelöst. Es können auch CSS-Animationen, Transistions, o.ä. dafür verantwortlich sein.
Style Calculations
In diesem Prozess findet der Browser heraus, welche CSS-Regeln anhand der Style-Angaben für welche Elemente angewandt werden müssen.
Layout
Darauf folgt in der üblicherweise die Berechnung der Positionen der jeweiligen Elemente und wie viel Platz diese benötigen. Das Layout-Modell des Webs ist so konzipiert, dass gewisse Abhängigkeiten der Elemente untereinander herrschen. Verändert ein Element, welches mit float positioniert ist seine Breite, beeinflusst es die Position und Größe der umliegenden Elemente.
Paint
Im Painting-Prozess werden die Pixel der einzelnen Elemente berechnet. Es berücksichtigt Eigenschaften wie Text, Farben, Bilder, Rahmen. Die Berechnung findet auf verschiedenen Ebenen (Layers) statt.
Composite
Nachdem Painting-Prozess sind die einzelnen Komponenten (Layers) der Seite bereits berechnet. Beim Compositing werden diese Komponenten dann übereinander gelegt. Besonders entscheidend ist dies bei überlappenden Elementen.
1. JS/CSS >Style > Layout > Paint > Composite

Wenn eine Eigenschaft eines Elements verändert wird, welche dessen Abmessungen oder Position verändert (z.B. height, width, top, left, o.ä, muss der Browser alle oder zumindest alle umliegenden Elemente neu berechnen und zusammengesetzt werden (Layout > Paint > Composite)
2. JS/CSS > Style > Paint > Composite
Werden nur Paint-only Eigenschaften geändert (background-image, color, box-shadow), kann der Browser den Layout-Prozess überspringen.
3. JS/CSS > Style > Composite
Wenn eine Eigenschaft verändert wird, bei denen der Layout und Painting-Prozess übersprungen werden kann, überspringt der Browser diese Schritte und springt direkt in den Compositiing-Prozess. Darunter fallen z.B. transform oder opacity.
Vor allem für performance-kritische Fälle, z.B. für Animationen oder bei Scroll-Events, bei denen die entsprechenden Funktionen in der Regel besonders oft aufgerufen werden, ist diese Variante besonders erstrebenswert.
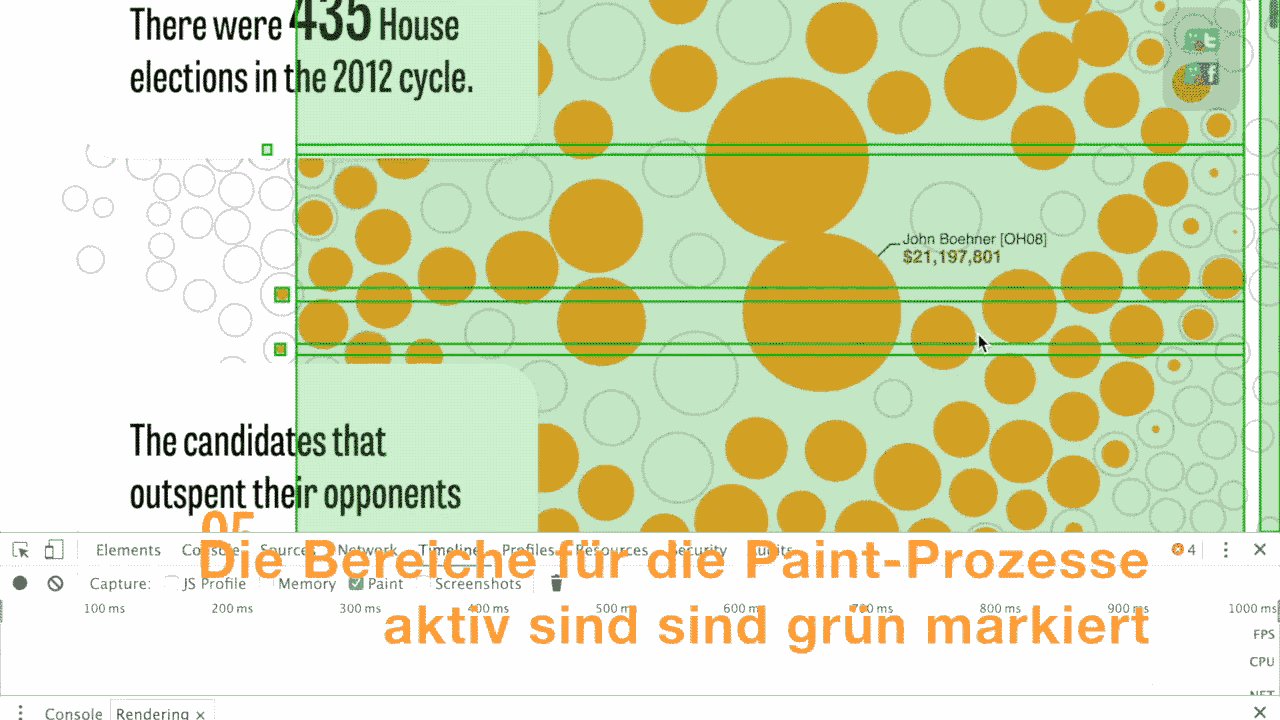
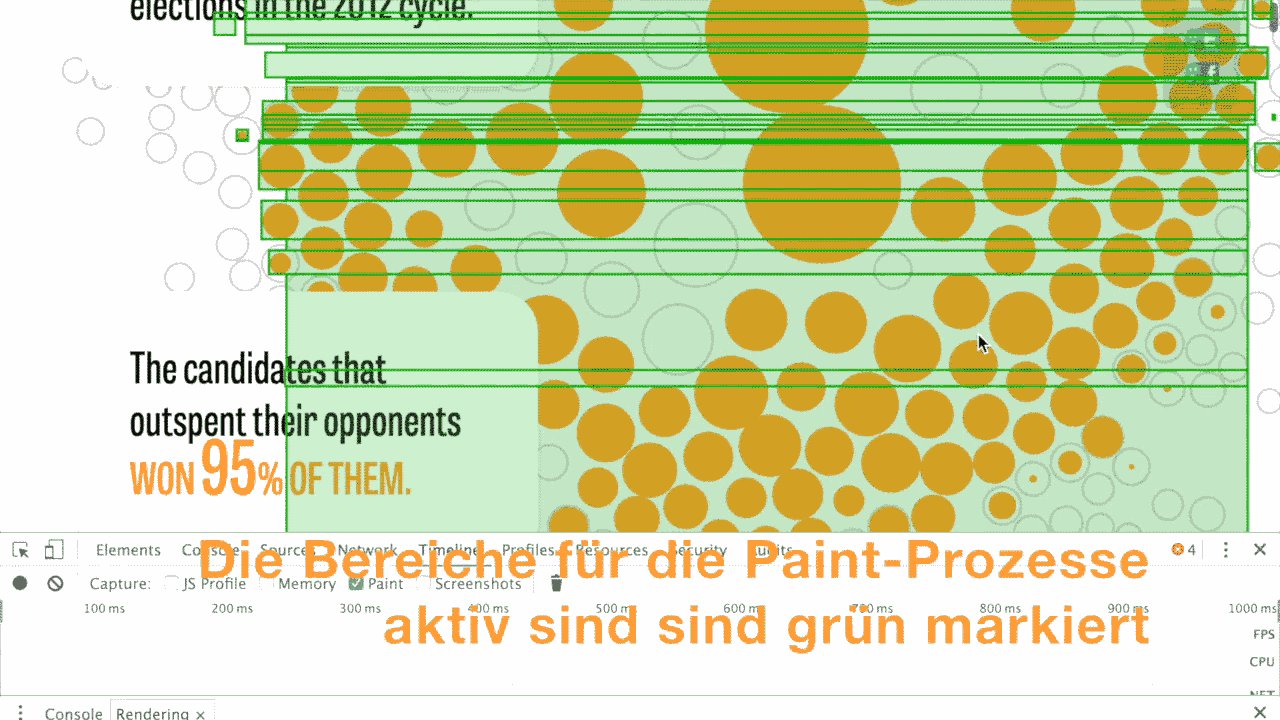
Repaintbereiche auf der Seite visualisieren
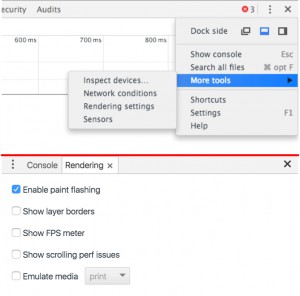
Im DevTools Hauptmenü gibt es einen Eintrag mit der Bezeichnung More Tools nennt. Wählt man hier die Rendering Settings aus, erhält man weitere Funktionen. Ist die zusätzliche Leiste am unteren Bildschirmrand nicht sichtbar, kann man diese mit der Esc-Taste wieder erscheinen lassen.
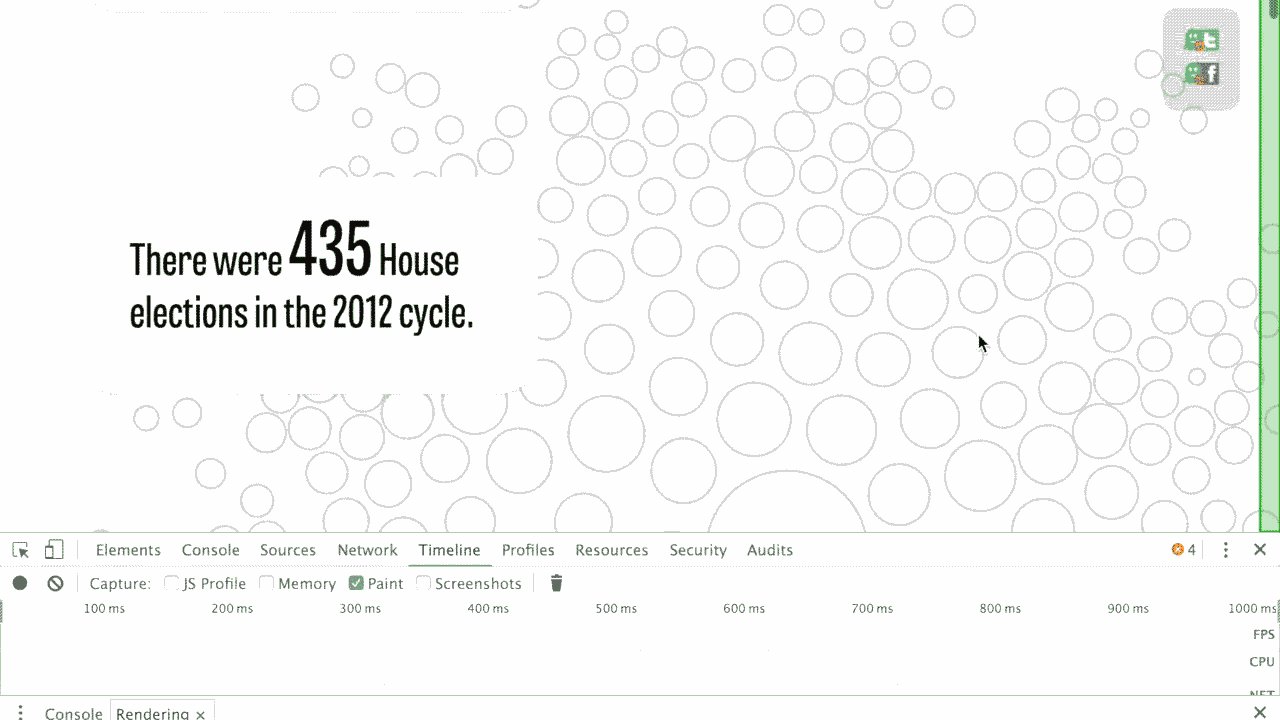
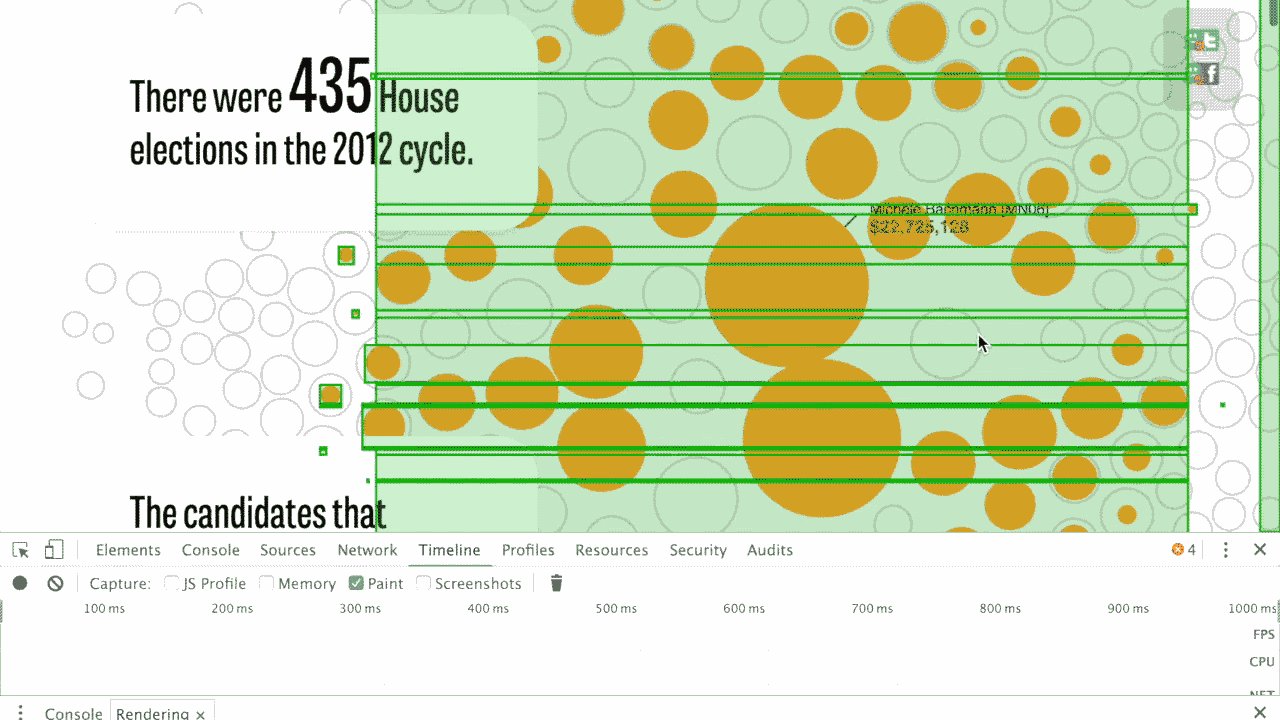
Im Teilfenster am unteren Bildschirmrand befindet sich dann eine Check-Box mit dem Titel Enable paint flashing.
Aktiviert man diese werden auf der Seite Bereiche markiert, bei denen Painting-Events auftreten. So erhält man in Echtzeit einen guten Überblick, welche Bereiche für mögliche Performance-Engpässe sorgen.

————
Es gibt einen Talk von Paul Irish, der mehrere Anwendungsbeispiele veranschaulicht.