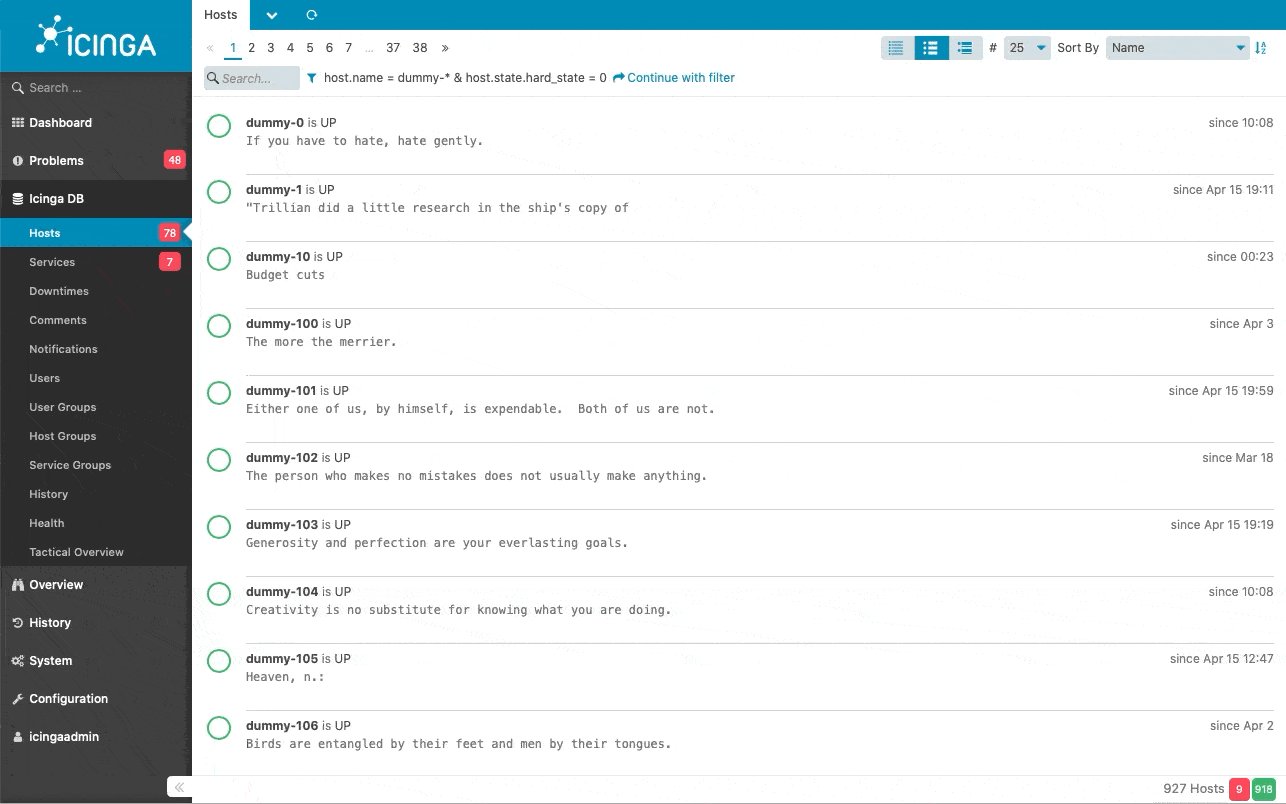
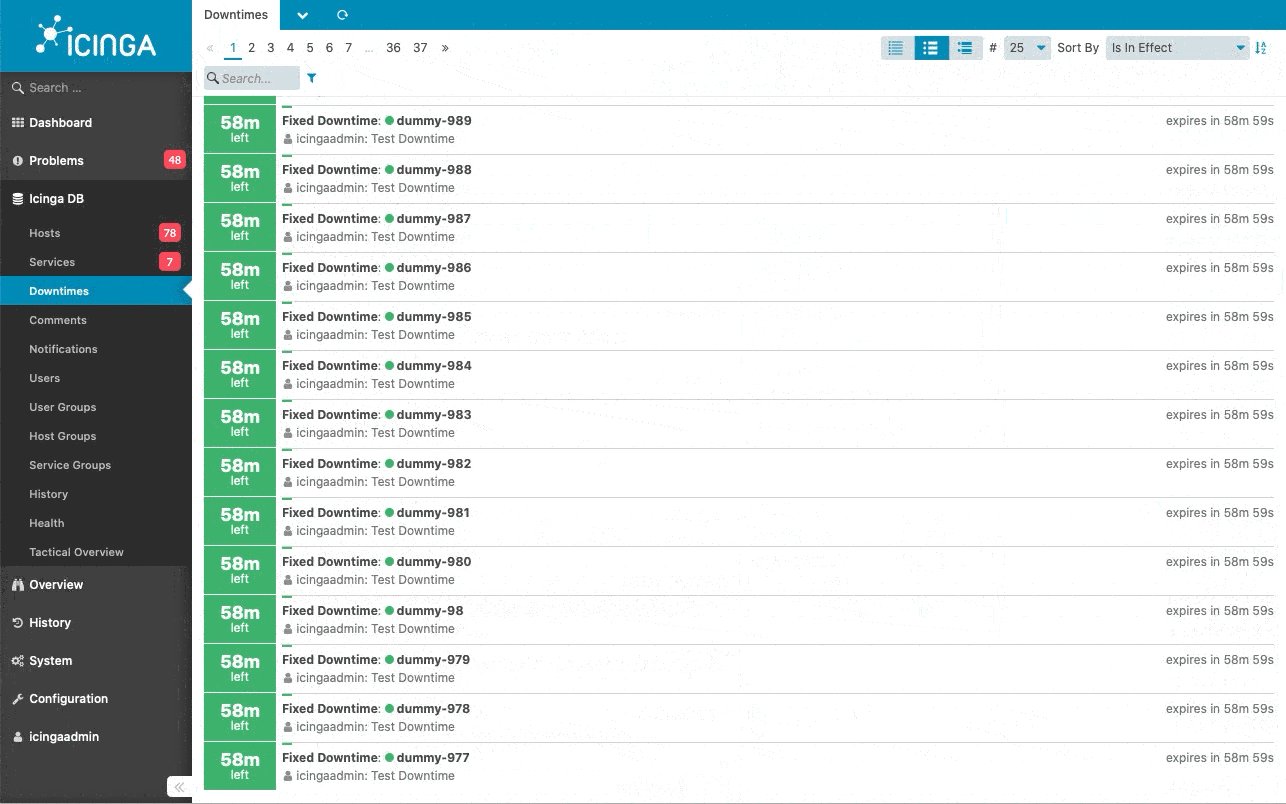
Those of you, who already tried out the new Icinga DB Web Module might have noticed a new button next to the search bar in list views.
With Icinga DB we are proud to introduce a powerful new feature for bulk editing multiple objects.
You might be already familiar with the present multiselect feature, which enables you to select multiple list objects by Ctrl(Cmd on Mac)- or Shift-clicking. It enabled you to do bulk actions on multiple objects. This was helpful, but reached its limits – usability and perfomance-wise – when you were intending to deal with a large number of objects.
Continue With Filter goes beyond that and brings bulk editing to a whole new level. Setting downtimes, comments or acknowledgements works now a lot more efficient, because you can apply them to a filtered set of objects.
Setting downtimes to a large number of objects
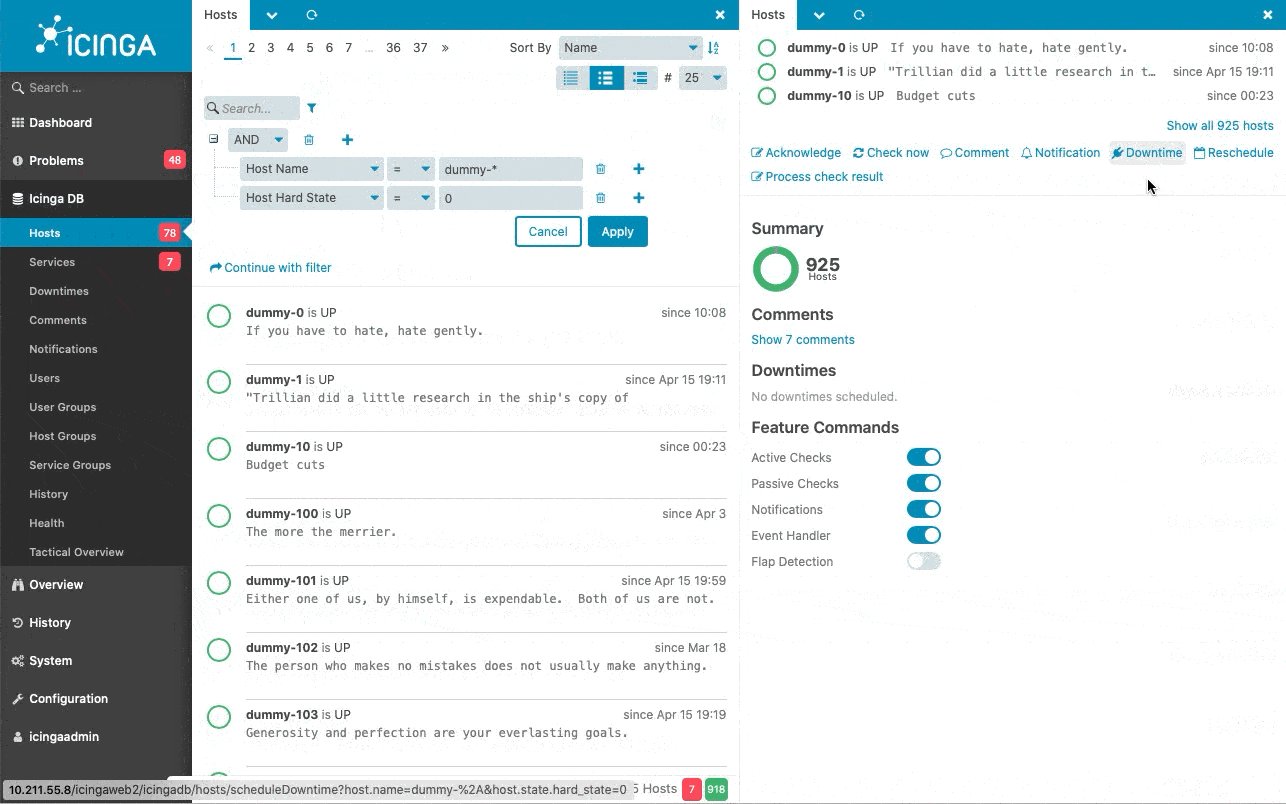
So, let’s say you want to set downtimes on functional services on a certain host.
1) Create a filter with the filter editor
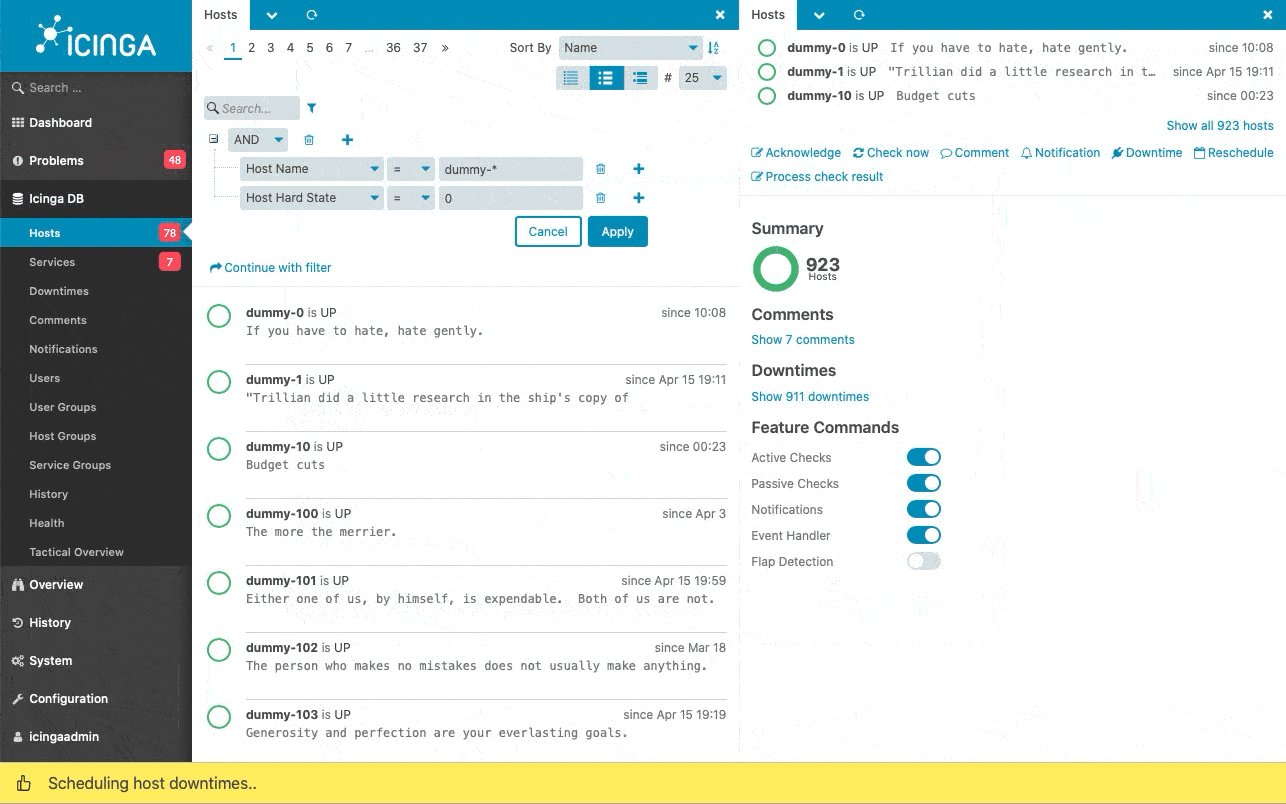
2) Select all resulting objects by clicking “Continue with filter”
3) You can now execute actions on all of the objects
See it in action

For the realisation of this feature we made multiselect urls handle filter parameters. And because it is also more performant, we use it in different places all around the new web module:
* The new badges in the host and service groups view
* The new service widget in the host detail view
You can now reach a new bulk object detail view by passing the filter syntax via the url.
`/icingadb/hosts?([filter syntax])`
It can also be easily added among other parameters, e.g.
`/icingaweb2/icingadb/hosts?state.soft_state=0&([filter syntax])`
To learn more about the new UI Features of the Icinga DB Web module, you can have a look at this post.
Happy bulk editing!