Und wenn doch nicht, kann man es ganz einfach seinen eigenen Design-Vorstellungen entsprechend anpassen, denn darum geht es heute:
Theming
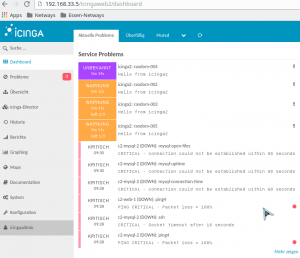
Wer es bis jetzt noch nicht entdeckt hat, darf nun erst einmal im Menü auf seinen Benutzernamen klicken und die Konto-Einstellungen öffnen. Dort versteckt sich seit v2.1.1 eine Möglichkeit das Theme, in dem Icinga Web 2 erstrahlt, zu ändern. (Sofern diese Möglichkeit nicht vom Administrator deaktiviert wurde.) Diese Themes werden teilweise von Icinga Web 2, teilweise von Modulen bereit gestellt können aber auch vom System-Administrator eingepflegt werden.
Von Haus aus stellt aktuell nur Icinga Web 2 zwei Themes bereit: High-Contrast und Winter.
Das High-Contrast Theme, wie der Name schon suggeriert, erhöht den Kontrast der Farben in Icinga Web 2. Es ist dafür gedacht die Barrierefreiheit zu erhöhen. Das Winter Theme hingegen ist einfach nur eine Spielerei für die kalten Winter-Tage.
Würde es aber heute nur um die einfache Nutzung der Themes gehen, wären wir nun schon wieder am Ende angelangt. Aber das wäre ja langweilig und für viele sicher auch nichts neues, nicht? Deshalb:
Eigene Themes erstellen
Erst einmal ein paar Grundsätze:
- Globale Themes liegen hier: icingaweb2-installation/public/css/themes/
- Modul Themes liegen hier: modul-installation/public/css/themes/
- Der Name eines Themes wird direkt vom Dateinamen abgeleitet
- Themes müssen die Datei-Endung „less“ haben
- Geschrieben wird ein Theme mit CSS oder LESS
Auf CSS oder LESS gehen wir nun nicht näher ein, das wäre zu viel des Guten. Interessant allerdings dürfte sein, wie Stylesheets in Icinga Web 2 behandelt werden und was in den einzelnen bereits mitgelieferten Dateien enthalten ist.
Stylesheets in Icinga Web 2
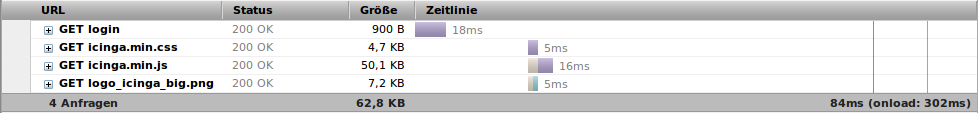
Alle Stylesheets in den oben erwähnten Verzeichnissen, werden automatisch von Icinga Web 2 in eine einzelne Datei zusammengefasst und an den Browser ausgeliefert:
- Mit Originaler (lesbarer) Formatierung: /icingaweb2/css/icinga.css
- Keine Formatierung (Komprimiert): /icingaweb2/css/icinga.min.css
Da die Stylesheets von Icinga Web 2 immer zuerst kommen und danach die aller Module, können Themes (da sie als letztes kommen) alles andere beeinflussen.
Prinzipiell solltet ihr euch einfach einmal alle mitgelieferten Stylesheets ansehen: icingaweb2-installation/public/css/icinga/
Aber um den Überblick und die Orientierung etwas zu vereinfachen, ist hier eine grobe Zusammenfassung zu den wichtigsten Dateien:
- base.less
Allgemeine Regeln und alle globalen Farb-Variablen - login.less
Regeln für den Login, inklusive welches Logo verwendet wird - layout.less
Regeln für das globale Layout (Header, Container, Footer) - menu.less
Regeln für das Haupt-Menü - forms.less
Regeln für alle Formulare - tabs.less
Regeln für die Tabs - controls.less
Speziellere Regeln für Form-Elemente bzw. „Widgets“
Jetzt könnt ihr bereits loslegen. Einfach eine neue Datei in einem der oben genannten Pfade anlegen (je nachdem ob es sich um ein Modul handelt, oder nicht) und fröhlich drauf los stylen. Treten Probleme auf oder ihr möchtet mit den Developer-Tools des Browsers die Regeln inspizieren, kann es hilfreich sein den „_dev“ URL-Parameter an die URL anzuhängen. (z.B. /icingaweb2/dashboard?_dev) Dies führt dazu, dass das Stylesheet nicht komprimiert ausgeliefert wird.
Das wars dann nun aber. Falls noch Fragen aufkommen, verweise ich auf das Forum. Frohes schaffen!