Durch die Einführung des GO-Module, welches ein eigenes Dependency Management für das GO-Ökosystem ist, erleichtert es dem Programmierer, die importieren Go-Packages im Projekt aktuell zu halten. Dabei muss der Programmierer diese Updates immer manuell auslösen, was über folgende Befehle gemacht werden kann:
go get -u ./...
go mod tidy
Dabei wird der aktuelle Stand aller importierten Packages heruntergeladen. Das Problem hierbei ist – wie oben erwähnt – dass der Programmierer dies manuell auslösen muss. Bei einem Projekt ist das kein Problem – sind es aber mehrere Projekte, können womöglich manche Updates vergessen werden oder es ist dem Programmierer nicht bewusst, dass Updates anstehen. Aus diesem Grund bietet sich eine Automatisierung an, genauer gesagt handelt es sich hierbei um den Dependabot.
Was kann der Dependabot?
Der Dependabot selbst ist auch ein Dependency Management Tool, welches in GitHub integriert werden kann. Dependabot sucht automatisch nach Manifestdateien und prüft dort die eingetragenen Versionen der Package-Abhängigkeiten. Wurde ein Update gefunden, erstellt Dependabot automatisch einen Pull Request, um die Packages zu aktualisieren.
Um eine Integration in GitHub zu erhalten, muss lediglich eine dependabot.yml im Ordner .github des Repositories angelegt werden:
.github/dependabot.yml
In dieser Datei kann nun das Verhalten des Bots konfiguriert werden:
version: 2
updates:
- package-ecosystem: gomod
directory: "/"
schedule:
interval: weekly
time: '10:00'
open-pull-requests-limit: 10- package-ecosystem: In diesem Fall gomod. Kann je nach Programmiersprache angepasst werden
- directory: Der Ort der Manifestdatei. In diesem Fall die go.mod
- schedule.interval: Der Zyklus, wie oft auf Updates geprüft werden soll
- open-pull-requests-limit: Limitiert die Anzahl der Pull Requests, die Dependabot für das jeweilige Repository erstellt
Die komplette Liste an Konfigurationseinstellungen kann auf der Projektseite von Dependabot gefunden werden.
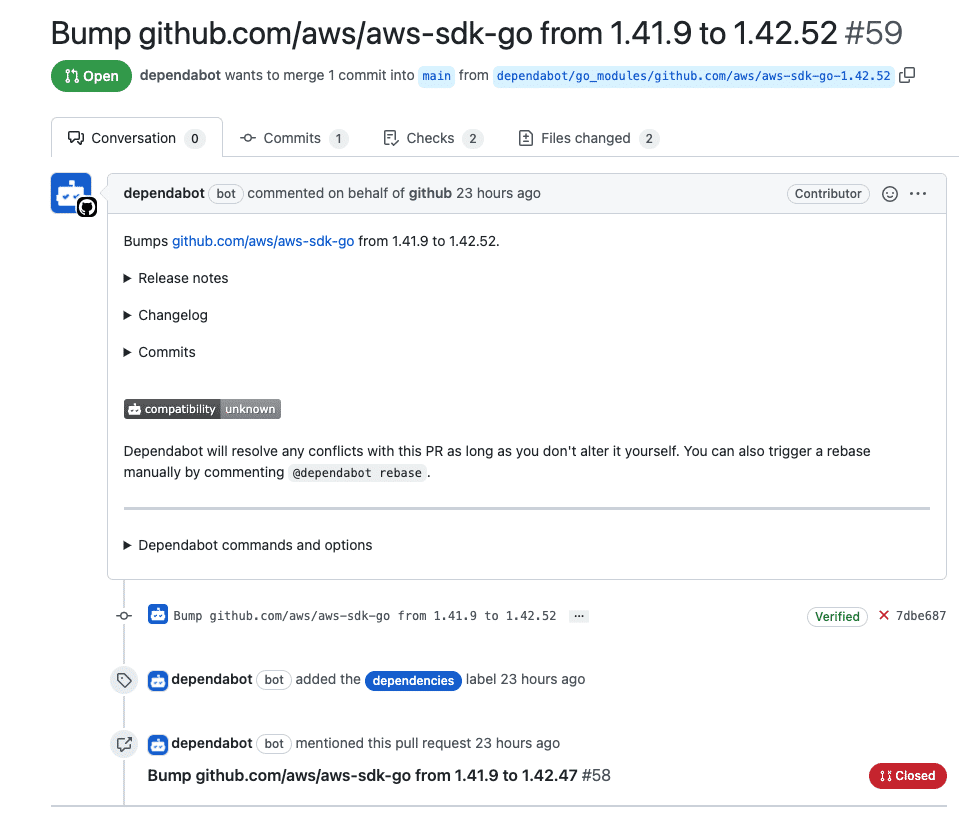
Anschließend überprüft Dependabot alle Abhängigkeiten und erstellt selbstständig Pull Request mit den aktuellen Packages:
Der Pull Request kann im Anschluss gemerged werden und der aktuelle Stand der Packages ist gesichert.
Du möchtest mehr dazu wissen?
Wenn ich mit diesem Blog das Interesse an Versionsverwaltungssoftware geweckt habe, kann ich nur die NETWAYS-Trainings empfehlen. Dort werden die Grundlagen einer Versionskontrolle für Softwareprojekte auf Basis von Git beigebracht.
Bildquelle: Dependabot-Core