Open Source Monitoring Lösungen wie Icinga sind mächtige Werkzeuge zur Überwachung der IT-Infrastruktur. Doch wie bei vielen “historisch aus Nagios gewachsenen” Varianten, ist die reine Installation der Software nur der erste Schritt. Die volle Bandbreite der Möglichkeiten zeigt sich erst, wenn Check-Plugins hinzugefügt werden. Dadurch lassen sich (fast) alle Monitoringwünsche erfüllen. Und da es sich bei der Open Source Monitoring-Community um eine lang bestehende und sehr aktive Gruppe von Menschen handelt gibt es bereits umfassende Plugin-Sammlungen, die Heute den Standard bilden.
Sollte bei dem vielfältigen Angebot dennoch einmal nicht das richtige dabei sein oder du benötigst ein auf deinen speziellen Use Case zugeschnittenes Check-Plugin, hilft dir unsere interne Entwicklung weiter. Wir konzipieren und entwickeln dein Check-Plugin. Welche Programmiersprache wir dabei nutzen und wieso wir als Open Source Consulting Dienstleister überhaupt selbst entwickeln, erklärt dir unser Technical Service Manager und Entwickler Philipp Dorschner.
Aller Anfang ist schwer!
Wir bei NETWAYS Professional Services bieten neben unserem klassischen Kerngeschäft Open Soure-Consulting und Operations seit etwas über zwei Jahren auch Entwicklungsarbeiten an. Dies war jedoch nicht immer so. Einige meiner Kolleg:innen können sich noch an die Anfänge zurückerinnern, als sich bei einem Consultingtermin vor Ort oft neue und spezielle Herausforderungen herauskristallisierten, welche mit den “Standardmitteln” nicht abgedeckt werden konnten. Kolleg:innen mit Programmiererfahrung konnten zwar dank ihrer Erfahrung ein paar Anforderungen umsetzen, dennoch musste man dabei immer den Spagat zwischen Consulting und Entwicklung bewältigen.
War das Problem so wichtig, dass die Zeit vom eigentlichen Consulting weggeht oder lässt man es wohl oder übel sein?
Ein weiterer Aspekt war die “Vermischung” von Icinga und NETWAYS. Aufgrund der gemeinsamen Vergangenheit war es für Außenstehende oftmals verwirrend, dass NETWAYS und Icinga bereits seit mehr als vier Jahren keine zusammenhängende Unternehmung mehr ist. Die örtliche Nähe spielte dabei natürlich eine Rolle, aber das entwicklungstechnische stand im Vordergrund. Hin und wieder fragten Kunden während des Consulting an, ob wir nicht nachfragen können ob Icinga nicht ein spezielles Check Plugin für sie entwickeln könne, da wir ja sowieso “nebenan sitzen und zusammengehören würden”. Dadurch, dass Icinga das bestmögliche unternimmt um das Produkt Icinga mit immer neuen Features zu erweitern, sind die Ressourcen von Icinga für individuell angepasste Check Plugins nicht vorhanden. Da die NETWAYS aber als langjähriger Icinga Partner mit Plugins und anderen Entwicklungsarbeiten dem Icinga Projekt zuarbeitet und zu dessen Weiterentwicklung beiträgt, gelang manchmal dieser Spagat.
Wirft man einen Blick auf die oben genannten Punkte, wird klar, dass eine eigene Entwicklung bei NETWAYS durchaus Sinn ergibt. Somit wurde entschieden, dass wir bei NETWAYS selbst fortan kleinere bis mittelgroße Entwicklungsarbeiten für Kunden übernehmen.
Was genau bieten wir an?
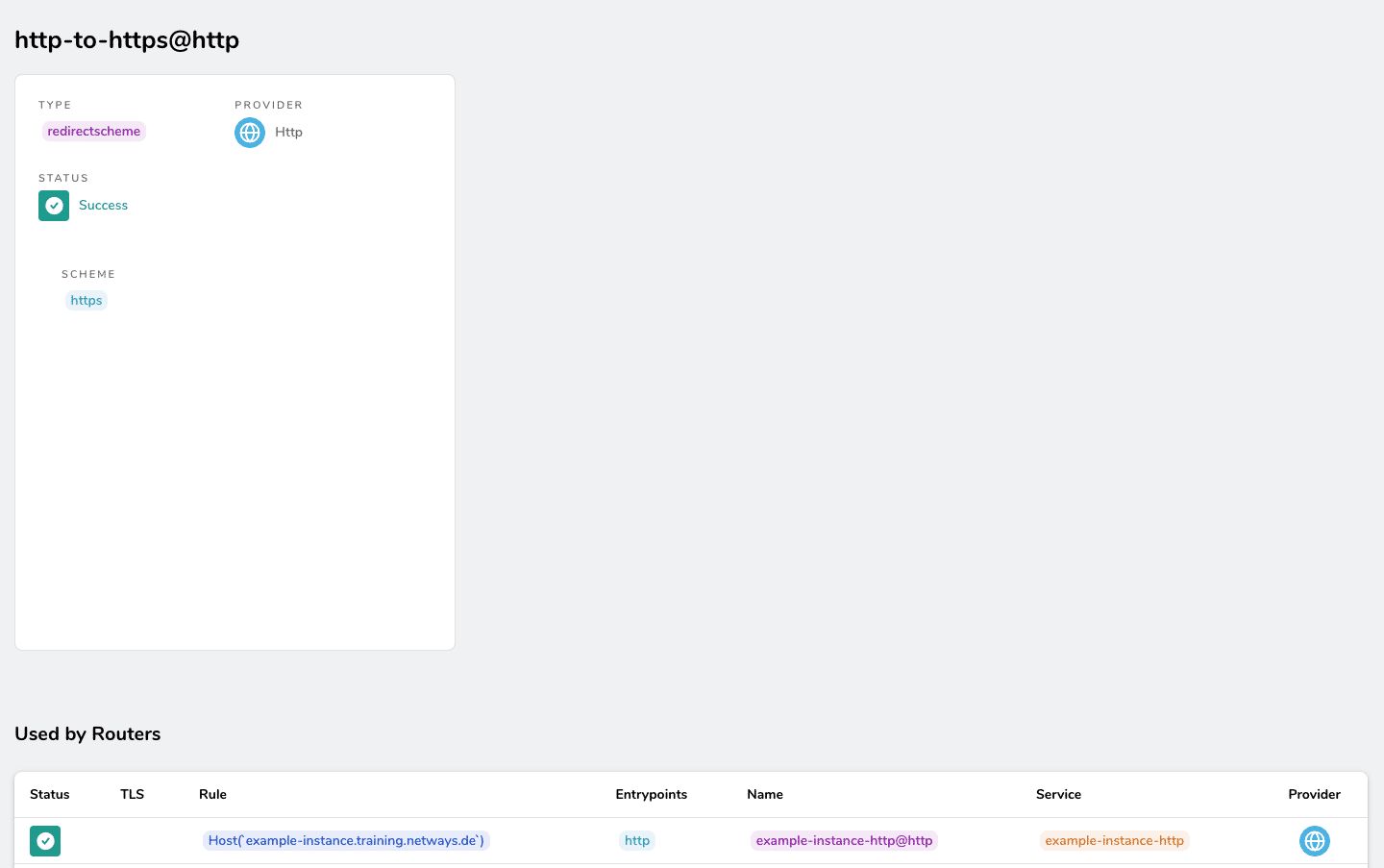
Entwicklung im Allgemeinen ist natürlich ein sehr großes Spektrum und muss daher differenziert werden. Unser Hauptaugenmerk liegt auf Check-Plugins. Bei einem Check Plugin handelt sich um eine Softwarekomponente, die von einem Monitoring-System wie Icinga verwendet wird, um die Verfügbarkeit und Leistung von IT-Systemen und/oder Diensten zu überwachen. Dabei ist zu beachten, dass ein Check Plugin meist eine sehr spezifische Funktionalität wie z.B. das Überprüfen einer AWS EC2 Instanz erfüllt. Neben diesem spezifischem Beispiel gibt es jedoch viele weitere Möglichkeiten und Szenarien, die Check Plugins erfüllen kann.
Individuelle Beratung und Entwicklung
Wird Entwicklungsarbeit angefordert, startet der Consultant vor Ort oder unsere Sales-Abteilung zunächst einen internen Prozess. Hierbei werden die Rahmeninformationen gesammelt, um einen groben Überblick der eigentlichen Entwicklungsarbeit zu bekommen. Um überhaupt abzuschätzen, welche Unterstützung wir dir bei deinem Projekt geben können, wird im nächsten Schritt zusammen mit einem Techniker eine Machbarkeitsanalyse durchgeführt.
In manchen Fällen stellt sich leider heraus, dass die Anforderung den Rahmen der von uns möglichen Entwicklungsarbeit überschreiten. In solchen Fällen setzen wir uns direkt mit den Auftraggeber:innen zusammen und arbeiten gemeinsam an einer zufriedenstellenden Lösung.
Sind die Rahmenbedingungen abgesteckt und mit dem Techniker evaluiert, geht es an die Plugin-Programmierung. Die Wahl der Programmiersprache fällt bei uns auf GoLang. Der Vorteil einer kompilierbaren Programmiersprache wie GoLang ist, dass das Binary welches am Ende “herausfällt” theoretisch auf fast allen Systemen lauffähig ist.
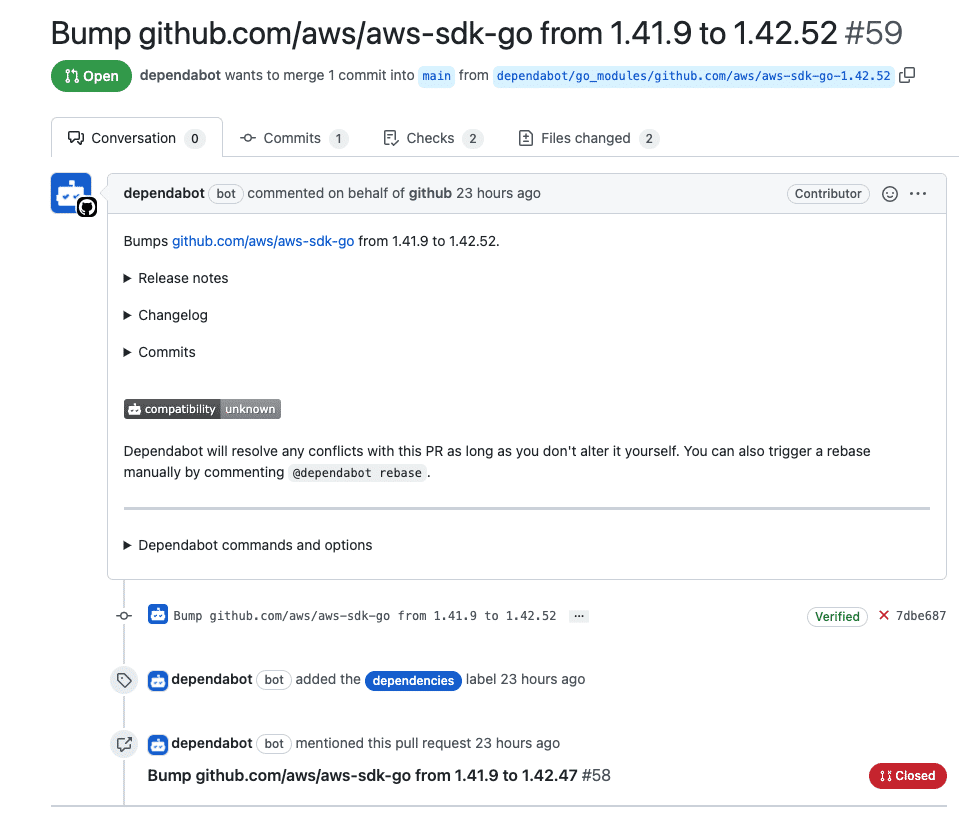
Die Entwicklung selbst findet bevorzugt auf GitHub statt. Das sollte keine Überraschung sein, denn wir bei NETWAYS leben den Open Source-Gedanken bei all unseren Projekten. Zudem können die Auftraggeber:innen so immer den aktuellen Entwicklungsstand einsehen. Wenn die Anforderungen des Plugins erfüllt und eine releasefähige Version vorhanden ist, durchläuft es unseren internen QA Prozess, um letzte Probleme auszumerzen.
Ein anschließender Test des Plugins zusammen mit dem Kunden schließt das Projekt ab.
Interessiert? Einfach anfragen!
Jetzt bist du an der Reihe! Nutzt du in deinem Unternehmen Icinga und benötigst ein auf deine Bedürfnisse zugeschnittenes Check-Plugin? Du hast andere Softwarelösungen wie z.B. Prometheus oder Elasticsearch und suchst nach einer zu deinen Wünschen angepassten Schnittstelle? Dann setze dich jetzt unverbindlich mit meinen Kolleg:innen in Verbindung. Gemeinsam lassen wir deine Vorstellungen Realität werden!