A lot of Nextcloud users have waited for the new Nextcloud 13 version to be available. Now our NWS team has implemented it for all Nextcloud apps on our platform.
Nextcloud 13 will bring you the following enhanced functions to your cloud:
- Video and Text chat
- End-to-end Encryption
- Refined User Interface
- Improved Performance
- Improved File Sync and Share
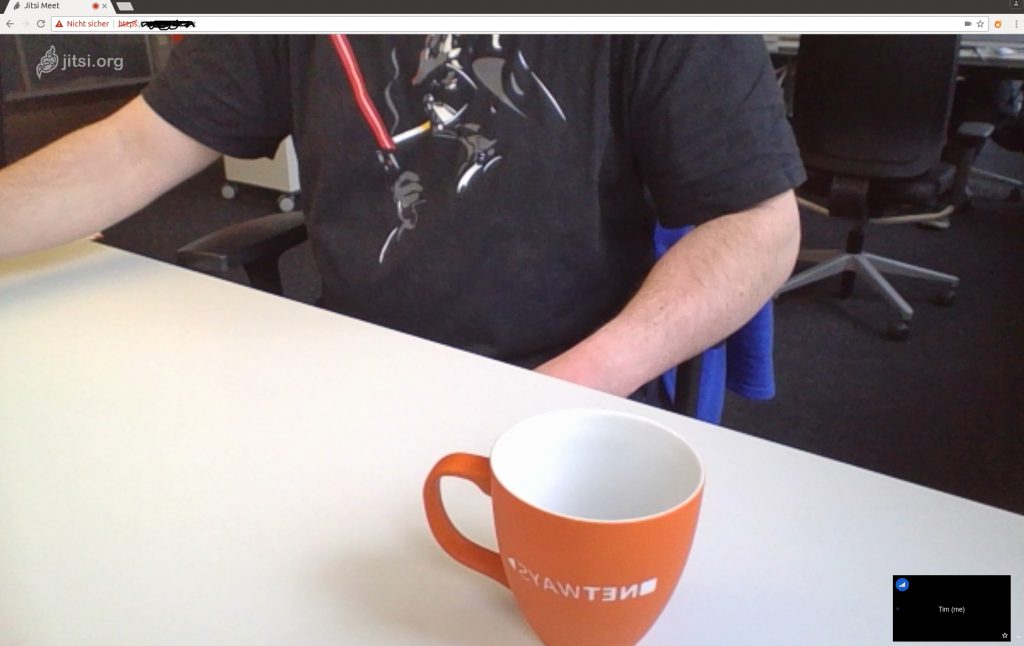
Nextcloud users will now profit from a new app called Nextcloud Talk which provides an Open Source platform for audio, video and text communication in real-time as well as in asynchronous mode. Push notifications will help you to never miss a message! Absolute privacy is guaranteed by implementation of end-to-end encrypted calls that are 100% secure peer-to-peer.
Another big innovation is the End-to-End Encryption of content which can now be controlled by the users themselves. In the current Tech Preview release in version 13 it is now possible to encrypt single folders chosen by the users via their Nextcloud client. This prohibits the server side from accessing and seeing the folder or file content. The preview is available in mobile clients for Android and iOS as well as in desktop clients for Windows, Mac and Linux. Nextcloud will continue to enhance its encryption functionality over the next months.
Performance is also an important subject when it comes to the daily use of a certain software. The Nextcloud team has done a lot to make your work and collaboration faster and more comfortable by decreasing for example page load times as well as improving Server-Side-Encryption and external storage performance. For more information on performance enhancements please have a look at Nextcloud’s own blog article
For more detailed information on the new Nextcloud release you should visit the Nextcloud website or start your own Nextcloud instance on our NWS platform. Please remember that we offer a 30 day free trial period for every app!


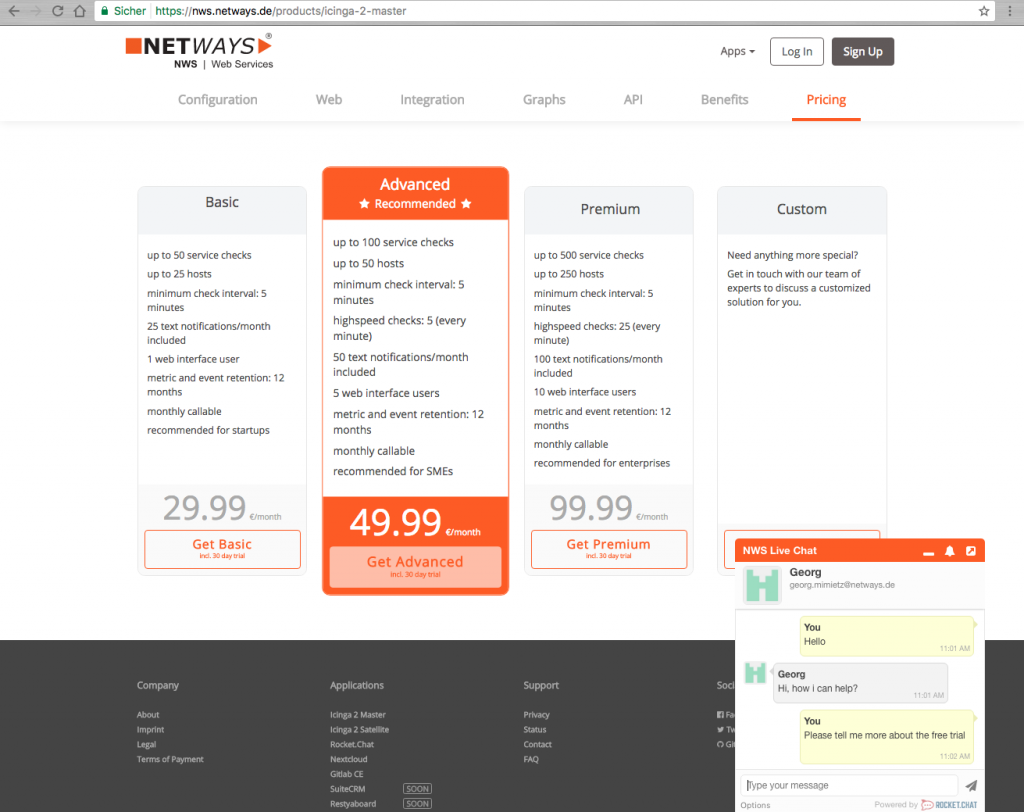
 Rocket.Chat bietet neben der umfangreichen Vernetzung bestehender Teams auch ein ganz besonderes Feature, den Supportchat. Dieser eignet sich für Websitenbetreiber, um direkt und ohne Wartezeit mit dem Besucher kommunizieren zu können. In diesem Artikel gehe ich einmal auf die Einrichtung und Einbindung eines solchen Supportchats auf der eigenen Website ein.
Rocket.Chat bietet neben der umfangreichen Vernetzung bestehender Teams auch ein ganz besonderes Feature, den Supportchat. Dieser eignet sich für Websitenbetreiber, um direkt und ohne Wartezeit mit dem Besucher kommunizieren zu können. In diesem Artikel gehe ich einmal auf die Einrichtung und Einbindung eines solchen Supportchats auf der eigenen Website ein.