
Installation
Zu Beginn muss Rocket.Chat installiert und auf einer Public-Domain erreichbar gemacht werden. Diese Domain muss auch für die weitere Verwendung bei der Einrichtung von Rocket.Chat angegeben werden.
Einrichtung
Die Einrichtung ist mit wenigen Klicks erledigt. Wichtig: In jedem Fall sollte die manuelle Freischaltung des Userkontos (der Support-Kollegen) erfolgen, anderenfalls kann sich jeder einfach registrieren und den Support-Chat als Dritter auch unterstützen. Zu finden ist diese Option unter Administration->Accounts->Registration “
Einbindung
Nun geht es eigentlich schon zum letzten Schritt, der Einbindung auf die Website. In der Administrationsoberfläche des Livechats ist nun der Quellcode zum Einbetten des eigenen Iframes vorbereitet. Dieses Script muss bei auf jeder Webiste auftauchen, auf der der Supportchat erscheinen soll. Das Ganze sieht dann in etwa so aus.
<!-- Start of Rocket.Chat Livechat Script -->
<script type="text/javascript">
(function(w, d, s, u) {
w.RocketChat = function(c) { w.RocketChat._.push(c) }; w.RocketChat._ = []; w.RocketChat.url = u;
var h = d.getElementsByTagName(s)[0], j = d.createElement(s);
j.async = true; j.src = 'https://222-rocketchat-63af3-web.nws.netways.de/packages/rocketchat_livechat/assets/rocket-livechat.js';
h.parentNode.insertBefore(j, h);
})(window, document, 'script', 'https://222-rocketchat-63af3-web.nws.netways.de/livechat');
</script>
<!-- End of Rocket.Chat Livechat Script -->
Am Ende kann noch etwas am Erscheinungsbild geschraubt werden, damit sich der Chat sauber in die eigene Seite einfügt. Fertig! Um weitere Agents als Supportkollegen in den Chat aufzunehmen, müssen diese noch in der Admin-Bereich des Livechats als “Livechat-Agents” hinzugefügt werden.
Wie werden die Anfragen verteilt?
Falls mehrere Kollegen im Livechat zur Verfügung stehen, so werden die Anfragen Round Robin an diese verteilt. Wenn kein Kollege online ist, fordert der Livechat etwas Geduld vom Besucher und schickt eine E-Mail an den Websitenbetreiber mit den eingegebenen Kontaktdaten.
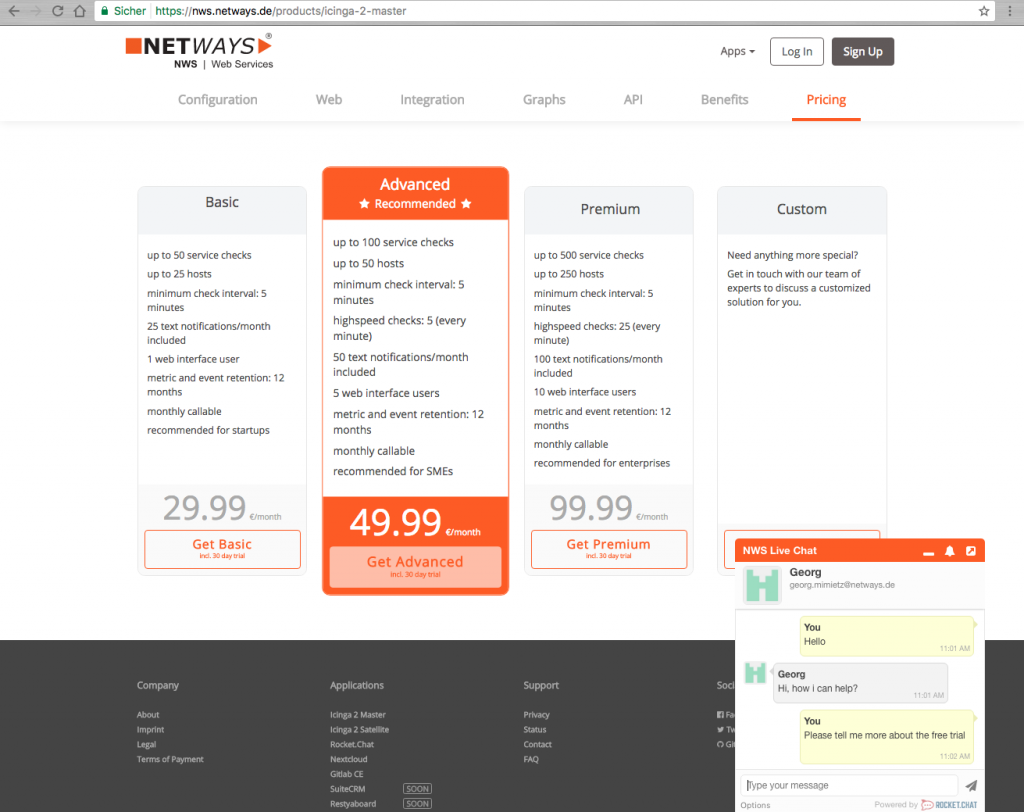
Aus Kundensicht zu testen ist unser toller Livechat in seiner vollen Pracht auf unserer NWS-Website (wir freuen uns über jede Anfrage). Dort kann selbiger auch direkt als eigene Instanz für 30 Tage völlig kostenfrei und unverbindlich getestet werden – ohne Einschränkungen!
Unsere Kunden profitieren stets von den aktuellsten Software-Versionen, höchster Verfügbarkeit, freundlichem Support und fairen Preisen. Bei allen unserer NWS-Instanzen erhalten Sie natürlich vollen Administrationszugriff und teilen sich die Applikation nicht mit anderen Kunden. Alle Applikationen stehen binnen Sekunden ready-to-use zur Verfügung.
Übrigens, für WordPress und andere Applikationen gibt es bereits fertige Rocket.Chat Livechat Plugins.
Interesse? erfahren Sie mehr über unsere Rocket.Chat-Pakete


















0 Kommentare