Halloween steht vor der Tür und das herbstliche Ambiente reißt uns mit. Kürbisse am Straßenrand, die Blätter fallen bunt von den Bäumen und die Vorbereitungen für ein gruseliges Halloween laufen.
In unserer Kooperation kümmert sich Babsi um das Süße und Feu um das Herzhafte und schwingen je bei sich Zuhause den Kochlöffel.
Wir starten durch mit Feus Teil:
Wir machen vegane Kürbissuppe!
Zutaten für die Suppe:
- ca 1kg Kürbis (ich nehme gerne einen Hokkaido und einen Butternuss)
- 250ml Kochsahne (mein Favorit ist die Hafer Cuisine von Oatly)
- 2 mittelgroße Zwiebeln
- 750ml Gemüsebrühe
- 2EL Mehl
- (optional) Zwiebelschmalz
- getrocknete Gartenkräuter
- Salz & Pfeffer
- Muskatnuss
Optional dann für den Suppenteller:
- Creme fraiche (ich nehme gern Dr. Oetker Creme Vega)
- Kürbiskernöl
- Geröstete Kürbiskerne
- Wienerle & Ketchup (ich richte die gerne wie Finger an)
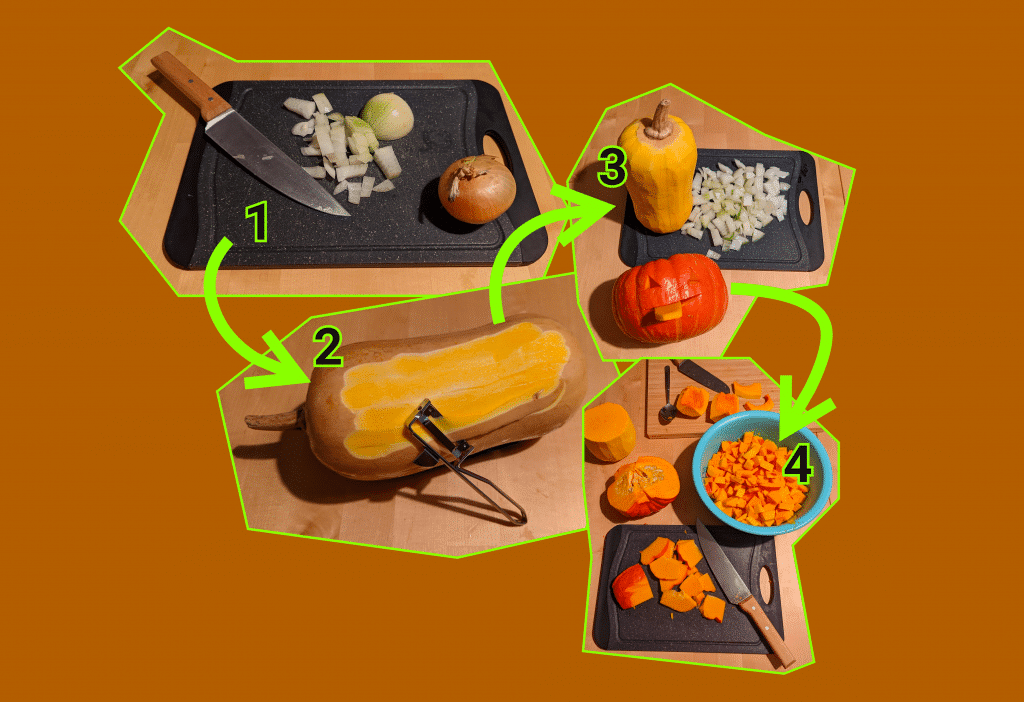
Schnippelei
1. Die beiden Zwiebeln grob schnibbeln. Muss nicht zu fein sein, die werden nachher noch püriert.
2. Butternuss Kürbis sollte man schälen, da die Schale sehr faserig ist und nicht weich wird. Ein Gemüseschäler ist da sehr praktisch, aber ein Messer tut es auch.
3. Nun müsst Ihr Euch entscheiden, ob Ihr Euren Hokkaido schnitzen oder komplett schneiden wollt – man kann die Schale problemlos mitkochen.
4. Wenn der Kürbis kleingeschnitten ist, wiegt Ihr circa ein Kilo ab. Den Rest könnt Ihr für die nächste Suppe einfrieren, oder am Tag drauf mit ein bisschen Gewürz im Ofen backen.
Jetzt gehts ans Köcheln
5. Zuerst die Zwiebeln mit etwas Kürbiskernöl (falls man sparen mag, geht auch jedes andere pflanzliche Öl) in einem großen Topf glasig schwitzen.
6. Danach gebt Ihr das Kilo Kürbis mit in den Topf
7. Optional kann man auch noch einen guten Esslöffel Zwiebelschmalz mit dazu geben
8. Die 2 Esslöffel Mehl dazu, gut verrühren und 10 Minuten schwitzen lassen. Dabei gleich die 750ml Gemüsebrühe vorbereiten.
9. Die 250ml Sahne und die Gemüsebrühe in den Topf
10. 30 Minuten mit geschlossenem Deckel auf kleiner Hitze kochen
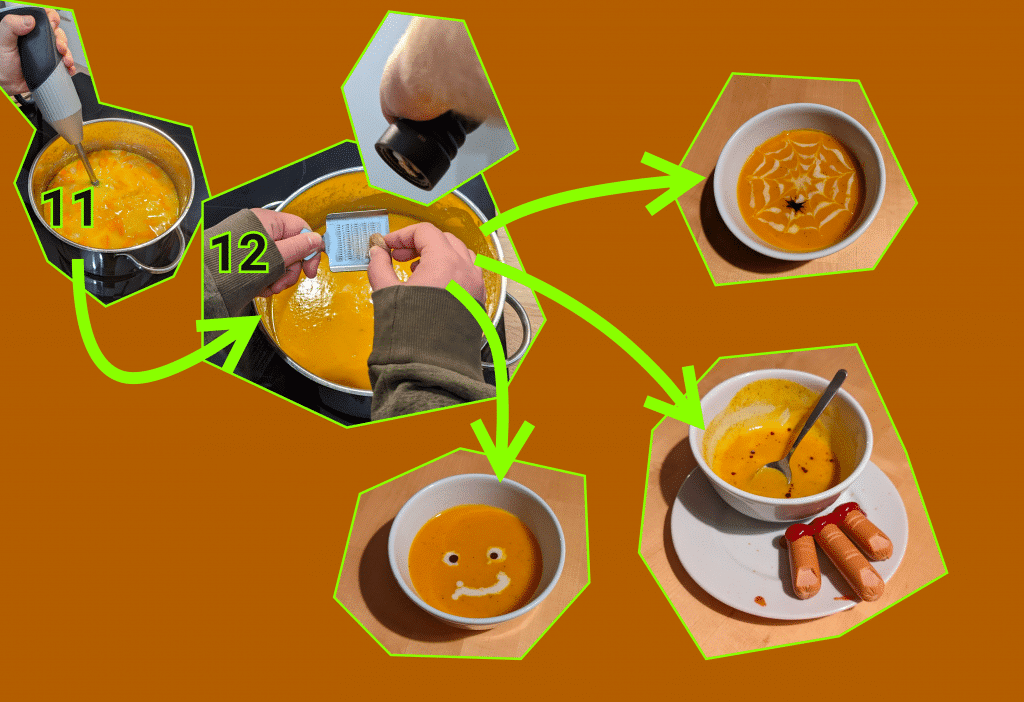
Feinschliff
11. Mit dem Pürierstab solange über die Suppe herfallen, bis sie cremig aussieht
12. Muskatnuss, Salz, Pfeffer und Gartenkräuter ins Süppchen werfen. Das war, was in dieser Suppe gelandet ist – ich persönlich bin auch ein Fan von Paprikapulver und Chilli – räubert einfach euer Gewürzregal.
Richtet Euren Teller an mit der Creme Fraiche, ein wenig Kürbiskernöl, und vielleicht auch ein paar gerösteten Kernchen.
Ich finde die vegetarischen Wiener Wurstfinger von der Rügenwalder Mühle mit Ketchup-Blut geben noch einen netten Grusel-Touch.
Und dann könnt Ihr auch schon reinhauen!
Und weiter geht es mit Babsis süßen Augen:
Was wäre Halloween ohne schaurig süße Leckereien?
Daher habe ich Euch ein Rezept vorbereitet für schaurige Oreo-Pralinen-Augäpfel
Zutaten für die Augäpfel:
- 1kg Oreo Kekse
- 350-450g Frischkäse
- 400g weiße Schokoladen Kuvertüre
- Lebensmittelfarbe zum verzieren (rot, schwarz, Irisfarbe)
Vorbereitung:
1. Die Oreo Kekse zu feinen Krümeln zermahlen, dies funktioniert am besten mit einem Mixer.
2. Dann den Frischkäse dazu geben. Hier nicht alles auf einmal zugeben, da es schnell zu flüssig werden kann, erstmal nur die Hälfte mit den Knethacken eines Handrührgeräts unterheben, und dann löffelweise mehr dazu geben, bis die Konsistenz geschmeidig und fest ist. Die Masse zu einem Klumpen formen, dieser sollte jetzt schön dunkel glänzen.
3. Jetzt werden die Pralinen geformt. Dazu Einweghandschuhe anziehen (keine gepuderten) und mit einem Teelöffel gut gehäufte Stücke abtrennen und mit der Hand zu Kugeln formen.
4. Wenn die gesamte Masse zu Kugeln verarbeitet wurde, die Schokoladen-Kuvertüre langsam im Wasserbad schmelzen. Nacheinander die Kugeln in der Schokolade wälzen und auf ein Backpapier legen.
Dekorieren:
5. Die Pralinen gut auskühlen lassen und dann mit Lebensmittelfarbe dekorieren.
6. Die fertigen Augäpfel sollten innerhalb weniger Tage verspeist werden. Das sollte kein Problem sein, denn sie sehen zwar schaurig aus, schmecken aber superlecker und sind mega cremig. Sollten doch welche übrig bleiben am besten kühl lagern, jedoch nicht im Kühlschrank, da sie sonst zu schwitzen anfangen.
Viel Spaß beim Gruseln und HAPPY HALLOWEEN.















 Before hopping into a new project, you might want to look around a little and understand how the community works and feel around a little. Look at the documentation, especially at the contribution docs and the code of conduct. All projects work differently and understanding how things work to not violate any community norms.
Before hopping into a new project, you might want to look around a little and understand how the community works and feel around a little. Look at the documentation, especially at the contribution docs and the code of conduct. All projects work differently and understanding how things work to not violate any community norms.