Als Softwareentwickler kommt man um eine Anwendung für eine Versionsverwaltung nicht herum.
Mit GitLab haben wir für Euch ein extrem beliebtes und umfangreiches VCS (Version Control System) im Programm. Hiermit könnt Ihr agil und effizient an Euren Software- und Webprojekten arbeiten.
GitLab ist OpenSource, basiert auf Git und wurde im Jahr 2011 in der Programmiersprache Ruby on Rails geschrieben.
GitLab ermöglicht Dir eine teamübergreifende und ortsunabhängige agile Software-Entwicklung. Du kannst Deinen Code geschützt speichern, kooperativ daran arbeiten und Git Repositories und CI/CD Pipelines erstellen. Der Clou ist, dass Ihr in einer einzigen Anwendung zusammenzuarbeiten könnt, anstatt mehrere Arbeitsschritte über verschiedene Tools hinweg verwalten zu müssen.
In der kostenlosen Community Edition (CE) stehen Dir viele Features für die Bereiche Source Code Management, Projekt Management und Sicherheit/Complience ( wie z.B. Wiki, Secret Detection, Time Tracking,…) zur Verfügung. Hierfür benötigst Du auch keine Lizenzen.
Lizenzen
Mit dem Wechsel auf die kostenpflichtige Enterprise Edition (EE) lässt sich das Feature-Set noch einmal gehörig ausbauen. Hier habt Ihr die Wahl zwischen dem Premium- und dem Ultimate-Set. Mit Hilfe der Übersicht findest Du raus, welche Funktionen wo dabei sind.
Als offizieller GitLab Partner kümmern wir uns gerne um die Beschaffung Deiner GitLab Enterprise Lizenzen. Melde Dich einfach hier und fordere ein Lizenz-Angebot bei uns an.
GitLab – lokal oder gehostet?
Egal ob CE oder EE, nun steht noch die Entscheidung an, wo Dein GitLab liegen soll: Du kannst Deine GitLab Instanz lokal auf Deinen eigenen Servern betreiben oder Du buchst Dir einen managed GitLab Service bei dem Hosting Provider Deines Vertrauens.
Für welche Variante Du Dich auch entscheidest, innerhalb unserer NETWAYS Gruppe findest Du für jegliche Vision die richtige Option.
GitLab mit NPS
Unsere Kollegen der NETWAYS Professional Services kümmern sich um die Installation und Konfiguration von GitLab auf Deinen lokalen Systemen und helfen Dir gerne u.a. beim Aufbau einer schlagkräftigen CI/CD Pipeline. Im Rahmen unserer IT Outsourcing Services übernehmen wir auch gerne die anschließende Wartung und kümmern uns um das Einspielen aller Updates.
GitLab mit NWS
Du willst auf das umfangreiche Toolset von GitLab nicht verzichten, hast aber keine freien Rechen-Kapazitäten mehr zur Verfügung und scheust den Hardware-Invest? Dein GitLab soll lieber auf modernster Hardware in professionellen, zertifizierten Rechenzentren liegen und Du willst mit der Systempflege nichts zu tun haben? Dann bist Du bei unseren NETWAYS Web Services genau richtig.
Wähle einfach auf unserer SaaS Plattform den für Dich passenden GitLab Plan aus und klicke auf Start. Innerhalb von 3-4 Minuten ist die App einsatzbereit und Du kannst loslegen. Wir kümmern uns im Hintergrund darum, dass das Deine App verfügbar und up to date bleibt. Und wenn Du mal Hilfe benötigst, steht Dir unser SaaS-Team per Mail, Chat oder telefonisch gerne mit Rat und Tat zur Seite.
Für alle Kunden, die besondere Wünsche und spezielle Anforderungen an ihre GitLab-Instanz haben, gibt es in unserem Hosting-Bereich noch eine zweite Möglichkeit:
Unser MyEngineer-Team baut Euch in unserer NETWAYS Cloud (basierend auf OpenStack) eine individuelle GitLab Instanz auf und Ihr bestimmt wie diese aussehen soll.
Hier bekommt Ihr individuelle Gestaltungsmöglichkeiten (GitLab Pages, Plant UML, Service Desk,…).
Ihr bestimmt wann neue Updates eingespielt werden sollen – unser MyEngineer-Team richtet sich ganz nach Eurem Zeitplan.
Die Ressourcen (CPU, RAM, Storage) können jederzeit individuell angepasst werden. Ihr könnt also klein anfangen und bei Bedarf das Setup ausweiten.
So bezahlt Ihr nur das, was Ihr wirklich braucht und bekommt genau das GitLab, das Ihr Euch wünscht.
Trainings mit NES
Du bist von den Möglichkeiten von GitLab überzeugt, Dein Team hat aber noch keinerlei Erfahrungen mit GitLab gemacht?
Kein Problem – auch dafür haben wir eine Lösung.
Über unsere NETWAYS Event Services könnt Ihr einfach unser zweitägiges GitLab- DevOps-Lifecycle – Training buchen.
Dieses gibt es wahlweise als Online-Training oder als Vor-Ort-Veranstaltung mit exquisiter Vollverpflegung in unserem Trainingszentrum.
Es ist auch möglich Inhouse Schulungen in Deiner Firma mit unserem Trainingsteam zu vereinbaren. Hierfür kannst Du Dich einfach bei direkt bei den Kollegen melden.
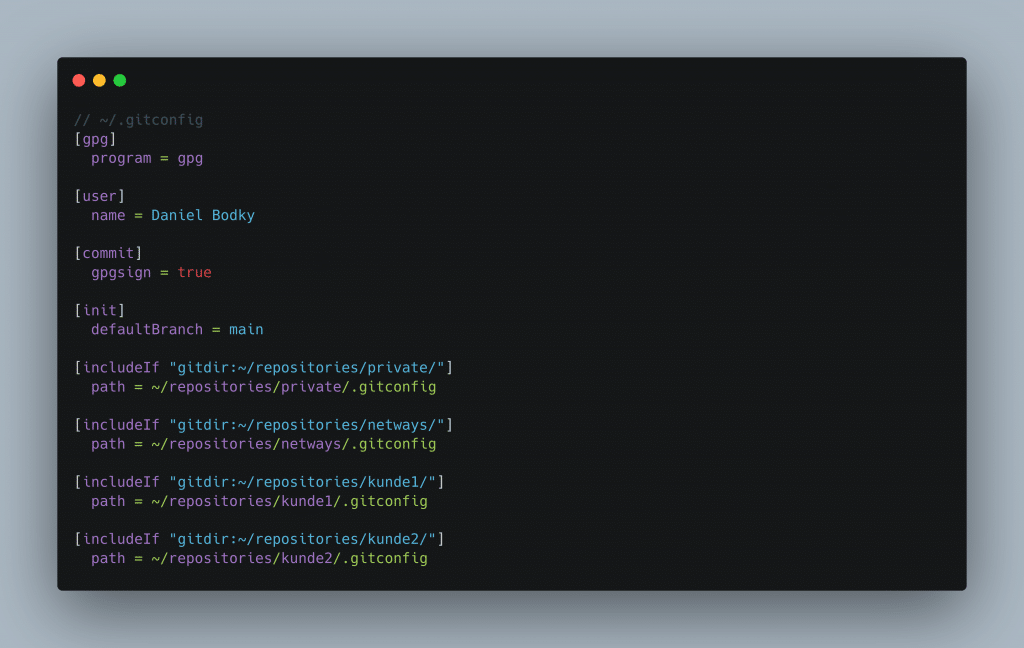
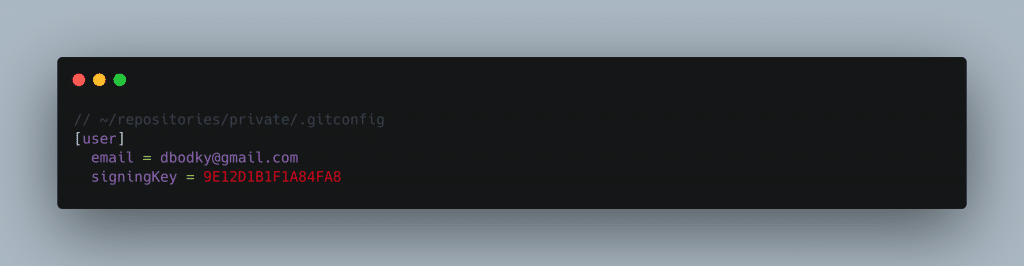
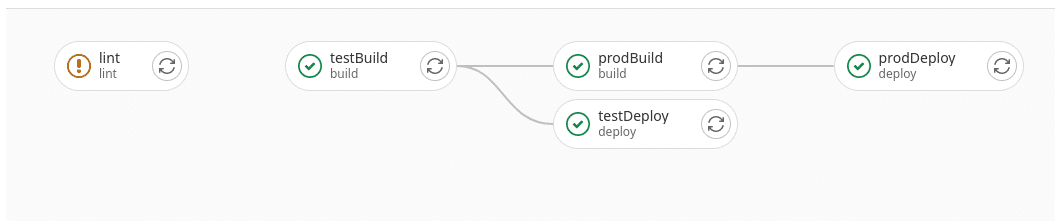
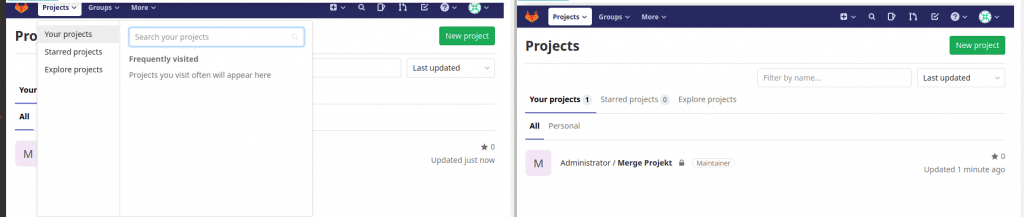
In der Schulung erhaltet Ihr einen tiefen Einblick in die Basics von Git, dessen Konfiguration sowie Shell- und GUI-Clients. Zudem bekommt Ihr GitLab-Grundwissen rund um Repositories, Issues, Releases und übt die Konfliktlösung in unterschiedlichen Git-Historien und Branches. Später bekommt Ihr praxisnahe Git-Workflows für kleine und große Teams und damit verbundenen Merge-/Rebase-Strategien. Ebenso stehen u.a. Continuous Integration/Continuous Delivery (CI/CD) auf dem Programm.
Am Ende des Trainings ist Dein Team dann fit für den Umstieg auf GitLab.
Ihr seht also: wer GitLab sucht, wird bei NETWAYS fündig.
Kommt einfach auf uns zu und wir finden gemeinsam heraus, welcher Weg für Euch der beste ist.