Vor etwa 4 Monaten habe ich hier einen Blogpost geschrieben, in dem ich Hugo vorgestellt habe – eine Software zum Generieren statischer Webseiten aus Markdown-Dateien.
Im Lauf meiner Ausbildung zum Fachinformatiker für Systemintegration bei NETWAYS habe ich vor kurzem an einer GitLab Fundamentals Schulung teilgenommen, um mehr über Git im allgemeinen und die Besonderheiten von GitLab im speziellen zu lernen. Auf Basis dieser Schulung und dem Projekt hinter oben genannten Blogpost habe ich nun eine CI/CD-Pipeline – CI/CD steht für Continous Integration and Continous Deployment – zum automatisierten Testen, Bauen und Ausrollen einer mit Hugo erzeugten Website gebaut.
Für dieses Projekt habe ich NETWAYS Web Services (NWS) eine GitLab CE App gestartet und außerdem in der Cloud von NWS zwei Webserver – einen als Testumgebung, einen als Produktivumgebung. Mithilfe meines Laptops als Client habe ich an der Website gearbeitet und die anfallenden Daten regelmäßig in ein eigenes GitLab Repository gepusht. Zum Testen, Bauen und Ausrollen auf die beiden Webserver laufen in der GitLab App zwei GitLab Runner. Das sind im Prinzip Agenten die für die GitLab App auf einem anderen System Befehle ausführen können.
Die CI/CD Pipeline
Die CI/CD Pipeline wird über die .gltiab-ci.yml gesteuert. Anfangs werden in der Pipeline die Quelldateien mithilfe zweier Markdown-Linter (vale.sh und markdownlint) getestet – in der .gitlab-ci.yml schaut das so aus:
lint:
stage: lint
tags:
- hugo
allow_failure: true
script:
- cd tutorial
- mdl ./content
- vale ./content
Diese überprüfen die Inhalte der Website auf die Einhaltung eines Styleguides und auch auf die Sprachliche Korrektheit. Anschließend wird die Webseite mit Hugo gerendert, das heißt aus den Markdown-Dateien für den Websiteinhalt entsteht nun die wirkliche Website:
testBuild:
stage: build
tags:
- test
script:
- cd tutorial
- mkdir test
- hugo -DEF --debug -d test
artifacts:
paths:
- tutorial/test
Falls diese Operation auf der Testumgebung erfolgreich ist, wird sie auch auf der Produktivumgebung durchgeführt. Als Abschluss wird die gerenderte Webseite noch für den genutzten Webserver (z.B. Apache HTTPD oder nginx) bereitgestellt):
testDeploy:
stage: deploy
needs: [testBuild]
tags:
- hugotest
script:
- cp -r tutorial/test/* /var/www/html/
only:
- main
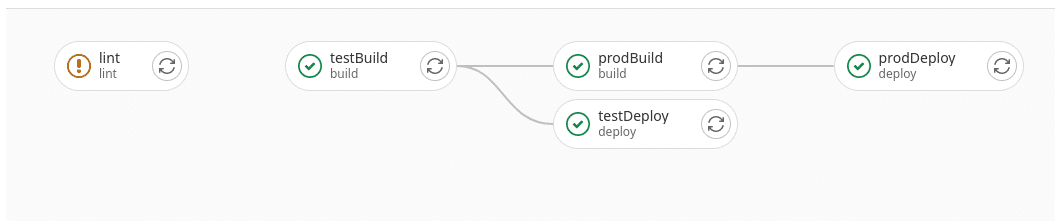
Grafisch sieht diese Pipeline so aus:
Wenn auch Du solche interessanten Projekte in Deiner Ausbildung zum Fachinformatiker machen möchtest, kannst du Dich gerne für eine Ausbildung ab Herbst 2022 bewerben!




















0 Kommentare