Nachdem SVGs (Scalable Vector Graphics) inzwischen von den meisten aktuellen Browsern recht zuverlässig unterstützt werden, findet man sie immer häufiger im Web. Die Vorteile liegen klar auf der Hand: SVGs sind auflösungsunabhängig und benötigen in der Regel weniger Speicherplatz als entsprechende Bitmap-Pendants.
Ein weiterer Vorteil: SVGs basieren nämlich (wie HTML) auf einem XML-Standard. Das heißt konkret, dass alle Elemente eines SVG-Vektorbildes (in der Regel Formen wie Kreise, Rechtecke oder Pfade) in der Datei in Form von Text beschrieben werden. Und jetzt kommt der Clou: Dadurch können ebendiese Elemente durch CSS gestyled werden und dementsprechend auch animiert werden (Das Zauberwort lautet CSS-Animationen).
Im folgenden wird in einer kleinen Case Study veranschaulicht, was beim Animieren von SVG-Vektografiken mit CSS beachtet werden muss.
Dazu erstellen wir zunächst eine SVG-Datei. Passenderweise verwenden wir in diesem Beispiel das Icinga Logo. Für den SVG-Export verwenden wir Adobe Illustrator, ebenso wäre das aber auch mit Sketch oder einem ähnlichem Vektor-sicheren Programm wie Sketch, InkScape, etc. möglich.
Vektorgrafik vorbereiten
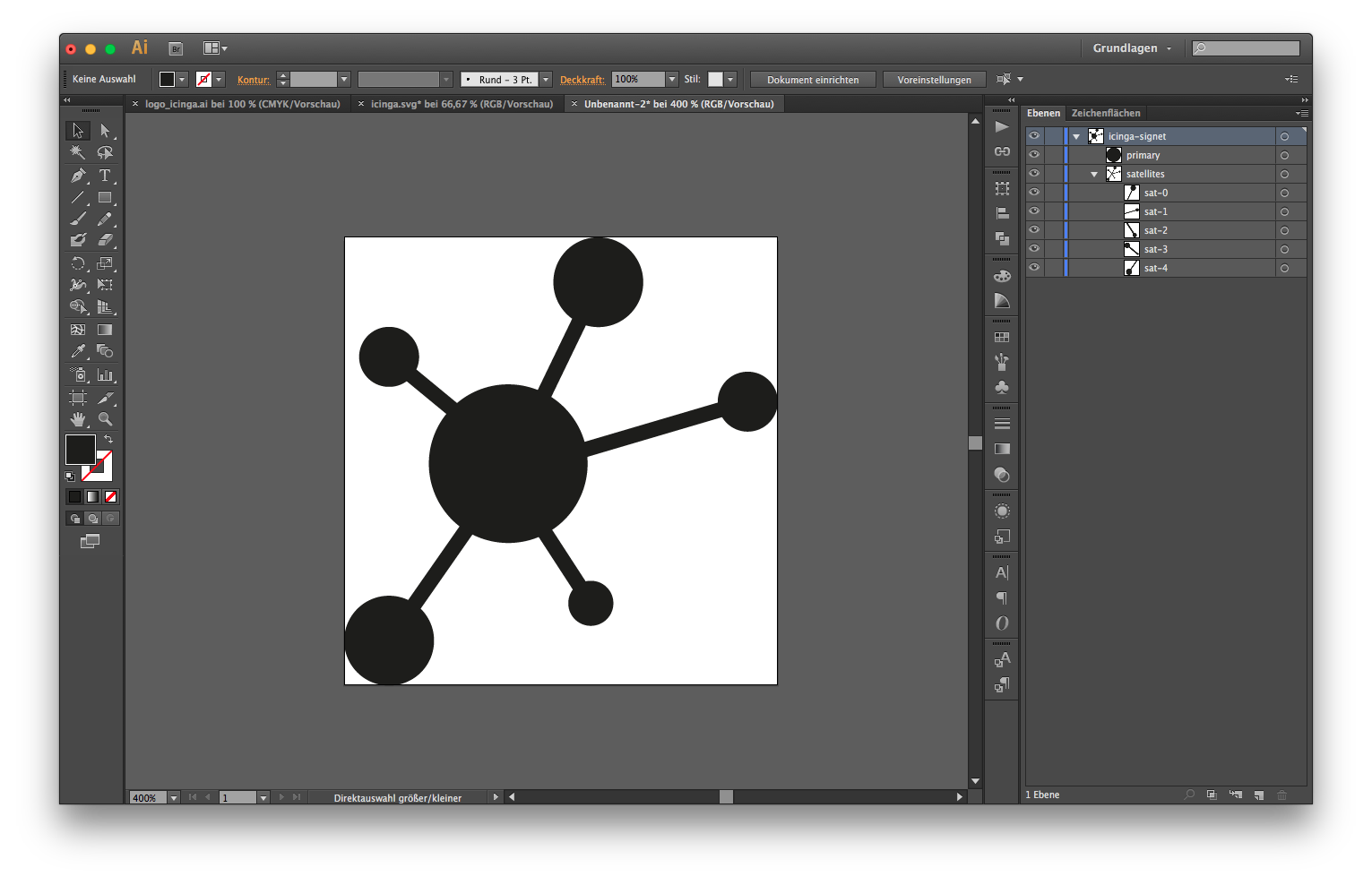
Wir öffnen das Icinga Logo in Illustrator. Im Vorfeld muss die richtige Gruppierung der Ebenen (siehe Screenshot) berücksichtigt werden, damit man die einzelnen Elemente später gezielt ansprechen kann. Generell ist es wesentlich zeitsparender, wenn man im Vorfeld grob weiß, wie die Animation letztendlich aussehen soll.
In diesem Fall legen wir den zentralen Kreis und die einzelnen „Satelliten“ samt Ihrer Verbindungslinien auf jeweils eine Ebene. Danach gruppieren wir die Satelliten-Objekte.

Export als SVG
Nun exportieren wir das Logo als entsprechende SVG Datei. Dies bewerkstelligen wir über Datei > Speichern unter …. Als Dateityp wählen wir SVG und aktivieren die Option Zeichenflächen verwenden. Dadurch würde bei mehreren Zeichenflächen für jede Zeichenflächen eine einzelne Datei angelegt.

Aufbereitung des SVG-Codes
Um die einzelnen Element per CSS-Selektoren ansprechen zu können muss der SVG-Code vorbereitet werden. Dazu öffnen wir die SVG-Datei in einem Texteditor der Wahl und sehen uns den Code erst mal etwas genauer an.
Die Struktur ist recht offensichtlich: Die einzelnen Ebenen, die im Vektorgrafik-Programm angelegt wurden finden sich hier als -Elemente wieder. Die Ebenengruppen umschließen die einzelnen Ebenen mit einem -Tag. Man könnte den SVG-Code bereits so verwenden, um das ganze etwas verständlicher aufzubauen geben wir den einzelnen Elementen jeweils ein id-Attribut, damit wir diese besser ansprechen können. Der Zentrale Kreis erhält die ID primary die Satelliten benennen wir mit sat-0 … 4. Die Gruppe bekommt die id satellites.
Zum Schluss bereinigen wir den SVG-Code noch und entfernen die fill-Attribute. Diese fügen wir später im CSS wieder ein.
Hier wäre der fertige SVG-Code:
<svg> <g id="icinga-logo"> <g id="satellites"> <path id="sat-0" d="M70.9,0C64,0,58.4,5.6,58.4,12.5c0,4.2,2.1,7.9,5.3,10.2L43.3,64.8l3.8,1.8l20.4-42.1c1.1,0.3,2.3,0.5,3.5,0.5c6.9,0,12.5-5.6,12.5-12.5S77.8,0,70.9,0z" /> <path id="sat-1" d="M112.6,37.5c-4.6,0-8.3,3.7-8.3,8.4c0,0.1,0,0.2,0,0.3L44.6,63.7l1.2,4l59.7-17.6c1.5,2.4,4.1,4.1,7.2,4.1c4.6,0,8.3-3.7,8.3-8.4C120.9,41.2,117.2,37.5,112.6,37.5z" /> <path id="sat-2" d="M68.8,95.9c-0.5,0-1,0.1-1.5,0.2L46.9,64.6l-3.5,2.3l20.4,31.4c-0.8,1.1-1.3,2.4-1.3,3.8c0,3.4,2.8,6.3,6.2,6.3c3.5,0,6.3-2.8,6.3-6.3C75,98.6,72.2,95.9,68.8,95.9z" /> <path id="sat-3" d="M21.3,103.6l25.6-36.7l-3.4-2.4l-25.6,36.7c-1.6-0.8-3.4-1.2-5.3-1.2C5.6,100,0,105.6,0,112.6c0,6.9,5.6,12.5,12.5,12.5c6.9,0,12.5-5.6,12.5-12.5C25,109.1,23.6,105.9,21.3,103.6z" /> <path id="sat-4" d="M45.7,63.5l2.7-3.2L20.1,36.9c0.5-1.1,0.8-2.3,0.8-3.5c0-4.6-3.7-8.4-8.3-8.3c-4.6,0-8.3,3.7-8.3,8.3c0,4.6,3.7,8.4,8.3,8.3c1.8,0,3.5-0.6,4.9-1.6L45.7,63.5z" /> </g> <path id="primary" d="M31.8,46c9.5-7.7,23.4-6.3,31.1,3.2c7.7,9.4,6.3,23.4-3.2,31.1c-9.5,7.7-23.4,6.3-31.1-3.2C20.9,67.7,22.3,53.7,31.8,46z" /> </g> </svg>
Jetzt wollen wir die SVG-Datei in unser HTML einbinden. Grundsätzlich gibt es zwei Möglichkeiten, SVGs mit entsprechendem CSS anzulegen.
1. Inline SVG direkt im HTML einbinden
Im HTML wird der SVG Code innerhalb eines -Tags direkt in die HTML-Datei eingebunden. Dadurch können die einzelnen Elemente direkt mit Inline-Styles oder über ein externes CSS-File wie gewohnt angesprochen werden. Diese Variante ermöglicht außerdem, die <svg>-Elemente per Javascript zu manipulieren.
2. SVG in eine separate Datei auslagern und per <img>-Tag oder als CSS-Background einbinden
Möchte man das animierte SVG an mehreren Stellen einbinden, ist es sinnvoll den SVG-Code samt Styleangaben in eine separate Datei auszulagern. Diese .svg Datei kann dann wie gewohnt per <img>-Tag oder CSS-Background eingebunden werden. Leider ist es in dieser Variante nicht möglich die Elemente per Javascript anzusteuern und entsprechend zu manipulieren.
Der Einfachheit halber wird in diesem Beispiel Variante 1 gewählt
Animation des zentralen Kreiselements
Nun kann es los gehen. Zunächst definieren wir eine Animation in unserem CSS mit @keyframes. Hier sollte beachtet werden, dass in diesem Beitrag der Übersichtlichkeit wegen keine Vendor-Prefixes berücksichtigt werden.
@keyframes primaryPulse {
from { transform: scale(1) }
to { transform: scale(1.1) }
}
Diese Animation weisen wir dem mittleren Kreiselement mit der id primary zu und vergeben eine Dauer von 3 Sekunden in der die Animation abgespielt werden soll. Wichtig ist in diesem Fall den transform-origin anzugeben.
#primary {
animation-name: primaryPulse;
animation-duration: 3s;
transform-origin: center center;
}
Die Animation wird dadurch einmal abgespielt. Um die Animation dauerhaft abzuspielen erweitern wir die CSS-Angaben mit animation-iteration-count. Dadurch würde die Animation abspielen und am Ende wieder abrupt zum Anfang zu springen. Das ergäbe einen unschönen Sprungeffekt. Um einen pulsierenden Effekt zu erzielen vergeben wir zusätzlich noch die animation-direction Eigenschaft. Somit wird die Animation abwechselnd vorwärts und rückwärts abgespielt.
#primary {
animation-name: primaryPulse;
animation-duration: 3s;
transform-origin: center center;
animation-iteration-count: infinite;
animation-direction: alternate;
}
Bewegung für die Satelliten
Nun wollen wir den Satelliten etwas Leben einhauchen und auch diese animieren. Diese sollen einen leichten Rotationseffekt erhalten, der wie beim zentralen Kreis alternierend abgespielt werden soll. Dadurch definieren wir zunächst wieder die Animation über @keyframes.
@keyframes rotate {
from { transform: rotate(-3deg) }
to { transform: rotate(3deg) }
}
Wir weisen den einzelnen Satelliten-Elementen die Animation zu. Über animation-delay erzielen wir, dass die Satelliten-Animation leicht versetzt startet. Dadurch wird vermieden, dass die Animation zu synchron abläuft und zu mechanisch wirkt. Wichtig hierbei ist auch die entsprechende Angabe der transform-origin Eigenschaft, damit die Satelliten um die Mitte des Logos rotieren.
#sat-0 {
transform-origin: bottom left;
animation-name: rotate;
}
#sat-1 {
transform-origin: bottom left;
animation-name: rotate;
animation-delay: 1.5s;
animation-duration: 6s;
}
#sat-2 {
transform-origin: top left;
animation-name: rotate;
animation-delay: 3s;
animation-duration: 6s;
}
#sat-3 {
transform-origin: top right;
animation-name: rotate;
animation-duration: 6s;
}
#sat-4 {
transform-origin: bottom right;
animation-name: rotate;
animation-delay: 3s;
animation-duration: 6s;
}
Um den Code schlank zu halten, verwenden wir die CSS Selektoren und wählen alle <path>-Elemente der #satellite Gruppe aus. Hier setzen wir alle Eigenschaften, die für alle Satelliten-Elemente nötig sind.
#satellites > path {
animation-duration: 3s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
Zu guter letzt erstellen wir noch eine Animation für die gesamte Satellitengruppe um die Logoanimation noch etwas organischer zu machen …
@keyframes globalPulse {
from { transform: scale(1) }
to { transform: scale(1.2) }
}
… und weisen diese der #satellites-Gruppe zu
#satellites {
animation-name: globalPulse;
animation-duration: 10s;
animation-iteration-count: infinite;
animation-direction: alternate;
transform-origin: center center;
}
Und so sieht die Animation aus
See the Pen RRWmay by Florian Strohmaier (@flourish86) on CodePen.


















Moin.
SVG wurde vermutlich noch nicht so leistungsstark entdeckt, wie es tatsächlich Nutzen bringen kann.
Ich lasse SVG im Web Viewer von FileMaker Pro (FMP) laufen.
In meinem Fall klicke ich auf eine SVG-Fläche, die im Code mit einem a xlink:href=”fmp://$/…” ausgestattet ist und sozusagen einen URL auf die FMP-Datenbank und dort auf eins der FMP-Skripte abzielt, und rufe damit eine Auswahl von FMP-Datensätzen auf. Schon allein das kann begeistern = eine Bezierkurven-Zeichnung klickt in die numerischen/textlichen Datensätze!
Nun suche ich folgendes:
Ich möchte aus einem FMP-Datensatz das zugehörige SVG-Objekt animieren, indem im FMP-Datensatz ein Element geklickt wird (oder Maus drüber). Ich möchte also nicht in der SVG-Darstellung im Web Viewer mit der Maus eine Animation auslösen (also nicht hover), sondern (vermutlich) per URL vom Datensatz aus.
Geht das? Eher ja … ich suche nun, wie …
Norbert Lindenthal
… über 7 Jahre nach dem Post von Florian. 🙂