stackconf online 2021 is over and was a full success. It was all about open source infrastructure solutions in the spectrum of continuous integration, container, hybrid and cloud technologies. We’re still excited about all of our experts sessions and the large number of participants who joined us from all over the world. In the following you get an insight about one of our talks.
Stephane Jourdan, co-author of Infrastructure-as-Code Cookbook and co-founder of Driftctl lectures us in the talk “Why you should take care of infrastructure drift” about infrastructure drift, why it’s causing issues and how to avoid and mitigate it.
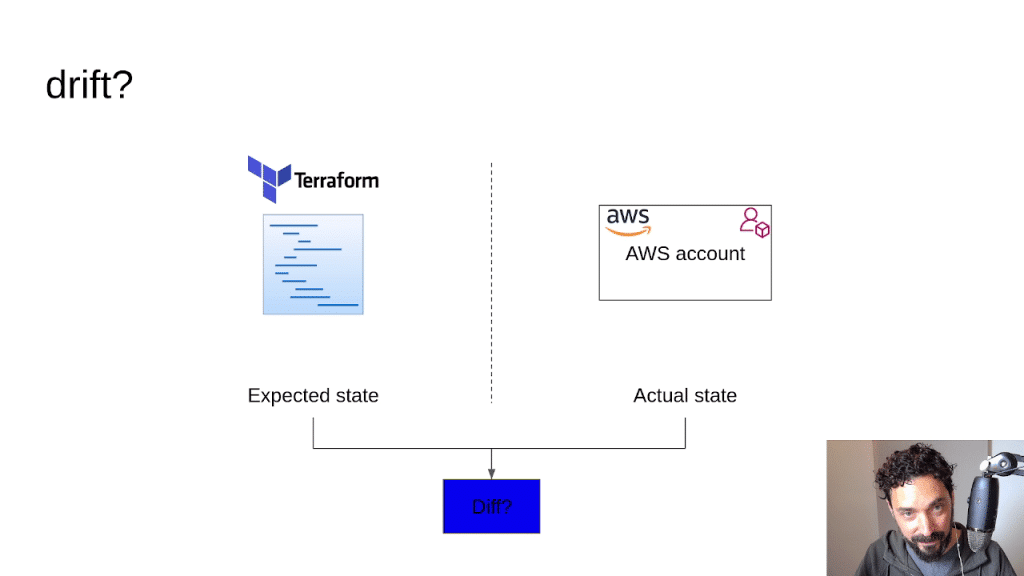
The talk starts off by looking for a definition for infrastructure drift, asking users and customers for their experiences. Infrastructure drift happens when the reality and the expectations don’t match is the definition given. This is supplemented by a technical explanation: the configuration provided by our management tools doesn’t match the configuration on our actual machines. For varying reasons, whatever configuration we have running in our cloud infrastructure, in our AWS machines, differs from the configuration we have provided in Terraform. That difference is infrastructure drift.

Infrastructure drift: A simple overview
It is caused by unmanaged resources in the cloud infrastructure, be it manual inputs directly into the machines, dynamic updates, different teams working with different software, making changes to the configuration in the cloud. These changes are not being supervised by our configuration management tool, and if not checked regularly for infrastructure drift, these differences can stay there for weeks, months even. Many companies are adopting automation when using and providing cloud infrastructure and it is very easy to overlook infrastructure drift, posing a considerable security threat. Driftctl helps us by checking for these differences and giving us a report about the quantity of infrastructure drift.
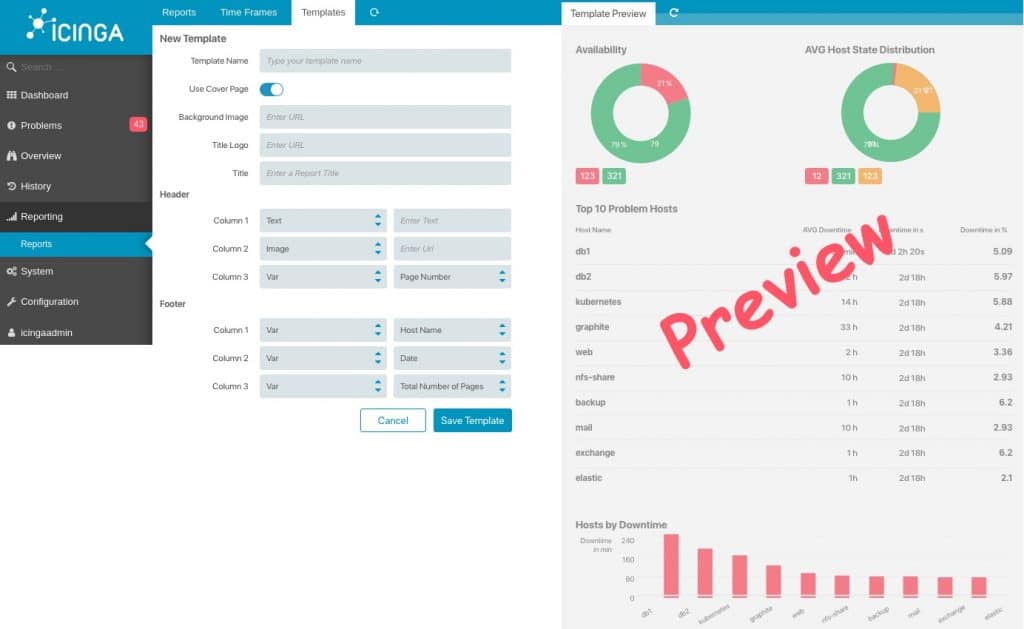
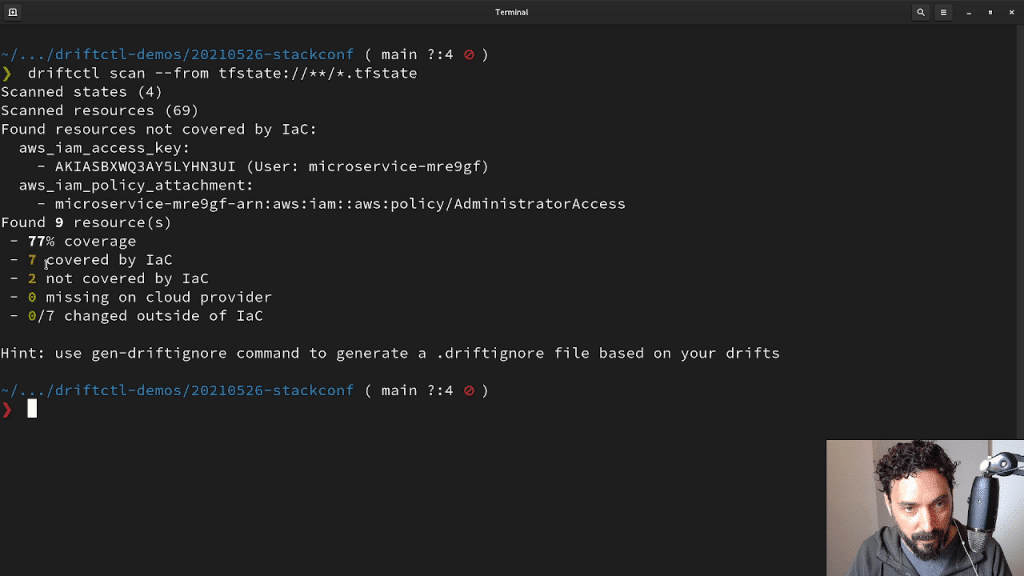
Then Stephane shares user stories with us. We hear about using Driftctl to check Terraform: users making manual inputs, changing access rules and firewall configurations in AWS creating rules which are not being covered by Terraform. These issues were caused by varying authorized people making changes directly in AWS web UI, and persisted in each case with unacceptable duration. The usage of Driftctl is being presented to us in live demos – the user inputs of the stories were being replicated and Stephane demonstrates how Driftctl checks these differences and notifies the user by giving a percentage calculated, informing them about the serverity of the infrastructure drift in their environments.

Driftctl scans Terraform and finds two rouge instructions
To finish up his talk, Stephane shows us more usages of Driftctl: scanning JSON Output for differences, using the .driftignore file to ignore occurrences of infrastructure drift, scanning with filters to focus on specific areas of the AWS accounts, and using Driftctl in CI setups, where a Docker container is being provided for easy integration in various CI systems.
stackconf 2022 will take place in Berlin. The final date will be announced soon. If you want to learn more about infrastructure solutions in advance you have the possibility to take look at our archive where you can find all slides and videos from this year’s stackconf.

 Name: Henrik Triem Alter: 24 Jahre Position bei NETWAYS: Junior Developer Bei NETWAYS seit: August 2018
Name: Henrik Triem Alter: 24 Jahre Position bei NETWAYS: Junior Developer Bei NETWAYS seit: August 2018