

Um meine neuerworbenen Kenntnisse in C++ zu vertiefen, habe ich netterweise etwas äußerst Interessantes auf den Tisch gestellt bekommen. Einen kleinen Karton mit mehreren Elektronikbauteilen, noch in ihren Antistatikbeuteln. (Meine Vorfreude steigt ins Unermessliche.)
Worum geht’s?
Was haben wir denn da?

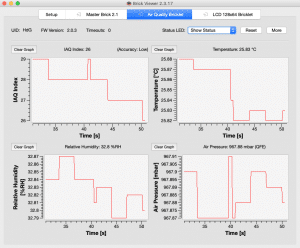
 Na, fällt euch schon etwas auf? Dieser Brick ist kein Brick, sondern ein Bricklet, der Formfaktor ist auch deutlich kleiner, mit 2,5×2 cm – es fehlen auch die gerade angesprochenen Anschlüsse zum Stapeln. Dieses kleine Bauteil ist der Air Quality Bricklet, ein interessantes Bauteil, welches mehrere Sensoren an Bord hat. Das Herzstück ist der Indoor Air Quality (kurz IAQ)-Sensor, welcher „flüchtige organische Verbindungen“ (Volatile Organic Components, kurz VOC) misst. Diese Messungen werden mit den Messungen der ebenso vorhanden Luftdruck-, Luftfeuchte- und Temperatursensoren kombiniert, um den IAQ-Indexwert zu bestimmen. Laut TinkerForge braucht es rund 28 Tage Durchlaufzeit für die vollständige Kalibrierung dieses Moduls, ansonsten gilt der IAQ-Indexwert als unzuverlässig. Soviel Zeit habe ich dem Bricklet noch nicht gegeben, aber das kommt auch noch. Angeschlossen wird dieses Sensorpaket – per in dem Tischwetterstationskit enthaltenen 10-Pol- auf 7-Pol-Kabel – an den Master Brick. Insgesamt ist dieses kleine, aber feine Bauteil das, was diese Tischwetterstation zu einer Wetterstation macht.
Na, fällt euch schon etwas auf? Dieser Brick ist kein Brick, sondern ein Bricklet, der Formfaktor ist auch deutlich kleiner, mit 2,5×2 cm – es fehlen auch die gerade angesprochenen Anschlüsse zum Stapeln. Dieses kleine Bauteil ist der Air Quality Bricklet, ein interessantes Bauteil, welches mehrere Sensoren an Bord hat. Das Herzstück ist der Indoor Air Quality (kurz IAQ)-Sensor, welcher „flüchtige organische Verbindungen“ (Volatile Organic Components, kurz VOC) misst. Diese Messungen werden mit den Messungen der ebenso vorhanden Luftdruck-, Luftfeuchte- und Temperatursensoren kombiniert, um den IAQ-Indexwert zu bestimmen. Laut TinkerForge braucht es rund 28 Tage Durchlaufzeit für die vollständige Kalibrierung dieses Moduls, ansonsten gilt der IAQ-Indexwert als unzuverlässig. Soviel Zeit habe ich dem Bricklet noch nicht gegeben, aber das kommt auch noch. Angeschlossen wird dieses Sensorpaket – per in dem Tischwetterstationskit enthaltenen 10-Pol- auf 7-Pol-Kabel – an den Master Brick. Insgesamt ist dieses kleine, aber feine Bauteil das, was diese Tischwetterstation zu einer Wetterstation macht.


Hardware braucht Software
Brick Viewer
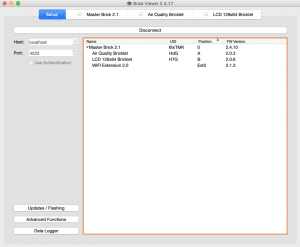
 Der Brick Viewer ist ein kleines GUI-Tool, mit dem sich die einzelnen Bricks und Module updaten, testen und einrichten lassen.
Der Brick Viewer ist ein kleines GUI-Tool, mit dem sich die einzelnen Bricks und Module updaten, testen und einrichten lassen.

Brick Daemon
Demo-Anwendung!
 Hübsch, oder? Und das ist alles auf der Website von TinkerForge frei erhältlich – also, der Quellcode, aber auch die Schaltpläne der einzelnen Bricks, für die Elektrobauteiltüftler unter euch.
Hübsch, oder? Und das ist alles auf der Website von TinkerForge frei erhältlich – also, der Quellcode, aber auch die Schaltpläne der einzelnen Bricks, für die Elektrobauteiltüftler unter euch.
Erster Eindruck?























