Wenn es um die Effektivität bei der Arbeit am Mac geht, gibt es viele Werkzeuge, die dir helfen können, produktiver zu sein. Eines der Tools, das ich sehr empfehlen kann, ist Raycast – ein Application Launcher für den Mac. Raycast hilft dir, deine Arbeitsabläufe zu beschleunigen und schnell auf häufig verwendete Anwendungen und Aktionen zuzugreifen. Selbst habe ich über viele Jahre Alfred genutzt, der einen ähnlichen Ansatz verfolgt (bzw. andersrum) und mich über viele Jahre treu begleitet hat. Der Grund etwas Neues zu versuchen war weniger Alfred selbst, sondern eher die Verfügbarkeit an gewünschten Erweiterungen, bei Alfred Workflows genannt.
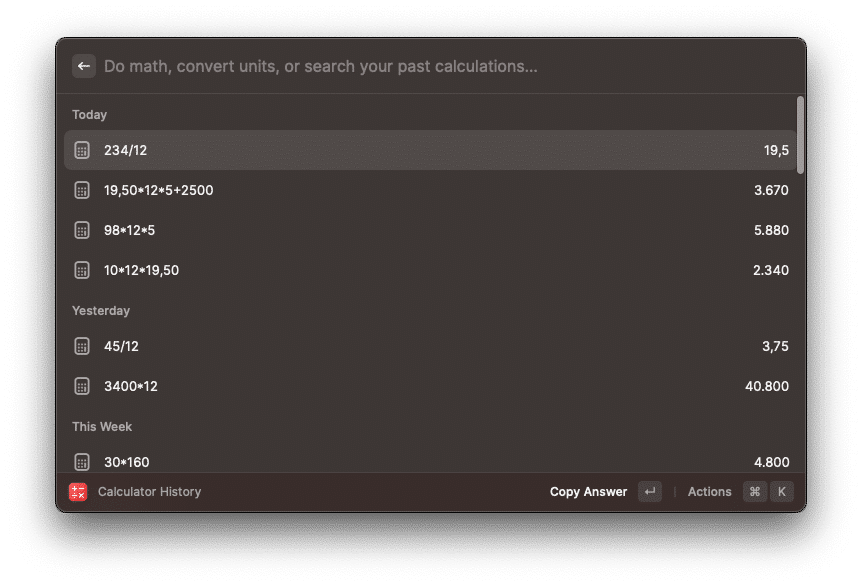
Vor mehr als einem Jahr bin ich auf Raycast gestossen und habe heute final Alfred von meinem Rechner geworfen. Grundsätzlich macht Raycast einfach das, was von einem App-Launcher erwartet wird. Du musst keine Anwendungen mehr manuell suchen – mit Raycast kannst du einfach den Namen der Anwendung eingeben und sie sofort starten. Außerdem ist Raycast intelligent genug, um zu erkennen, welche Anwendungen du am häufigsten verwendest, und schlägt sie dir vor. Ein weiteres Feature ist die Möglichkeit, schnell auf Dateien zuzugreifen. Wenn du häufig mit bestimmten Dateien arbeitest, kannst du sie einfach in Raycast favorisieren und direkt darauf zugreifen, ohne den Finder öffnen zu müssen. Für Alfred gab es für den File-Workflow noch einen extra Keystroke, den ich ich bisher so in Raycast nicht nachstellen konnte, aber vielleicht weiss ja jemand von Euch wie das geht. Auch die History für einzelne Extensions, wie bspw. den Taschenrechner, finde ich sehr nützlich.
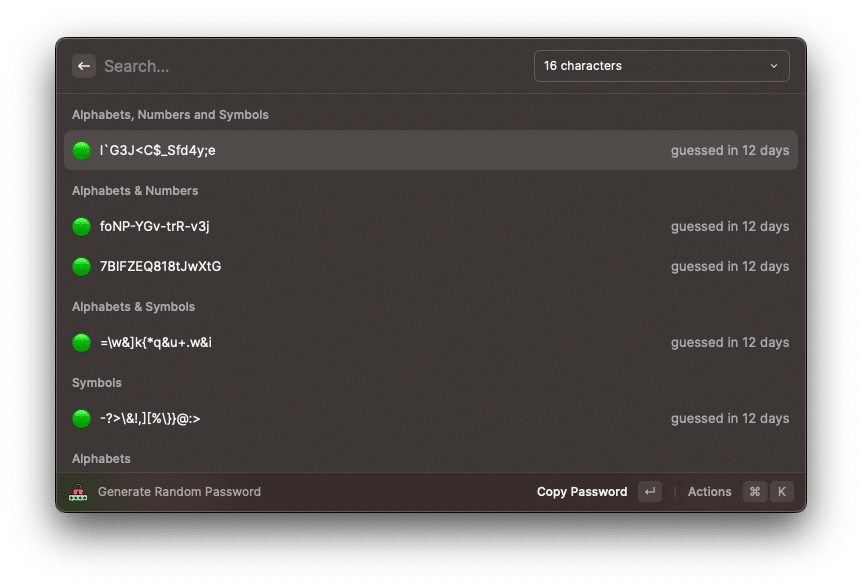
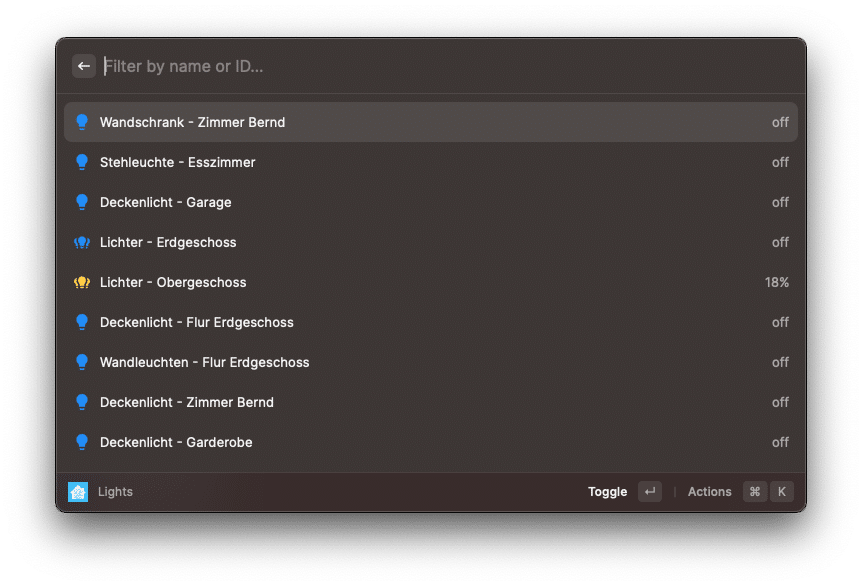
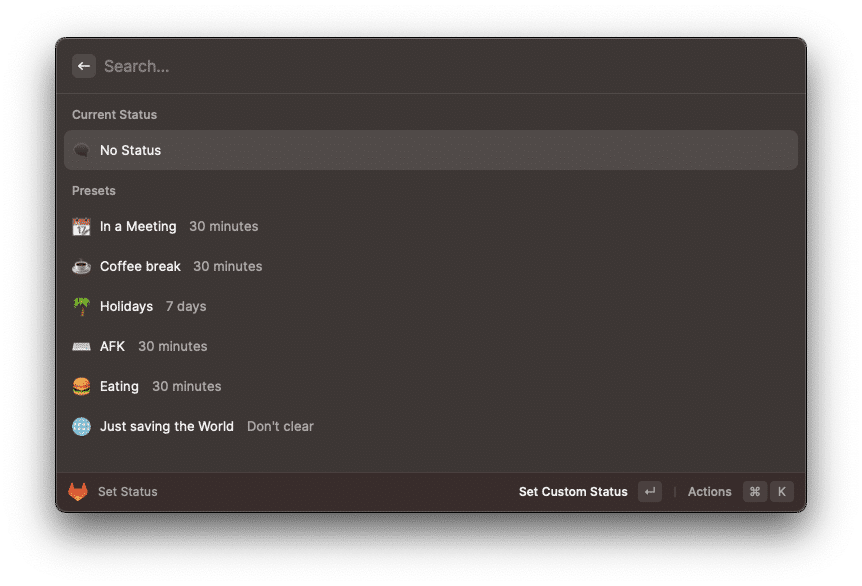
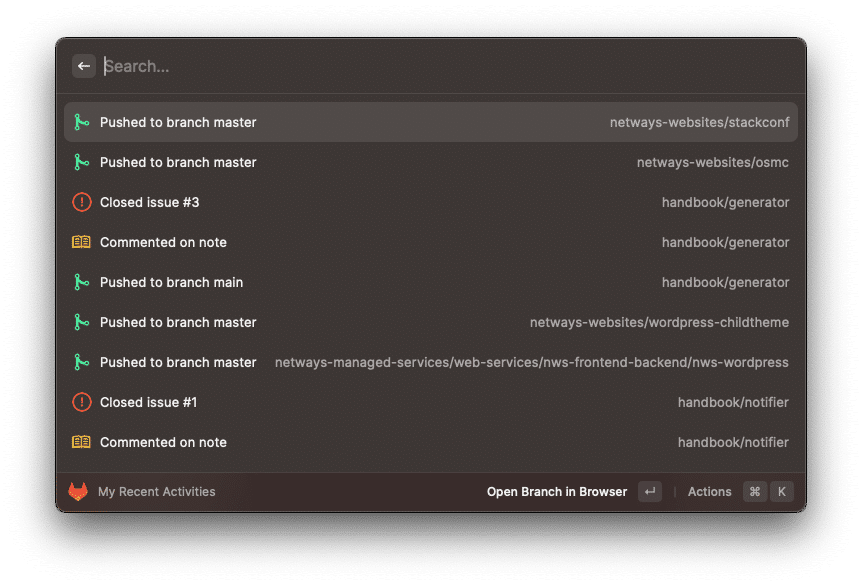
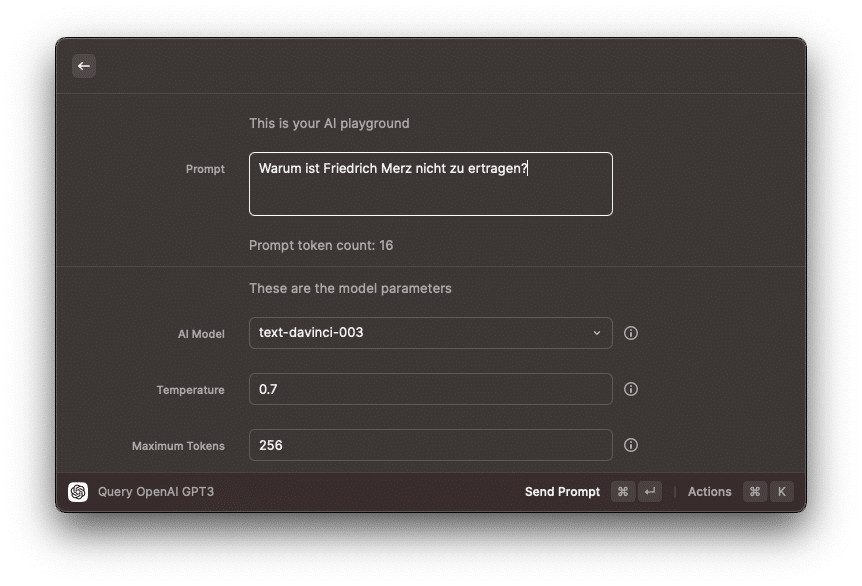
Raycast bietet auch eine große Auswahl an Extensions, mit denen du auf Dienste von Drittanbietern zugreifen kannst. Dabei gibt es natürlich die Klassiker wie Google, GitHub oderJIRA, aber eben auch einen unglaublich großen Pool and Community-Erweiterungen. Sei es eine direkte Einbindung deiner GitLab Installation oder auch die Ansteuerung von Home-Assistant-Entitäten. Letzteres ermöglicht dir einfach per Tastendruck die Garage zu öffnen oder ein Licht an und auszuschalten. Garage, Licht und eine entsprechende Einbindung in Home-Assistant sind da natürlich Voraussetzung, aber das ist hoffentlich klar. Seit geraumer Zeit gibt es auch eine Chat-GPT Extension, welche ohne Umwege den Aufruf ermöglich und sich die wiederkehrende Anmeldung auf der Website erspart.
Kurzum möchte ich auf Raycast nicht verzichten und als “Keyboard-Person” ist es für mich im Moment das Tool der Wahl. Raycast steht via Download auf der Website zur Verfügung oder kann auch einfach mit homebrew installiert werden.







 Zum Ende meiner Ausbildung bekam ich die Wahl eines neuen Notebooks und entschied mich für ein MacBook. Jedoch fand ich die manuelle Installation der Software und Pakete für die Kommandozeile sehr zeitaufwendig. Daraufhin empfahl mir ein damaliger Arbeitskollege Homebrew.
Zum Ende meiner Ausbildung bekam ich die Wahl eines neuen Notebooks und entschied mich für ein MacBook. Jedoch fand ich die manuelle Installation der Software und Pakete für die Kommandozeile sehr zeitaufwendig. Daraufhin empfahl mir ein damaliger Arbeitskollege Homebrew. Dabei spielt es keine Rolle, ob das Paket eine kommandozeilenbasierte Software ist oder eine grafische macOS Anwendung:
Dabei spielt es keine Rolle, ob das Paket eine kommandozeilenbasierte Software ist oder eine grafische macOS Anwendung:







 Ich nutze seit vielen Jahren
Ich nutze seit vielen Jahren 















