It finally happened – after months of preparation, today was the first day of the very first stackconf online!
Getting Started
For the most attendees, online conferences are a new experience too. The Events team of NETWAYS did a great job in picking up every attendee and providing all the required information just in time. Besides the link to the conference stream, attendees received login data to attend multiple live chats. Starting Day 1 at stackconf felt almost like entering a conference venue. People were gathering in the chat rooms already, socializing and networking. Christian and Bernd, the moderators of this event, provided a warm welcome to everyone and introduced us to the day – not leaving any questions open.
Then the time came for the first talk of the day. David Pilato from Elastic started his session about visualizing threats. During that, David gave insights how the Elastic Stack is used to collect metrics that are relevant to security issues in your environment. The whole talk was a great summary of the capabilities Elastic provides in the SIEM field. One part that stuck out was Auditbeat. Even though it exists for more than two years now, it seems like the tool does not get the attention it deserves. Chatting with the speaker during his talk (which was pre-recorded) is definitely a huge benefit of online conferences. Attendees got their questions answered immediately by the speaker and discussed with other attendees at the same time.
The first talk was a really nice warm-up for the day, followed by a short break. With a fresh and warm coffee in my hands I followed the moderators discussion about monitoring in general and how enterprises are transitioning from restricting access to certain data to departments to being more open and collaborative within the whole company.
stackconf continued with the next talks by Paolo Mainardi about the path to a Serverless era with Kubernetes and another talk by Jan-Henrik Peter about CI/CD Integration Testing.
After Lunch
After the lunch break stackconf continued with Ignite talks. Personally, Ignites are my favourite part of every conference. An Ignite talk differs from a regular talk mainly in the duration. These kind of talks take only five minutes. The clue is that the slides rotate automatically – 20 slides, 15 seconds per slide. The speaker is required to have a really good timing. The advantage for the audience is that there’s no time wasted, speakers have to come to the point very fast! The format is really entertaining and fun to watch. The Ignite talks of today included topics about why monitoring is a critical mess, how operators can work together with developers on infrastructure requirements and how you can build your own S3 storage.
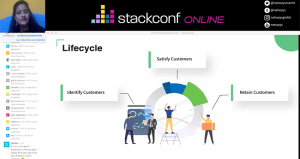
Monika Khanna continued with her talk about keeping your customers happy and satisfied. I was glad Monika’s session made it into the program, even though stackconf is a lot about very technical topics. Keeping customers satisfied is a challenge many of us face on a daily basis. Monika shared great insights and tips on how we all can get better here.
During many sessions of the day it became very clear that Kubernetes is still on the rise. This years stackconf speakers shared different stories and insights about different Kubernetes topics. Paul Stack shared some details about Pulumi, a fairly new product which aims to help operators handle infrastructure as software. Other tools like Puppet, Chef and Ansible share the same goal. The special feature about Pulumi is that it allows you to actually write code in different programming languages like Python, DotNet or Go. Writing actual code may seem much more complicated, but the folks of Pulumi manage to provide many useful libraries for different languages. Pulumi becomes extremely useful when you have to meet very special requirements, such as calling multiple APIs and combining different platforms. For me, Pulumi is like a mix of Terraform and Puppet – but with the advantage of the flexibility of a real programming language.
Day 01 – Conclusion
I admit that I was sceptical about loosing the socializing and networking part which a regular conference has. stackconf online demonstrated today that you still can hang out with your peers and have different discussions without meeting them in person. The talks presented today were mixed nicely so there was no risk of boredom at any point. My personal highlight were the two moderators, Christian and Bernd. They managed to guide us through the day with a lot of fun and side stories. Looking forward to tomorrow!