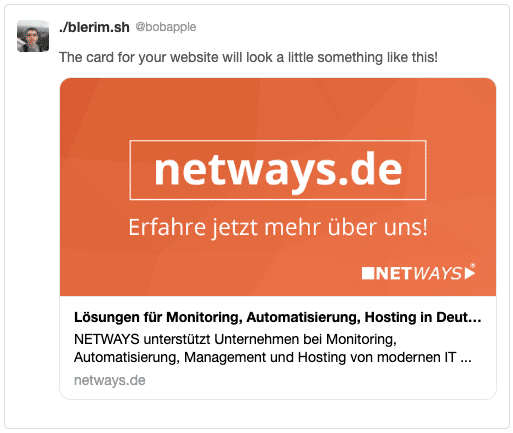
Bilder ziehen in sozialen Medien in der Regel mehr Aufmerksamkeit auf sich als reiner Text. Um das zu unterstützen wird üblicherweise auf Facebook, Twitter und Co. zu jedem geteilten Link eine passende Vorschau generiert. Auf einer verlinkten Seite befinden sich in aller Regel aber mehr als ein Bild. Woher wissen die Betreiber von Facebook und Twitter jetzt also welches für die Vorschau verwendet werden soll? Und welche Größe müsste das Bild haben damit die Vorschau auch gut aussieht?
Meta Tags
Über so genannte HTML <meta> Tags kann ziemlich genau definiert werden was in der Vorschau genau angezeigt werden soll. Bei Twitter zum Beispiel könnten diese so aussehen:
<meta name="twitter:title" content="IcingaConf 2020">
<meta name="twitter:description" content="International Icinga Conference in Amsterdam">
<meta name="twitter:image" content="https://icingaconf.com/wp-content/uploads/2020/02/icingaconf-featured.png>
<meta name="twitter:card" content="summary_large_image">
Facebook geht einen anderen Weg und unterstütz den Open Graph Standard. In diesem ist genau definiert wie derartige Tags verwendet werden, so dass nicht jede Platform ihre eigenen erfinden muss.
<meta property="og:title" content="IcingaConf 2020">
<meta property="og:description" content="International Icinga Conference in Amsterdam">
<meta property="og:image" content="https://icingaconf.com/wp-content/uploads/2020/02/icingaconf-featured.png">
<meta property="og:url" content="https://icingaconf.com/">
Bildgröße
Wenigstens aber bei der Bildgröße sind sich Facebook und Twitter einig, beide können mit der gleichen Bildgröße gut umgehen.
Dabei gilt: Die korrekte Proportion ist 1.92:1. Das ist sehr nahe an 2:1, was einfacher wäre.
Zur Bildgröße sagt Facebook folgendes:
Use images that are at least 1200 x 630 pixels for the best display on high resolution devices. At the minimum, you should use images that are 600 x 315 pixels to display link page posts with larger images. If your image is smaller than 600 x 315 px, it will still display in the link page post, but the size will be much smaller.
Für Twitter kann man sich diese Vorschau auch ansehen ohne etwas zu posten (nur eingeloggt möglich): Twitter Card validator
Facebook geht noch einen Schritt weiter und bietet ein ganzes Debugging Tool an: Facebook Sharing Debugger
Zusammengefasst
Natürlich kann man sich hier auch stark verausgaben. Es gibt unzählige Regeln wie groß und in welcher Proportion Bilder sein sollten um auf bestimmten Geräten bestmöglich dargestellt zu werden. Beachtet man aber die genannten Punkte, wird es zu einem grundsätzlich guten Ergebnis führen. Systeme wie WordPress unterstützen das auch über diverse Plugins.
Zum nachlesen weiterer Details empfehle ich folgende zwei Blogposts von Louise Myers:
- Twitter Image Size 2020: This Is All You Need to Know
- The Secret to Getting a Large Facebook Link Thumbnail



















0 Comments