Today I have the pleasure to recap our second OSMC conference day and thus the many great talks of our wonderful speakers! I started my OSMC day with the initial talk of the day after meeting and greeting colleagues and customers alike. OSMC is always a good opportunity not only to catch up with latest developments and monitoring trends but also to catch up with people.
Our CEO Bernd Erk kicked off the day with a dazzling small welcome and introduction also introducing our Gold sponsors. Our two main sponsors SearchGuard and OpenNMS this year had the opportunity to get on stage and say a few words themselves. They greeted us with a warm welcome and invited the attendees over to their booths.
No need for me to change the conference room afterwards, since Christian Stein‘s talk about Icinga for Windows, that I wanted to attend, was in the same room. Here i could also say “Hello” to the team from Telekom – Hans and Lars – Greetings to you two again!
Icinga for Windows in the Monitoring of Madness
Christian from the NETWAYS Sales Department and Icinga Developer presented his Icinga for Windows framework. He shared what’s new and why he came up with the idea of the framework at all. Christian’s initial idea was to give Icinga users a framework for developing their own plugins which they need for their Windows monitoring. He also wanted to provide a daemon which takes care of running it on a schedule. His other goal, to enable customers to do visualization and customize it to a certain degree, he explained with an example from the business process module and a detailed tree view of a check result.
Furthermore, he pointed out the difficulties with the different versions of Powershell and that the same Powershell calls differ in usage between Windows versions. He is creating a baseline for development with Windows 2012 R2 as the lowest version. As a more in-depth example, he explained the legacy behaviour of an Icinga for Windows plugin with different versions. He asked the audience for urgently needed feedback on false positives. I really like Christian’s live demo! But I was also impressed of him being so well prepared that he had the hands-on example explained on a simple slide as well in case the demo wouldn’t have worked. Christian really caught us, I’ve seldomly seen such a focused audience.
Christian closed his talk with with a small preview of the upcoming version 1.10.1 of Icinga for Windows, before he answered a lot of questions from the audience. I then changed the venue and headed over to the other room for the talk from Hila Fish, grabbing a coffee on the way.
Open Source: Open Choice – A DevOps Guide for OSS Adoption
Hila Fish, Senior DevOps Engineer at Wix, began her talk with her thoughts about the balance between keeping the working environment or breaking it with an update. She took the example of the EOL of the Centos Operating System through RedHat which had no Open Source replacement at that time. She took this as an example for an advantage as well as disadvangates in Open Source.
The possible disadvantages she sees in Open Source are: 1. Security by obscurity (not everybody can read code or interpret it), 2. Prone to abuse (everybody can fork this project or create a malicious one), 3. Compliance, 4. Not always entirely free (even Open Source software comes with costs – support or training), 5. Discontinued product (not maintained anymore).
Also she advised to find out if the OSS Project has a roadmap to check if it will be still free in the future. She pointed out that OSS is still dependend on participation and how you can and should engage in Open Source. Even without writing code there are many ways you can contribute to it – contributions, talks, discussions, donations. Hila ended her talk apologizing for the cough’s. No need to! Get well soon, Hila, from the whole NETWAYS team!
In the break I talked with some colleagues from Austria over a specific problem they encounter with Icinga 2 and how we might tackle it.
Refilled my coffee and then joined the audience for some vSphere input.
VMware Monitoring with Ease
Thomas Gelf who is working in the NETWAYS Professional Services Department kicked off his talk with some insights in his life: mainly he is making music, playing chess and spending time with his kids. At nights he is coding. He made a small poll with the audience how many people are running VMware in their company and how many are running EXSi without vcenter for development reasons.
He then took us to a small history of the VMware module, where it all started and where we are now in the year 2022. He was especially proud of the GitHub engagement from the users with the vSphere module. Thomas showed us new module interface changes in the actual vSphereDB version and what will come next.
A question of a person in the audience immediately led Thomas to showing his answer in a live demo. In that demo he created a new pull request for the Icinga for Windows framework. That was followed by a demo that showed how to import hosts from a VCenter through the Icinga Director and vSphereDB module integration. After Thomas’ talk it was time for lunch. I enjoyed a very delicious meal, and said “hello” to various customers before Bernd rang the bell for the Ignite Talks.
Talks that Ignite New Ideas
Anne Geetha started with a very very fast introduction how to setup and integrating Confluent with Prometheus and Grafana.
It was very nice because of the speedup in the talk during the automated slide switching, so it was very fun to watch as the speakers also had to speed up with their talks. Anne was followed by Daniel Bodky who described his struggles with YAML in “That’s nuts! A proof of concept of Icinga 2 on Kubernetes using Acorn“. Daniel also started right from the bat with a speedy introduction of Acorn and the usage of K8s and Acorn. The third and last one of the Ignite speakers was Philipp Krenn who talked about “How to benchmark – poorly” , with a great comic strip “benchmarking” a squid with a house cat. Thanks! Laughed very hard.
My next upcoming talk was from Jonah Kowall.
Unifying Observability: Weaving Prometheus, Jaeger, and Open Source Together
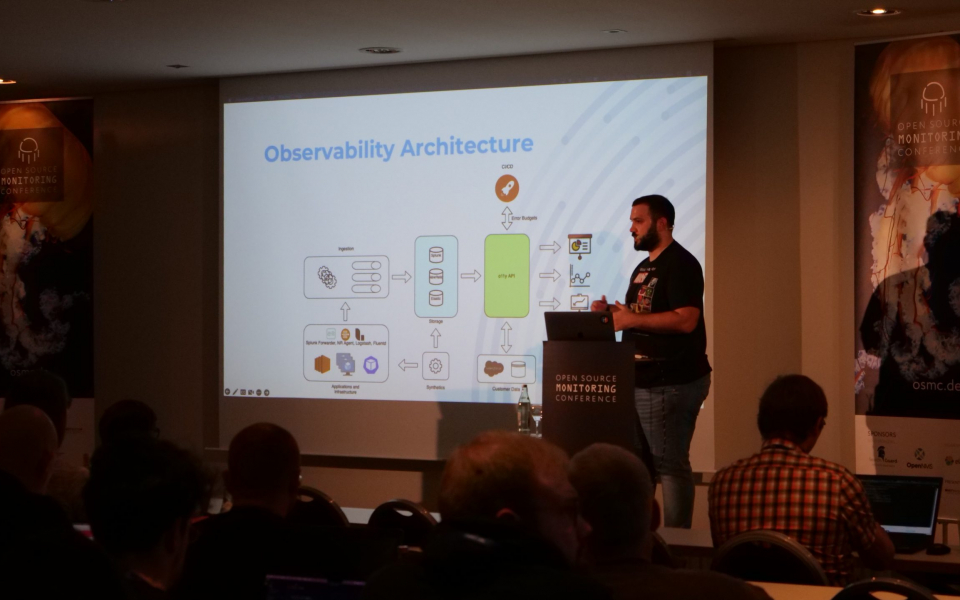
Jonah made an initial point about a big license shift in the Open Source community. Prometheus, Jaeger and Grafana spent some time to make sure that no contamination of source code through those license changes took place. Jonah then talked about OpenSearch and its dashboards (a Kibana fork) and how it is the base for observability. He introduced us to the new feature PromQL support. With this you can query PromQL sources directly from OpenSeach dashboards. Also he showed an early prototype of OpenSearch dashboard plugin for observability before he dived into Jaeger UI and OpenTelemetry. He also advised strongly to follow projects which operate on the Apache 2 License because it is the most unproblematic one. This was in my humble opinion the most important topic today because it touched on the still ongoing licensing issues which occur in the industry at the moment.
The Current State of Icinga
After that I sat down with some customers to discuss and solved some ticket issues and joined afterwards the Current State of Icinga talk of Icinga CEO Bernd Erk. He really tried to convince us to use the Icinga DB in production. Icinga DB has been released this June. Bernd gave us the whole show of annual updates for the Icinga modules. He also dropped some interesting news like the one that the next Icinga Camp Berlin will take place in May 2023. Bernd really tried not to overreach his time schedule, and reached it on spot. Reminding us in the end to gather later to go to the OSMC evening event at the modern event location KORN’S.
As every year Bernd’s presentation is the most entertaining and most interactive with many questions for the audience. You can really tell that he cares for the interaction with the users and customers.
From those talks during the day my personal top three would be Bernd Erk – Current State of Icinga at place #1, followed by Thomas Gelf – VMware Monitoring with ease and finally at third place all Ignite Talks which tried to press the most entertaining information in their tiny timeslots. Thanks Anne, Daniel and Philipp for those enteraining bits!
This was my wrap up of the day. I hope you enjoyed it! Now I am looking forward to the evening event and more talks and fun tomorrow! To get a few impressions of the second OSMC day I have prepared a slider with lots of awesome pictures. Enjoy! 😄
With friendly regards, David from the OSMC


















 Herzlich Willkommen,
Herzlich Willkommen,