
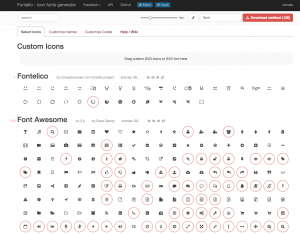
Nun gibt es aber viele Icon-Fonts, die verwendet werden können und sicherlich braucht man nicht immer alle Icons, die geboten werden oder befindet einen Icon-Font als nicht ausreichend. Da wäre es doch toll, sich einen eigenen Icon-Font erstellen zu können. Und das geht ganz einfach mit dem online Icon-Font-Generator fontello, bei dem man sich Icons aus bekannten Icon-Fonts wie Font Awesome und Elusive zusammenklickt und dann herunterlädt.
Das generierte Archiv enthält den Icon-Font in verschiedenen Formaten, CSS um die Icon-Klassen direkt benutzen zu können und eine Konfigurationsdatei, die man in fontello wieder importieren kann, um den Icon-Font anzupassen.

















