Nachdem Rocket.Chat von immer mehr Kunden möchte, ihren Cloud Service zu nutzen, ist es uns leider nicht mehr möglich, einige Features direkt beim Start Deiner App bereitzustellen. Nehmen wir als Beispiel mal die Jitsi App: um Jitsi nun nutzen zu können, musst Du die App über den Rocket.Chat Marketplace installieren. Da eventuell nicht alle darüber Bescheid wissen, habe ich nun eine kleine Anleitung für Dich vorbereitet, die Dir Schritt für Schritt zeigt, wie Du bei Deinem Rocket.Chat die Jitsi App installieren und aktivieren kannst! Los geht’s!
So gehst Du vor

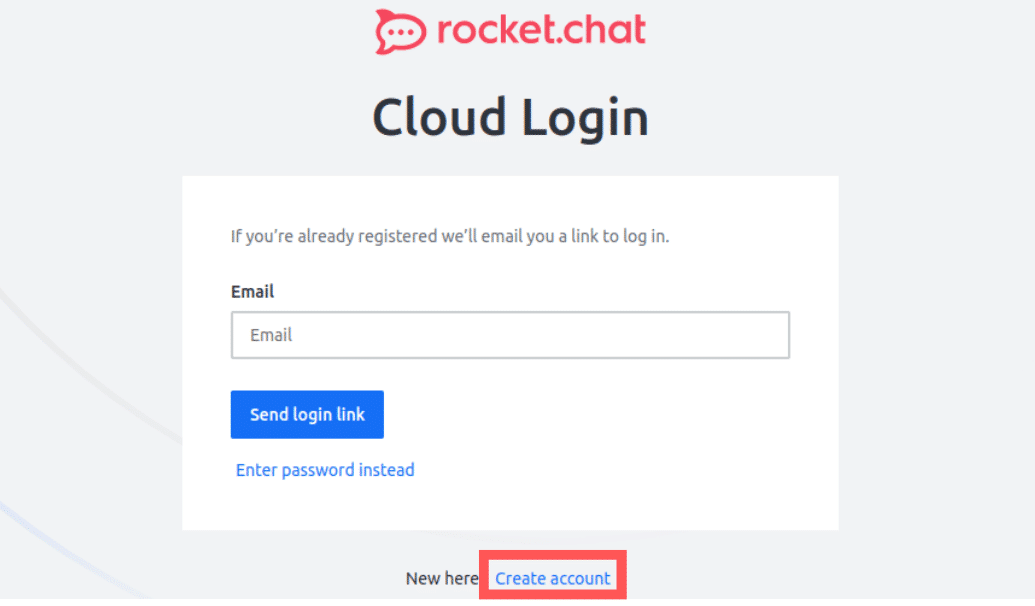
1. Erstelle ein Rocket.Chat Konto

Hierzu drückst Du einmal auf “Create account“: dann kannst Du Deinen Namen und Deine Email Adresse hinterlegen bzw. ein Passwort erstellen. Dann erhältst Du eine Bestätigungsmail – solltest Du keine in Deinem Postfach finden, prüfe bitte, ob diese eventuell im Spam-Ordner gelandet ist. Falls auch da nichts zu finden ist, probiere es bitte erneut oder kontaktiere ggf. unseren Support unter nws@netways.de – wir helfen gerne!
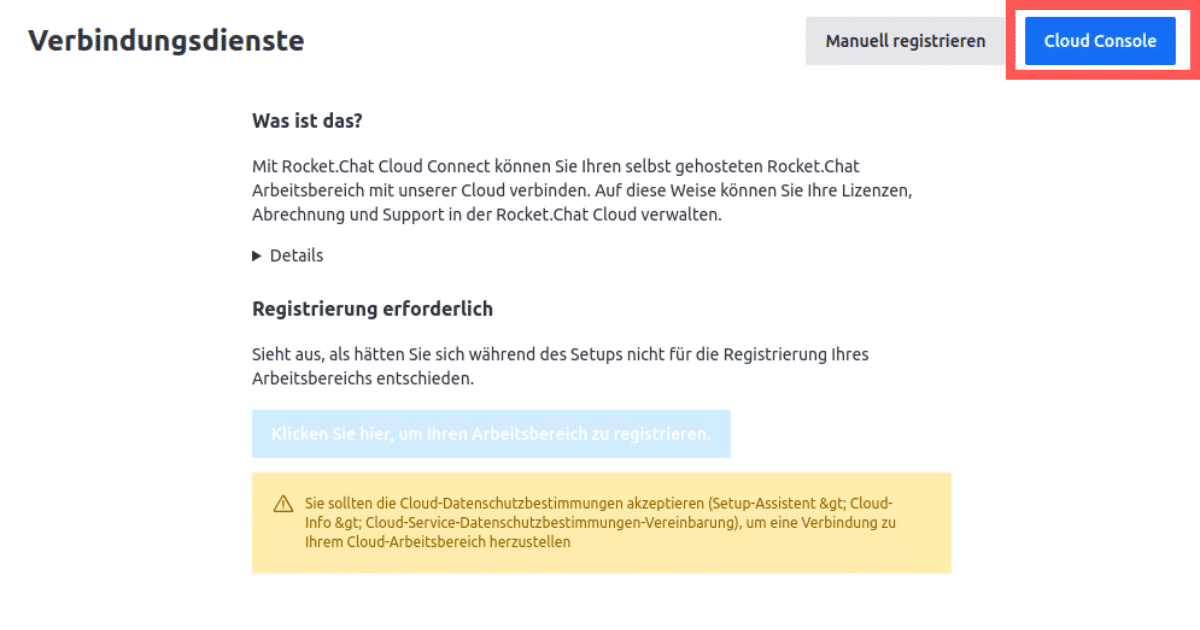
Nach Abschluss der Registrierung klickst Du unter Connectivity Services erneut auf “Cloud Console”. Nun kannst Du Dich mit dem gerade erstellten Konto bei Rocket.Chat anmelden!
2. Jetzt bist Du in der Rocket.Chat Cloud
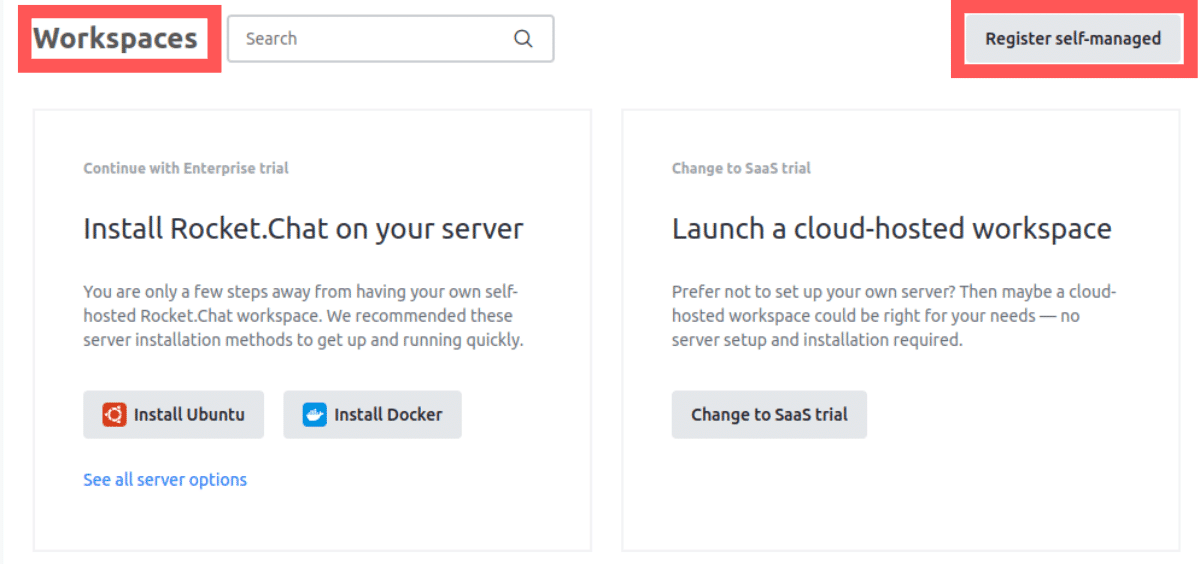
Nach der Anmeldung gelangst Du zur Rocket.Chat Cloud – navigiere dann zu Workspaces und drücke auf “Register self-managed”, so wie im Screenshot zu sehen. Danach wirst Du gefragt, wie Du Dein Rocket.Chat verbinden möchtest – hier wählst Du dann “Register Offline Workspace”.
3. Kopieren und einfügen
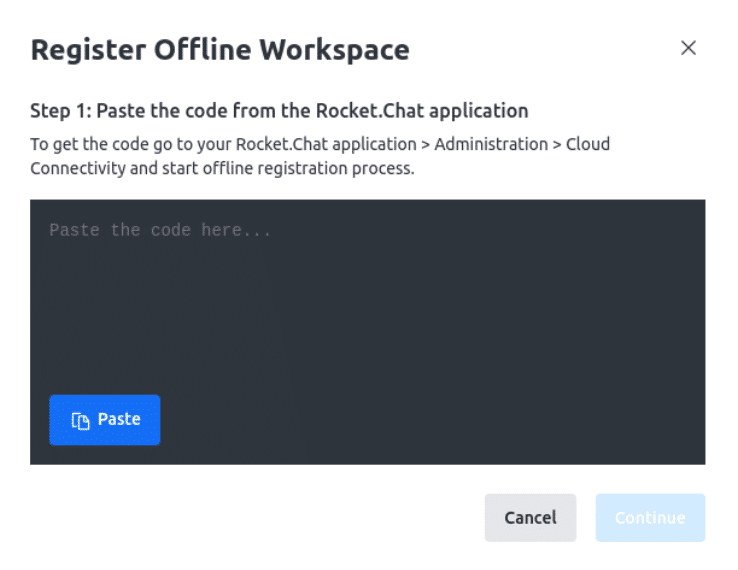
Es erscheint ein kleines Eingabefenster, welches wie hier nebendran aussieht. Hier kannst Du nun – unter Administration → Connectivity Services → manual registration – den Token holen bzw. kopieren. Diesen fügst Du nun in das kleine Eingabefenster in der Rocket.Chat Cloud ein.
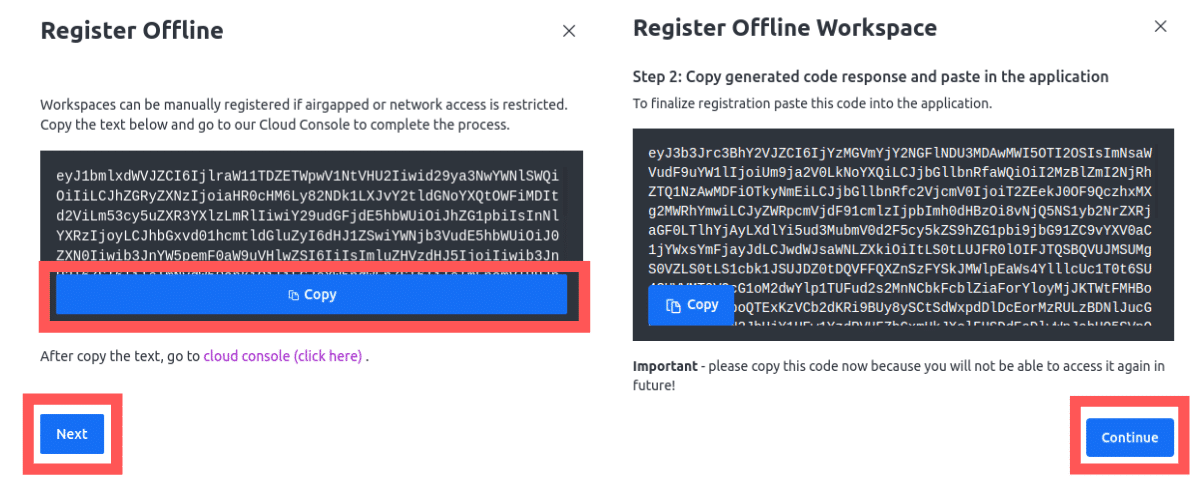
Anschließend drückst Du im Rocket.Chat auf “Next” und in der Rocket.Chat Cloud auf “Continue“. Nun kopierst Du den in der Rocket.Chat Cloud angezeigten Token in das Eingabefenster im Rocket.Chat.
4. Fast fertig!
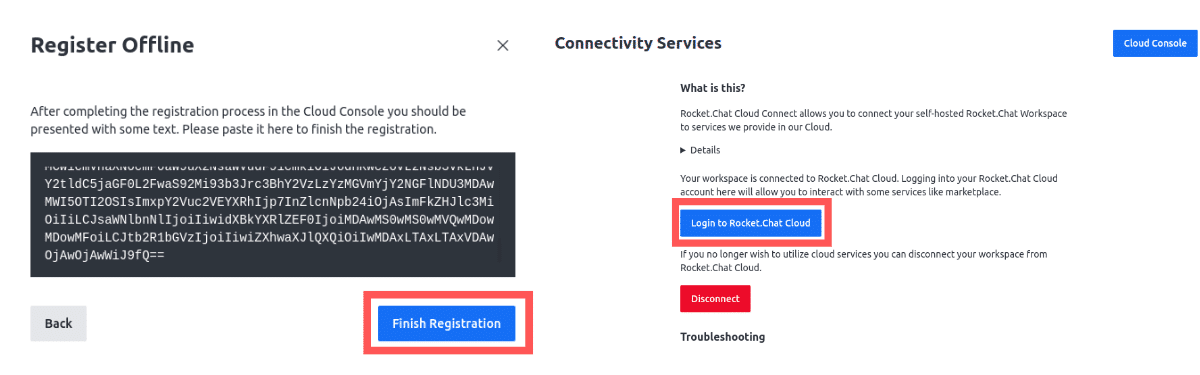
Nach dem Einfügen klickst Du auf “Finish Registration” und anschließend auf “Login to Rocket.Chat Cloud“.
Du hast es geschafft!
Wenn Du nun erfolgreich Dein Rocket.Chat mit der Cloud verbunden hast, kannst Du, wie gewohnt, die Jitsi App oder eine beliebig andere App aus dem Marketplace installieren! Ich hoffe, die Schritt-für-Schritt-Anleitung hat Dir geholfen.
Solltest Du dennoch weiterhin Fragen haben oder irgendwo nicht weiterkommen, dann schreibe uns gerne eine Nachricht – per Mail, über unseren Live Chat, den Du auf der NWS Website unten rechts in Form einer Sprechblase findest; oder rufe uns an unter +49 911 92885 0.























0 Comments