My relationship with CSS is some kind of a love-hate one and I think that is a sentiment a lot of web-devs share with me.
My biggest issue with it is, that it is really counterintuitive and most of the time it feels a bit like solving puzzles to make things align the way you want it to.
Properties that mean the same thing being worded inconsistently – I’m looking at you…
vertical-align: middle; text-align: center;
And there is also some questionable naming with ‘grey’ (#808080) being darker than ‘darkgrey’ (#a9a9a9)…
In general there are too many quirks you need to just know. Unless you work with it every day, you need to google every second line in order to write your stylesheets.
There you can find all sorts of guidelines, help, blogposts with a nice mix of bad-practices and outdated information.
What helped me a lot is the website css-tricks.
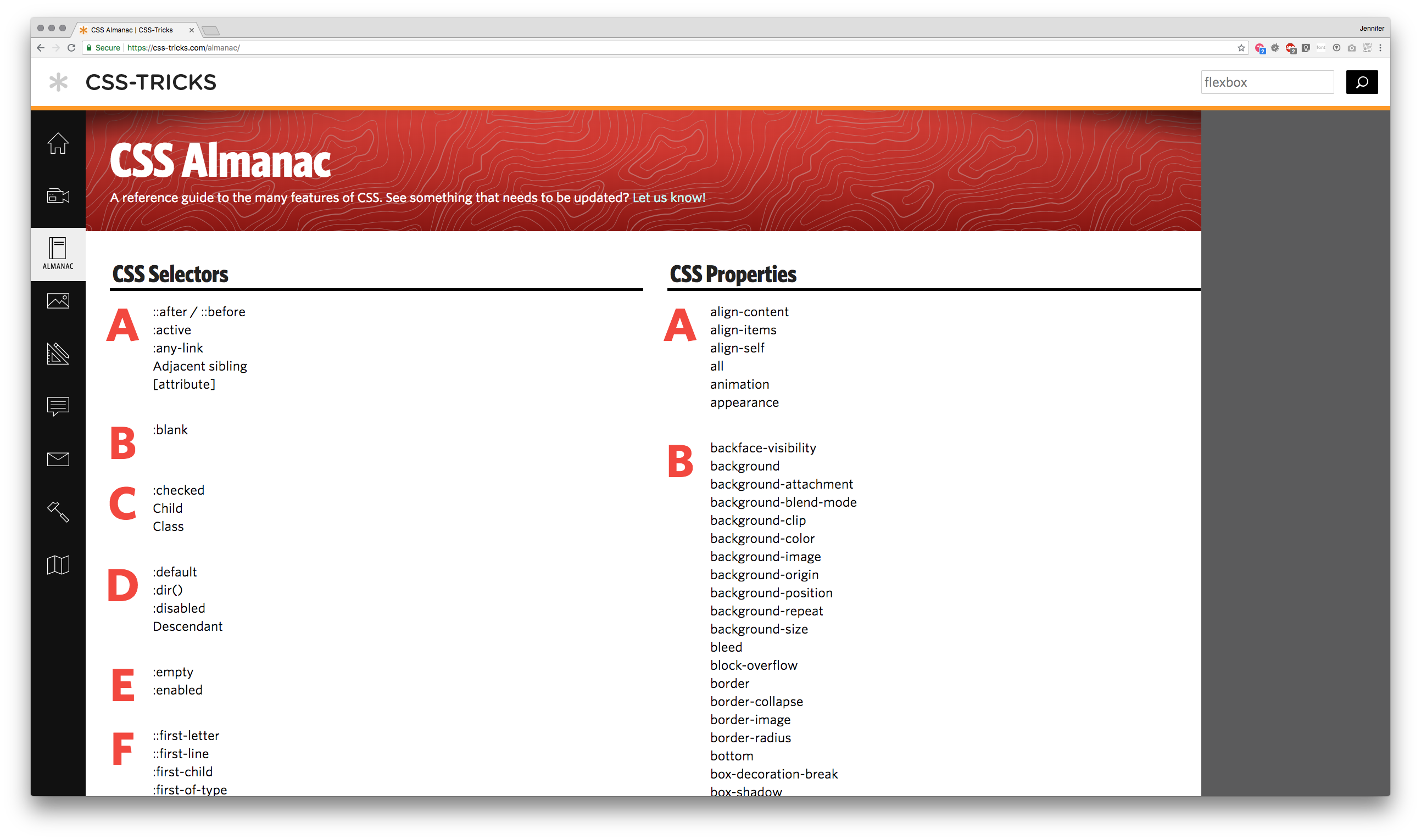
Almanac
One of the most common things I use is the almanac.
I usually consult it when:
– I can’t remember the name of a property
– I forgot the order of values for a property
– I find a weird line in an unfamiliar stylesheet
What I also really appreciate is the amount of additional information you get for each property and the way the information is presented.
You can easily find all of the info you are looking for and a lot of cool and useful stuff that you can also do with it.
Everything is nicely sorted with code examples and demos in which you can also try out your ideas.
In the comments are a lot of FAQ to the specific topic and can be pretty helpful too.
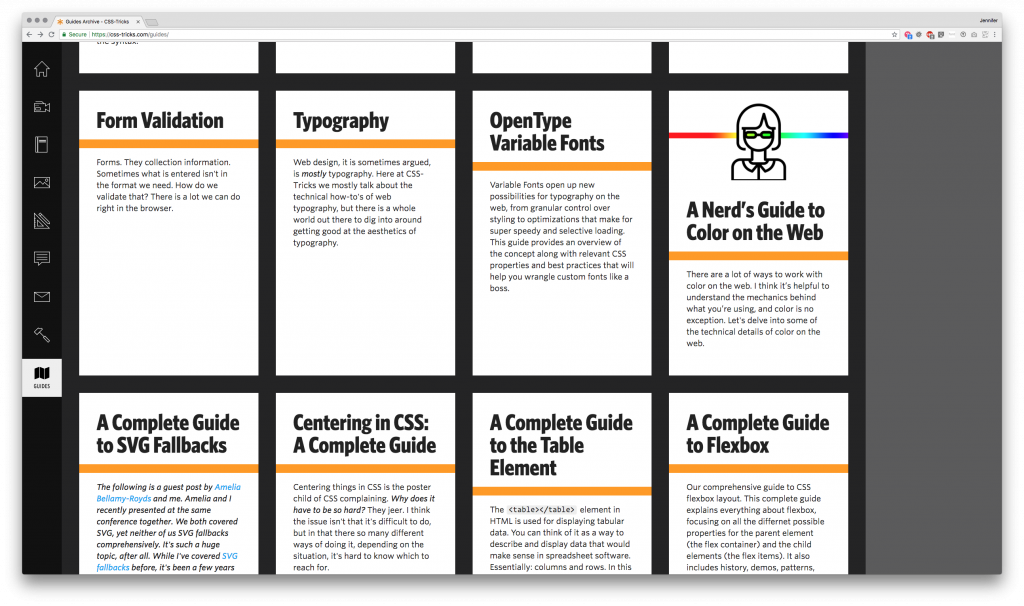
Guides
The page also has a section called ‘guides’.

Just to name a couple of topics: there are ‘form validation’, ‘how to center elements’, ‘colour guides’ and ‘how to efficiently use flexbox’, just to name a few.
“form validation” for example contains:
– Constraint Validation in HTML
– The Constraint Validation API (JavaScript)
– A Validity State API Polyfill
– …
“typography” contains:
– CSS Basics: Fallback Font Stacks for More Robust Web Typography
– That Fluid Type Stuff Again
– Methods for Controlling Spacing in Web Typography
… and many more.
Reading those guides has become one of my favourite pastime activities. I really enjoy wrapping my head around complex problems and having those ah-hah moments!
I feel like my understanding of those mysterious CascadingStyleSheets grows day by day, and working with it is becoming a smoother process in general.
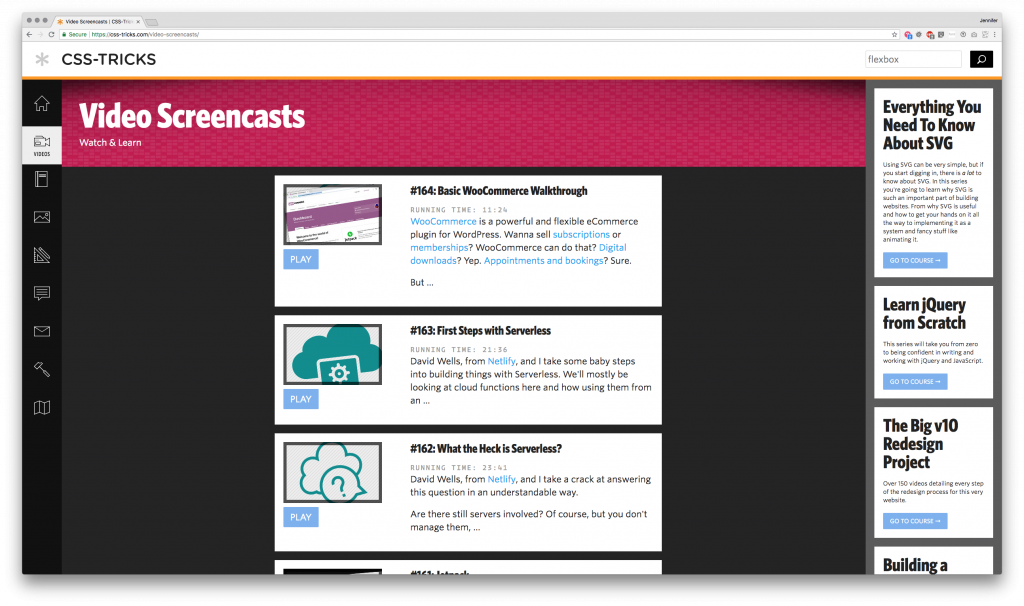
Videos
For all the users that prefer learning with some audio-visual input there is also a video section with useful tutorials and good-to-knows 🙂
 Conclusion
Conclusion
CSS-tricks really helped me a lot with finding my way into web-development and I still use it for its excellent explanations.
I would recommend it to everyone who wants to or has to work with front-end web development, because it makes life so much easier 🙂






















0 Comments