Die JavaScript File-Api ist für mich (zusammen mir der Drag&Drop Api) etwas, das gemischte Gefühle erzeugt. Es ist unheimlich praktisch, Dateien clientseitig Einlesen und Verarbeiten zu können. Trotzdem hat sowohl die Schnittstelle, als auch deren Implementierung ein paar Strickfallen, vor allem wenn die Dateigröße keine Rolle spielen soll.
Ein kleines Beispiel:
Ein einfaches Beispiel der File-API habe ich mal in jsfiddle zum ausprobieren angelegt. Hier sieht man schnell, wie man Dateien in der File-Api einliest, um sie später verarbeiten zu können
Folgende Funktion wird aufgerufen, wenn eine Datei ausgewählt wird:
var uploadHdl = function(ev) {
var input = ev.target;
var fileToRead = input.files[0];
//neuen Reader erzeugen
var reader = new FileReader();
reader.addEventListener("load",function(loadEv) {
// hier liegt ein ArrayBuffer mit dem Dateiinhalt und
// kann weiterverarbeitet werden
alert("Datei eingelesen: "+loadEv.target.result.byteLength+" bytes");
})
reader.readAsArrayBuffer(fileToRead);
}
Und bis hier gibt es auch noch nicht viel an der Schnittstelle zu meckern, ausser vielleicht dass der FileReader keine Information in seinem onload event mitgibt, welche Datei er gerade gelesen hat. Daran geht die Welt aber nicht unter.
Was mich persönlich allerdings stört, ist dass das obige Beispiel nicht skaliert: Verwendet man eine Datei mit mehreren 100 mb oder sogar ein paar GB, sollte man in Deckung springen: Der Browser wird es nicht überleben.
read more…
NETWAYS Blog
HTML/JavaScript Features, die auf jeder Party gut kommen
Heute werde ich Ausnahmsweise keine Benchmarks präsentieren (ok, einen halben), sondern eine kleine Ansammlung von JavaScript/HTML Features mit denen man gut bei seinen Freunden angeben kann:
1. CORS – Cross Origin Resource Sharing
Browser unterliegen der Geheimhaltungspflicht, d.h. Asynchrone Anfragen dürfen nur an die gleiche Domain gehen, auf der das Script liegt. Das ganze heißt ‘same-origin-policy’ und ist ein wichtiger Sicherheitsaspekt.
Führe ich auf meinem lokalen Webserver z.b. folgenden Code aus:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://www.netways.de', true);
xhr.onreadystatechange = function () {
/* ... hier wird die Antwort des Servers bearbeitet ... */
};
xhr.send(null)
Macht mir mein Browser gleich einen Strich durch die Rechnung:
“XMLHttpRequest cannot load http://www.netways.de/. Origin http://localhost is not allowed by Access-Control-Allow-Origin.”
Was aber wenn ich z.B. eine Api habe (wie z.B. Icinga-Web) und möchte diese von einer externen Webanwendung ansprechen (wie es z.B. icinga-mobile macht)?
Hier ist die Situation nicht ganz Ausweglos: Der W3C hat hierfür CORS definiert. Bei obiger Anfrage macht der Browser nämlich mehr, als nur festzustellen ob origin == requestOrigin und wenn nicht einen Fehler zu werfen. In einem Netzwerksniffer würde man sehen, dass zuerst ein OPTIONS Request an den Server geschickt wird (der sogenannte Preflight).
Will der Server erlauben, dass externe Webanwendungen darauf zugreifen, kann er darauf Access-Control Header zurückschicken, z.b:
Access-Control-Allow-Origin: http://localhost Access-Control-Max-Age: 2520 Access-Control-Allow-Methods: GET, PUT, DELETE, XMODIFY
Dies würde Seiten, die auf der Domain localhost laufen erlauben, den Server (der auf einer anderen Domain liegt) via GET, PUT, DELETE und XMODIFY anzusprechen. Der Max-Age Header gibt an, dass erst nach 2520 Sekunden ein neuer Preflight gestartet werden muss (ansonsten würde der Browser vor jeder anfrage einmal UPDATE anfragen und auf Antwort warten). Will man hier Cookies verwenden, muss man den allow-credentials Header auf true setzen – dann ist es jedoch nicht mehr möglich, eine Wildcard für den Origin zu setzen.
2. Seiten offline verfügbar machen – Manifest Files
HTML5 hat das html tag um ein Attribut bereichert: manifest. Frech wie ich bin, klau ich mir jetzt einfach das Beispiel vom W3C:
Man hat z.B. eine einfache Webapplikation mit drei Komponenten: clock.html, clock.js, clock.css, die eine Uhr anzeigen (Ohne ntp, sondern nur lokal).
Will jemand ohne Netzverbindung die Seite aufrufen (auch wenn er Sie schonmal gesehen hat), bekommt er höchstwahrscheinlich eine Fehlermeldung, bzw. eine 404 Exception. Mit HTML5 kann man da ganz einfach sagen, dass bestimmte Teile nach dem Besuch der Seite auf dem Client gespeichert werden sollen, und später auch ohne Netzverbindung lokal verwendet werden können. Dafür definiert man eine einfache Datei mit beliebigen namen, hier clock.appcache, und legt sie neben der clock.html ab.
Der Inhalt besteht aus allen Dateien, die lokal gespeicher werden sollen (so ein Manifest kann eigentlich noch viel mehr, aber das würde den Rahmen hier sprengen)
CACHE MANIFEST clock.html clock.css clock.js
Jetzt erweitern wir einfach das HTML Tag unserer clock.html seite mit
<html manifest=”clock.appcache”>
..und fertig – bei einem HTML5 kompatiblen Browser werden beim ersten Aufruf der Seite alle benötigten Dateien beim Client zwischengespeichert und können so auch ohne Netzverbindung verwendet werden.
3. Deferred scripts
(Ok, das ist jetzt nicht wirklich neu)
Der einzig wahre Ort für externe Skripte sollte im Head Bereich des HTML liegen. Doch was wenn das parsen eines Skriptes viel Zeit benötigt und deswegen den Aufbau der kompletten Seite bremst (obwohl es eventuell erst zu einem späteren Zeitpunkt benötigt wird)?
Für solche Fälle kann man dem Browser mit dem Attribut ‘defer’ einen Hinweis geben, dass ein Skript erst nach vollständigem Laden der Seite geparsed werden soll:
<script src=”slowscript.js” defer> </script>
Zugegebenermaßen hält sich der praktische Nutzen dessen oft in Grenzen (vor allem da defer nur für Skripte gilt, die nicht auf den DOM Baum zugreifen), im ein oder anderen Extremfall kann es dennoch sehr nützlich sein.
Der Standard definiert zusätzlich noch ein async Attribut, das ein Skript nebenläufig ausführt. Die Implementierung war bei meinen Tests anscheinend noch nicht vollständig, zumindest gab es keinen Unterschied zu defer.
4. Error Objekte:
JavaScript besitzt laut dem ECMA-262 Standard ein Error Objekt, das in den meisten Browsern auch verwendet wird. Anstatt wild irgendwelche Strings zu throwen, kann man so einfach eine der Error Klassen feuern (oder erweitern).
Leider besitzt JavaScript aber keine Möglichkeit, nur spezielle Error-Typen in einem catch() statement zu fangen, das feststellen ‘welcher’ Error gefeuert wurde wird einem damit also nicht auf Sprachebene abgenommen.
Ich habe jetzt zwar nicht wirklich Geheimnisse verraten, vielleicht ist für den ein oder anderen aber ja was neues dabei.
JavaScript Performance: Warum 'nativ' nicht immer besser ist.
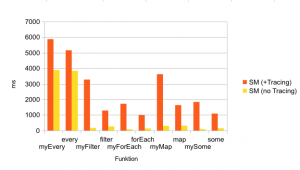
Eigentlich wollte ich den heutigen Artikel neuen JavaScript Array-Features widmen, die am kommen oder schon da sind (forEach(), indexOf(), Iteratoren, Generatoren, etc.). Garnieren wollte ich das ganze mit ein paar Benchmarks, um bestenfalls zu zeigen dass die ‘nativen’ Arraymethoden der Browser meine selbstgeschriebenen Equivalente vor Neid erblassen lassen und was die Zukunft bringt. Doch das wäre wohl zu einfach gewesen…
Das Ergebnis war überraschend: Während meine Benchmarks im v8 (d.h. die JS-Engine von Chrome) zwar zeigten, dass manche meiner Methoden nur einen kleinen Tick langsamer waren (manche aber auch schneller), war es bei Spidermonkey (die Firefox engine) genau umgekehrt: Sobald dort die Tracing Engine aktiviert war (was Standard seit FF > 3.5 ist), lief mein eigener Code mit einer viel besseren Performance (z.T um den Faktor x6) als die ‘nativen’ SpiderMonkey-Methoden, die in C++ geschrieben waren.

Was komisch klingt liegt an der Art und Weise wie Fuchs optimiert: Mein eigener Code wird zur Laufzeit ge’traced’ (grob gesagt: Es wird verfolgt, ob die Typen der Variablen gleichbleibend sind und dementsprechend wenn möglich auf Typkonvertierungen und -überprüfungen verzichtet – wer Details will findet eine gute Einführung im Mozilla Blog ). Dementsprechend werden bei meinem selbstgeschriebenen Code weniger Operationen pro Durchgang benötigt. Bei den nativen Methoden ist dass anscheinend anders: Eine kleine Wanderung in den C++ Code von Spidermonkey zeigte, dass z.B. die Array.prototype.every() Methode Typen immer überprüft und konvertiert und ich schätze, dass hier derzeit kein Tracing stattfindet.
Die größten Performancesprünge lagen dabei interessanterweise bei Methoden, die Funktionen als Argumente nehmen, wie z.b. Array.map(), Array.filter(), Array.forEach().
Hier noch mein Benchmark zum selber Ausprobieren. Natürlich ist das immer ein Szenario und deckt damit nicht jeden Fall ab – ein anderer Benchmark kann ein völlig anderes Ergebnis liefern, ein neuerer Browser andere Werte, etc. Ich habe die Funktionen was Argumente und Verhalten angeht nachgeschrieben, allerdings ist ein 1:1 Vergleich immer schwer und das Szenario (wie bei einem Benchmark üblich) natürlich extrem (10000 Elemente im Array und 1000 Durchgänge).
Das eigentliche Fazit: Gerade bei neuen Methoden wie den JavaScript 1.6+ Array Funktionen, die nicht bei jedem Browser vorhanden sind sollte immer erst geprüft ob sich der Aufwand lohnt, oder ob man auf ‘konservative’ Methoden zurückgreift. Cross-Browser-Kompatibilität erfordert immer Mehraufwand, und dieser wird nur gerechtfertigt wenn unterm Strich ein Mehrwert herauskommt. Und darauf will ich hinaus: Wir Webentwickler werden zwar einige neue Features wie Iteratoren und Generatoren bekommen (Firefox unterstützt diese auch schon bereits) – trotzdem ergibt es oft Sinn, lieber auf Helferfunktionen von Core-Toolset wie Prototype, JQuery oder ExtJS zu setzen, die browserübergreifend die selben Funktionalitäten anbieten. Die ‘neueren’ Methoden sind a) nicht in jedem Browser vorhanden, und b) evtl. sogar langsamer, oder nur minimal schneller – womit sie derzeit für den Produktiveinsatz ausscheiden.
Ich will hier natürlich keinen Fortschritt aufhalten: Es ist gut, dass sinnvolle Hilfsmethoden wie filter() oder map() Einzug in den Standard finden und ich werde sie sicher auch selbst nutzen wenn Sie verbreitet genug sind. Allerdings sollte man für den Produktiveinsatz eher mit geschärften Bewusstsein an neue (Sprach-)Features wagen.
Low-level memory access in JavaScript: Typed arrays.
Interessante, aber eher unbekannte (da sehr neue) Datentypen in JavaScript sind der ArrayBuffer und Typed Arrays. Diese Datentypen wurden in erster Linie eingeführt um effektiv auf Binärdaten zugreifen zu können.
Grundlage für alles ist der ArrayBuffer, ein einfacher Datentyp, den man beim Erstellen mitteilt wie viele Bytes er belegen soll. Das besondere ist dass dieser ArrayBuffer an sich keine Möglichkeit besitzt gelesen oder beschrieben zu werden (auch wenn die Spezifikation einen Proposal für eine ‘splice’ Methode hat). Hier kommen die Typed Array Datentypen (oder wie in der Spec: Views) hinzu. Diese ermöglichen es dem Speicher eine logische Aufteilung zu geben, z.B. als ein Array von 32-Bit großen Floats im Falle von Float32Array:
var buffer = new ArrayBuffer(8); // 8 Byte im speicher reservieren
var floatBuffer = new Float32Array(buffer); //floatBuffer ist jetzt ein Array mit 2 elementen (8*8/32 = 2)
floatBuffer[0] = 0.255315; // ab hier gibt es kaum einen Unterschied zu einem normalen js array, ausser dass indexüberlaufe einfach ignoriert werden
floatBuffer[1] = 0.3535;
Der Nutzen ist, dass man mit JavaScript nun effektiv mit binären Daten arbeiten kann. Davor musste man Binärdaten als String darstellen, mit charCodeAt Byteweise auslesen und Datentypen wie Floats und Integers ebenfalls aus Byteblöcken zusammenbauen.
Mich hat allerdings eher interessiert, wie sich die Performance von ‘normalen’ Operationen auf Arrays verhält, wenn man das JavaScript Array Objekt mit dem ArrayBuffer austauscht. Mein Benchmark dafür ist sehr einfach:
for(var i=0;i<size;i++) {
}
var sum = 0;
for(var i=1;i<size;i++) {
sum += container[i];
}
var avg = sum/size;
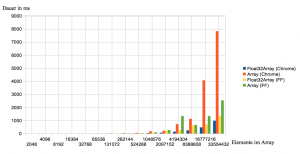
Ich fülle hier einfach ein Array ‘container’ (welches wahlweise ein ArrayBuffer oder ein Array Objekt ist) mit Zufallswerten und berechne anschliessend den Durchschnitt. Das ganze habe ich auf meinem MacBook Pro 13″ (i5 2,3Ghz) mit ‘size’ von 21 bis 225 einmal im Chrome 14 getestet und einmal im Firefox 6. Die Ergebnisse in bunt (Die Elemente mit 0 ms habe ich mal herausgelassen):

Man sieht ganz klar, wie die Performance des internen Arrays ab ca. 65536 Elementen ausreisst (vor allem im Chrome), während das Float32Array recht linear skaliert. Bei sehr großen Datenmengen lohnt es sich also, mal ein Float32Array -wenn vorhanden- auszuprobieren. Einen Nachteil haben die BufferArray Objekte allerdings: Das erstellen ist aufwändiger als bei internen Arrays. Generell sollte man immer die Performance messen und schauen, ob man wirklich einen sinnvollen Geschwindigkeitsbonus durch Typed Arrays bekommt – mein Benchmark hat keinen Anspruch auf Allgemeingültigkeit.
Fazit: JavaScript kann jetzt endlich effektiv mit größeren und binären Datenmengen umgehen. Man muss zwar entscheiden, ob sich der Aufwand lohnt – immerhin muss man, will man kompatibel zu älteren Browsern bleiben, eine Fallback-Variante anbieten. In Kombination mit WebSockets und der File Api eröffnen sich aber ganz neue Möglichkeiten (wie z.B. pdf.js, das PDF direkt in JavaScript rendert).
Wenns mal wieder länger dauert – PHP Profiling mit KCachegrind
Beim Entwickeln von Software gilt oft der Grundsatz “Arbeitszeit ist teurer als Rechenzeit”. Was bringt es mir, wenn eine nicht performancekritische Anfrage 100ms schneller ausgeführt wird, das Projekt durch den Optimierungsaufwand aber in Verzug kommt?
Das Problem hierbei ist allerdings die Definition von “performancekritisch”. Projekte wachsen, Anwendungsumgebungen werden größer und was Anfangs eine “nicht kritische” Methode war, bremst jetzt auf einmal die komplette Anwendung. In so einem Fall das Performanceleck zu finden kann schwierig werden – bei PHP können einem allerdings Tools wie XDebug und KCachegrind helfen.
Das Setup ist sehr einfach, einfach php5-xdebug installieren, in der xdebug.ini (oder der php.ini)
xdebug.profiler_enable=1
hinzufügen, ggf. den Webserver neu Starten und schon werden cachegrind Files im /tmp erzeugt.
Zum visualisieren der Dateien kann man jetzt das Tool KCachegrind (oder am Mac z.b. QCachegrind) verwenden – schon sieht man schön übersichtlich, welche Methoden wieviel Zeit einnehmen (absolut oder relativ zur Ausführungszeit) und wo/wie oft diese aufgerufen wurden, usw.
Ausprobieren lohnt sich – gerade wenn man fremde Frameworks verwendet findet man so schnell Performancefallen ohne sich lang durch den Code zu wühlen.
















