Heute geht es darum, wie man auf einfache Art und Weise Erweiterungen für Request Tracker vorbereitet. Einen kleinen Ausblick darauf wie man sie dann auch schreibt, gibt es am Ende auch, aber mehr würde den Rahmen dieses Posts sprengen.
Bevor wir beginnen, müssen jedoch erst einige Vorbereitungen erledigt werden:
# cpanm Module::Install::RTx Dist::Zilla::MintingProfile::RTx
Dies installiert einige Werkzeuge die wir für die folgenden Beispiele benötigen.
Außerdem bietet es sich an, ein paar grundlegende Informationen über die eigene Person zu konfigurieren. Das erspart uns später einige Angaben:
$ dzil setup
Wer sich fragt was man alles mögliche an Lizenzen angeben kann, darf hier einen Blick riskieren.
Schon kann es losgehen. Zuerst erstellen wir mit dem sogenannten “profile provider” RTx ein blankes Skelett.
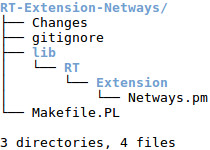
Dies erstellt dort wo wir uns gerade befinden ein neues Verzeichnis mit dem Namen “RT-Extension-Netways”:
$ dzil new -P RTx RT-Extension-Netways
Die darin enthaltene Datei “Netways.pm” nun öffnen und entsprechend anpassen bzw. erweitern. Darunter fallen i.d.R. der Name, die Beschreibung, die RT Versions-Voraussetzungen und die Autoren Angabe. Der Rest sollte bereits größtenteils vorausgefüllt sein, wie schon zuvor erwähnt.
Außerdem ist es ratsam sich die Datei “Makefile.PL” einmal genauer anzusehen. Denn dort sind ebenfalls einige wichtige Angaben zu finden über deren Korrektheit man sich vergewissern sollte.
Hat man dies getan, kann man bereits mit der eigentlichen Entwicklung der Erweiterung beginnen.
Hierzu sei jedem die offizielle Dokumentation von Best Practical und HTML::Mason ans Herz gelegt.
Ist man letztendlich fertig mit der Entwicklung oder möchte schon einmal testen was man da tolles fabriziert hat, ist es an der Zeit die Verteilung seiner neuen Erweiterung vorzubereiten:
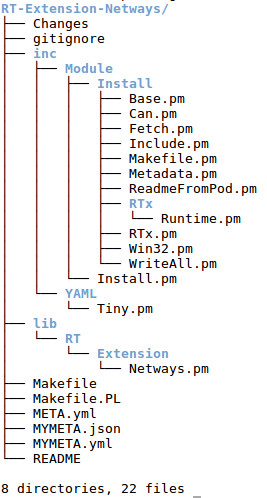
$ perl Makefile.PL
Da dies die erste Ausführung von “Makefile.PL” war, wurden einige für die Installation notwendige Bibliotheken in die Struktur integriert. Diese sind notwendig, damit Nutzer die Erweiterung zumindest installieren können, ohne zusätzlich notwendige Abhängigkeiten.
Außerdem wurden einige zusätzliche Dateien und Verzeichnisse angelegt. Diese jedoch sind nur ein Nebenprodukt und nicht notwendig für die Verteilung. (Darunter das “Makefile” und die “MYMETA.*” Dateien.) Was alles genau nicht notwendig ist, kann in der Datei “gitignore” nachgelesen werden. (Wer sowieso mit Git arbeitet, kann diese Datei auch zu “.gitignore” umbenennen.)
Nun folgt man nur noch den üblichen Schritten und schon kann die Erweiterung konfiguriert und genutzt/getestet werden:
$ make
# make install