Während mit Icinga DB sehr viel unter der Haube passiert ist, kommt mit dem Release auch ein rundum neu geschriebenes Monitoring Modul für Icinga Web 2. In diesem Zuge erhielt auch das User Interface ein ausführliches Redesign. In diesem Blogpost werden die wichtigsten Änderungen erklärt.
Listen
Wie im bewährten Monitoring Modul gibt es im Monitoring Modul für Icinga DB viele Listenansichten. Daher wurden diese komplett überarbeitet. Allen Listenelementen liegt eine grundlegende einheitliche Anatomie zugrunde.
Anatomie eines Listenelements
Visual
Für jedes Listenelement wird ein so genanntes Visual verwendet. Dieses dient dazu, in langen Listen bestimmte Elemente hervorzuheben bzw. einen intuitiven Überblick geben, welchen Zustand das zugrunde liegende Objekt hat. Bei Host- bzw. Servicelisten wird dadurch beispielsweise der State dargestellt. So wird in der Übersicht unmittelbar ersichtlich, bei welchen Objekten Probleme vorliegen.
Title
Der Titel beschreibt ergänzend kurz zusammengefasst den Zustand des Listenelements. So enthält er beispielsweise die Info, dass ein Host gerade Down ist. Während das Visual einen intuitiven Eindruck gibt, erklärt der Titel, was genau passiert ist.
Meta
Der Metabereich ist für zusätzliche Informationen vorgesehen. In der Regel werden hier Zeitangaben des Listenelements angezeigt. In Host und Servicelisten steht hier, wie lange sich das Objekt bereits im entsprechenden Zustand befindet.
Caption
Der Caption-Bereich enthält detaillierte Informationen zum Listenelement. Dies kann im Falle von Hosts und Services der Plugin Output sein. Bei Kommentaren und Downtimes werden hier die Kommentartexte des Users angezeigt. Um die Listendarstellung kompakt und einheitlich zu halten, werden lange Texte auf eine oder mehrere Zeilen gekürzt.
Klickbare Elemente
Viele der Listenelemente enthalten neben dem Hauptelement zwei oder mehrere klickbare Elemente. Alle Teile des Listenelements, die auf weitere Detailinformationen verweisen sind eindeutig hervorgehoben. Dadurch ist sofort erkennbar, hinter welchen Textteilen sich Zusatzinformationen befinden.
Overdue Checks in Host- und Service Listen
In Host und Servicelisten werden Overdue Checks nun besonders auffällig hervorgehoben. Dadurch ist auf den ersten Blick sofort ersichtlich, welche Objekte möglicherweise nicht mehr aktuell sind.
Das neue Icinga DB Design: Hostliste und Detailbereich
Detailgrad der Listenansichten wählen
Der Detailgrad der Host- und Servicelisten ist nun wählbar. Die Standardansicht zeigt den Titel und einen zweizeiligen Plugin Output. In der detaillierten Ansicht wird der gesamt Plugin Output angezeigt. Will man einen größeren Überblick bekommen gibt es außerdem die Minimalansicht. Hier wird in einer Zeile der Plugin Output angeschnitten, wenn genügend Platz vorhanden ist. Dafür sieht man auf einem Bildschirm wesentlich mehr Listenelemente als in den anderen Darstellungen.
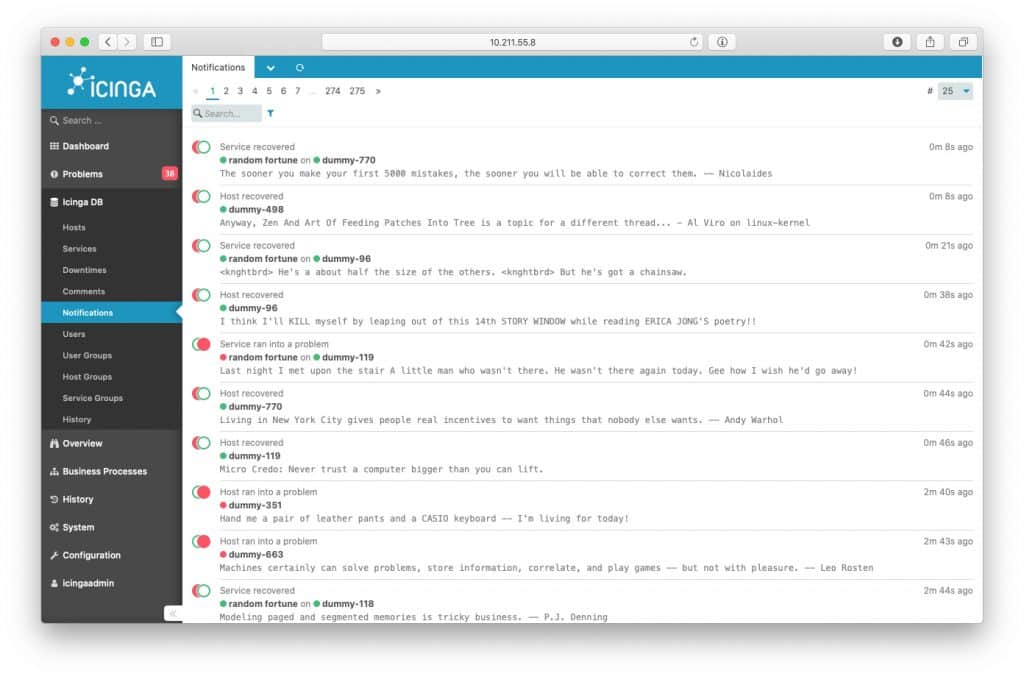
State Change Visual in History- und Notification Elementen
In History und Notification Listen sind unter anderem Statewechsel-Elemente zu finden. Hier wird im Visual der Wechsel nun auf den ersten Blick deutlich gemacht. Neben dem aktuellen State wird gleichzeitig auch der vorherige State ersichtlich.

State Changes sind in den Notificationlisten nun besser ersichtlich.
Detailansichten
Optimierte Headerbereiche
Die Headerbereiche der einzelnen Objekttypen erhalten ein neues Design. Während die herkömmlichen Headerbereiche sehr viel Platz brauchten, sind die Informationen kompakter.
Graphen
Die Detailansichten der Elemente waren bisher sehr textlastig. Nach dem Redesign sind die Detailbereiche deutlich visueller angelegt. Nun werden anstatt der bloßen Auflistung Informationen kombiniert und Zusammenhänge dargestellt.
Modaldialoge für schnelle Aktionen
Wollte man bisher aus dem Detailbereich einen Kommentar anlegen oder eine Downtime setzen wurde der Dialog in einer weiteren Spalte angezeigt, so dass die Inhalte der linken Spalte verloren gingen. Im neuen Monitoring Modul gibt es nun ein Modal-Element für kurze Interaktionsdialoge. Für Aktionen im Detailbereich erscheint nun ein Modaldialog. Dadurch bleibt die linke Listenspalte und somit der Kontext besser erhalten.


















0 Comments