
Das Problem: Seitdem die time series database influxdb in der Version 2.0 erschienen es kann man das icinga2 influx feature nicht mehr ohne weiteres nutzen. Ein Grund ist, es gibt keine influx database und keine influx retention policy mehr. Beides ist konzeptuell jetzt in sogenannten buckets zusammengefasst. Damit nicht genug. Man greift nicht mehr mit einem user/password auf influx zu, sondern mit Hilfe eines Tokens
Die Lösung: Es gibt den v1 compatibility mode. So legt man einen bucket mit einer retention policy von 14 Tagen an und nutzt ihn.
$ influx bucket create --name icinga2 --org myCompany --retention 336h $ influx bucket list ID Name Retention Organization ID 9be740dd7f1e5dd0 _monitoring 168h0m0s e3010cef6e5b64bf d6e0a548f3ea1451 _tasks 72h0m0s e3010cef6e5b64bf 4d59849554d88e25 icinga2 336h0m0s e3010cef6e5b64bf
$ influx v1 auth create --username icinga2 --write-bucket 4d59849554d88e25 $ influx v1 dbrp create --bucket-id 4d59849554d88e25 --db icinga2 --rp 14Tage
Das ganze lässt sich jetzt einfach auf Seiten Icinga nutzen:
$ cat /etc/icinga2/features-enabled/influxdb.conf
object InfluxdbWriter “influxdb” {
host = “127.0.0.1”
port = 8086
database = “icinga2”
flush_threshold = 1024
flush_interval = 10s
username = “icinga2”
password = “password”
enable_send_thresholds = true
enable_send_metadata = true
[…]
}
Nach einem icinga restart kann man im influx Frontend sehen, dass Informationen eingehen. Um mehr über influx und grafana zu lernen bietet Netways eine 2-tägige InfluxDB Schulung an.

 Ich stand letzte Woche vor einem kleinen Problem. Ein Freund von mir möchte seine WordPress-Seite aufgeben. Allerdings möchte er auch gerne ein Backup haben um, wie in einem Photoalbum, die schönsten Momente seines Blogs Revue passieren zu lassen.
Ich stand letzte Woche vor einem kleinen Problem. Ein Freund von mir möchte seine WordPress-Seite aufgeben. Allerdings möchte er auch gerne ein Backup haben um, wie in einem Photoalbum, die schönsten Momente seines Blogs Revue passieren zu lassen.
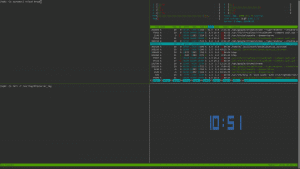
 Tmux unterscheidet zwischen “window” und “pane”. Wir sehen in diesem Beispiel 4 panes in einem window.
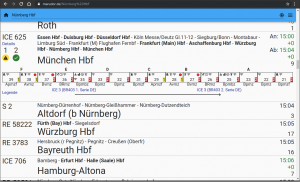
Tmux unterscheidet zwischen “window” und “pane”. Wir sehen in diesem Beispiel 4 panes in einem window. Als reisender Consultant mit Bahncard 100 verbringe ich sehr viel Zeit in Zügen der Deutschen Bahn. Das ist auf der einen Seite erfreulich, denn ich verbringe die Zeit nicht auf der Autobahn. Auf der anderen Seite macht es die Bahn einem manchmal schwer, sinnvoll von A nach B zu kommen. Es soll ja schon einmal vorgekommen sein, dass Züge ausfallen oder zu spät kommen. Möglicherweise ist auch mal ein Zug überfüllt, Klima defekt, Bier alle oder sonst etwas.
Als reisender Consultant mit Bahncard 100 verbringe ich sehr viel Zeit in Zügen der Deutschen Bahn. Das ist auf der einen Seite erfreulich, denn ich verbringe die Zeit nicht auf der Autobahn. Auf der anderen Seite macht es die Bahn einem manchmal schwer, sinnvoll von A nach B zu kommen. Es soll ja schon einmal vorgekommen sein, dass Züge ausfallen oder zu spät kommen. Möglicherweise ist auch mal ein Zug überfüllt, Klima defekt, Bier alle oder sonst etwas.















