Das Konzept der Aufmerksamkeitsökonomie versteht die menschliche Aufmerksamkeit als eine begrenzte Ressource. Je mehr Informationen auf den Wahrnehmenden »einprasseln«, desto mehr dieses knappen Gutes benötigt ein Mensch um diese zunächst zu sortieren und zu priorisieren, bevor sie verarbeitet werden können.
Der Begriff ist vor allem mit der Bewährung der Neuen Medien relevant geworden. Die sinkenden Kosten von Informationen und Unterhaltung und die geringen Einstiegshürden für Content-Anbieter explodiert die Menge an Informationen, die für jeden zugänglich sind. Entscheidend ist nun nicht mehr, ob die Information zugänglich ist, sondern wie viel Aufmerksamkeit sie erregt. Es entsteht mehr und mehr ein Kampf, um die Aufmerksamkeit von Nutzern, Lesern, Konsumenten.
Beim Gestalten von guten Benutzeroberflächen ist weniger also mehr. Ist der Informationsfluss höher als die vorhandene Aufmerksamkeit des Nutzers, braucht er entweder mehr Zeit bis er die Informationen verarbeiten und entsprechend reagieren kann. Im schlechtesten Fall führt dies zu Überforderung und Frustration.
Was hier lang erklärt wird, passiert in der Praxis oft innerhalb von Sekundenbruchteilen. Im Straßenverkehr ist die Informationseinwirkung je nach Situation recht hoch und gleichzeitig muss intuitiv entschieden werden, ob man die Spur wechselt, abbremsen oder ausweichen muss. Auch an Flughafen oder Bahnhöfen ist eine intuitiv lesbare Beschilderung wichtig, damit Reisende auch unter Stress und Zeitdruck zu den richtigen Orten gelangt.
Das heißt, dass der Benutzer/Betrachter intuitiv zu jedem Zeitpunkt wissen sollte, wo er gerade ist und wo sich sein Ziel befindet.
Daher ist es wichtig für Gestalter, die mit Informationen hantieren sich diesem Konzept bewusst zu sein. Idealerweise werden lediglich die Informationen präsentiert, die für den Leser/Benutzer zum aktuellen Zeitpunkt relevant sind. Somit verschwendet er weniger Ressourcen, um die Informationen zu sortieren oder zu priorisieren. Der Nutzer kommt effizienter zum gewünschten Ziel.
Beim Gestalten von User Interfaces sind vor allem Ansichten mit hoher Informationsdichte, bei denen viele Informationen gleichzeitig präsentiert werden problematisch.
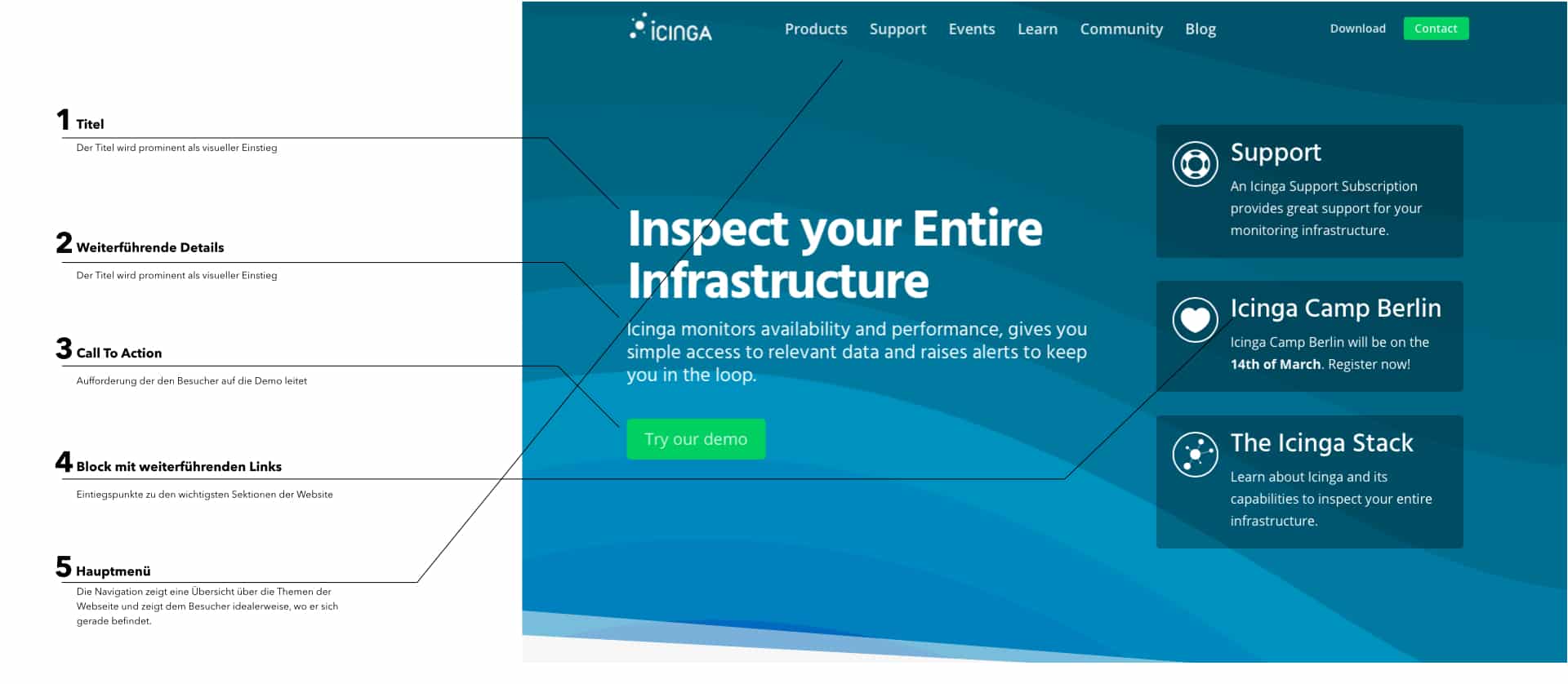
Der Blick des Users kann aber durch gute Informationsarchitektur und enstprechende grafische Gestaltung geführt werden. Mit visuellen Highlights, wie Überschriften und Icons können Einstiegspunkte zu einzelnen Informationsgruppen geschaffen werden. Hilfreich sind hier auch die Prinzipien der Gestalttheorie. Dezenter gestaltete Detail oder Meta-Informationen werden dann auf den zweiten Blick wahrgenommen. Die zeitliche Abfolge, in welcher entsprechende Informationen wahrgenommen werden, kann durch gute Gestaltung gezielt beeinflusst werden.

Die Elemente auf der Icinga Landing Page sind so gestaltet, dass in einer zeitlichen Reihenfolge wahrgenommen werden.
Nun, da ich bereits Eure Aufmerksamkeit habe: Wir haben die erwähnten Prinzipien auch beim restlichen Design der neuen Icinga Webseite berücksichtigt. Also schaut rein und findet euch intuitiv zurecht. ?
Ausführlichere Informationen zur Aufmerksamkeitsökonomie und weiterführende Infos findet man in den Wikipedia-Artikeln auf deutsch und english.



















0 Comments