Beim Gestalten von grafischen Benutzeroberflächen ist es oft hilfreich sich einiger Paradigmen aus der Wahrnehmungspsychologie zu bedienen bzw. diese im Hinterkopf zu haben.
Konkret gebe ich hier einen kurzen Überblick mit Beispielen über 5 Prinzipien aus der Gestalttheorie, die man sich beim UI Design zu nutze machen kann.
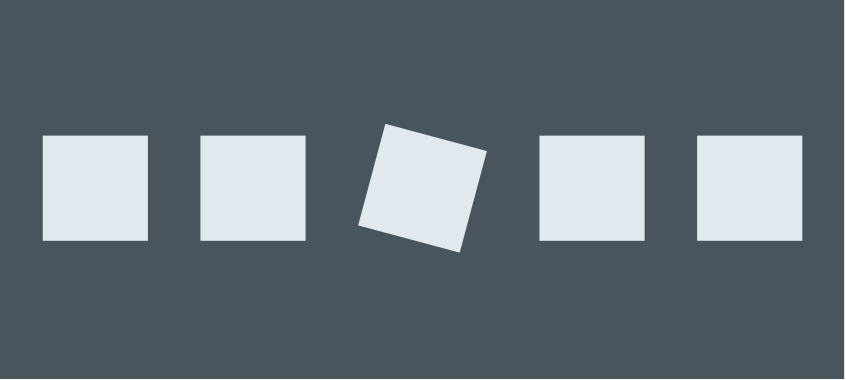
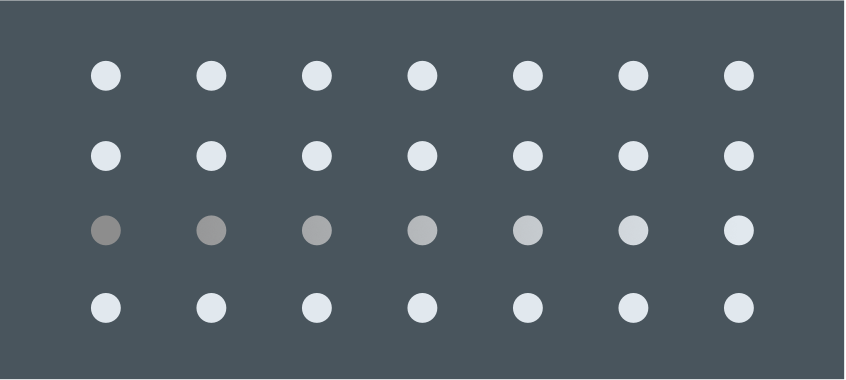
1. Ähnlichkeit (Similarity)
“Einander ähnliche Elemente werden eher als zusammengehörig erlebt als einander unähnliche.”
Beispiel
Ähnlichkeit kann verwendet werden, um bestimmte Elemente hervorzuheben. In einer Liste aus ähnlichen Elementen, kann eine Abhebung (z.B. durch Einfärbung) dazu verwendet werden um wichtigere Elemente hervor zu heben.
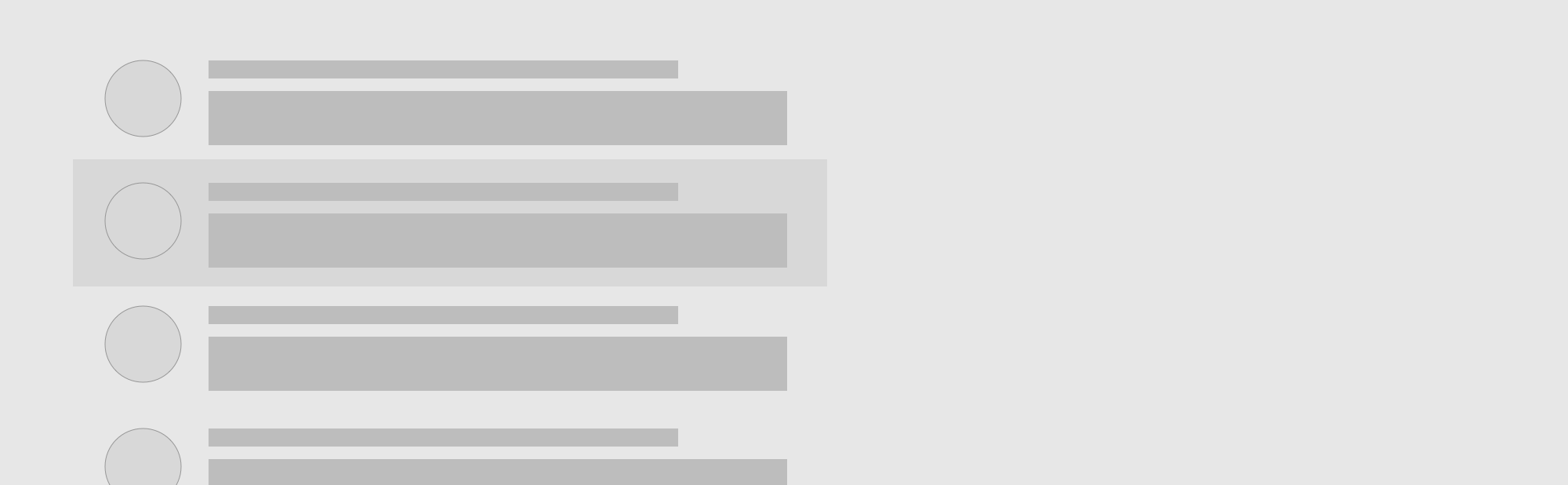
2. Nähe (Proximity)
“Elemente mit geringen Abständen zueinander werden als zusammengehörig wahrgenommen.”
Beispiel
Beim Seitenlayout werden Textblöcke voneinander abgesetzt, um eine optische Zusammengehörigkeit zu erzielen. In der Regel unterscheiden sich die Formatierungen von Überschrift und Absatztext (Prinzip der Ähnlichkeit). Dadurch, dass sie nahe aneinander platziert werden wird trotzdem eine Zusammengehörigkeit erzielt.
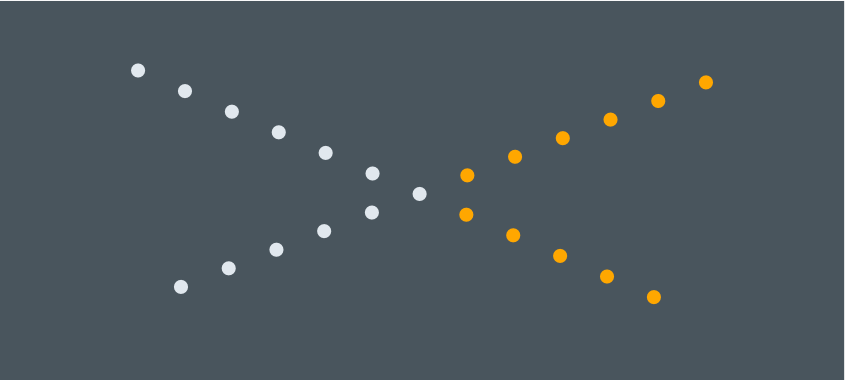
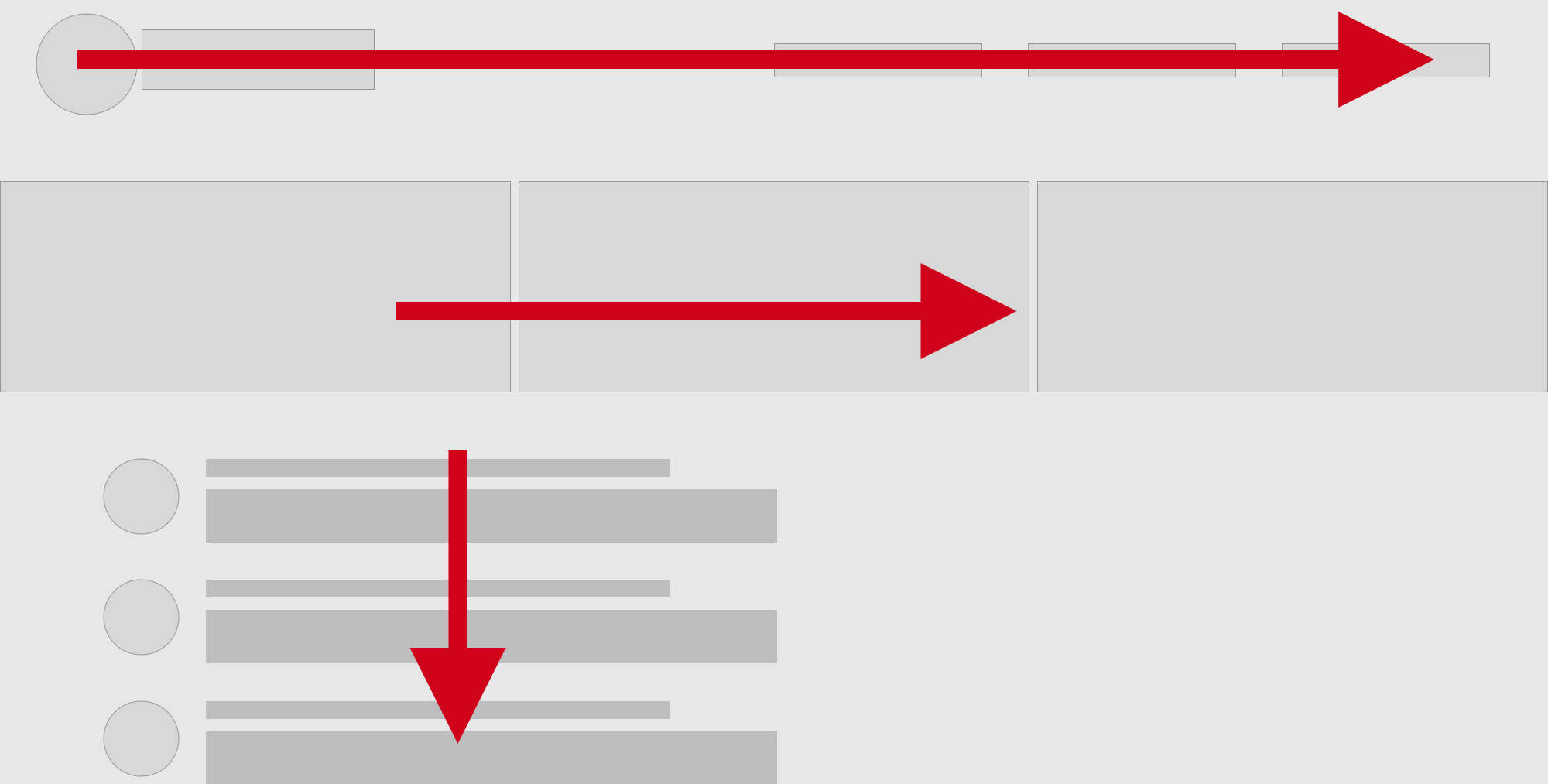
3. Fortsetzung (Continuity)
“Linien werden immer so gesehen, als folgten sie dem einfachsten Weg. Kreuzen sich zwei Linien, so gehen wir nicht davon aus, dass der Verlauf der Linien an dieser Stelle einen Knick macht, sondern wir sehen zwei gerade durchgehende Linien.”
Beispiel
Die gleiche lineare Ausrichtung von Listen, Navigationsleisten u.a. lässt den Benutzer Elemente als zusammengehörig wahrnehmen.
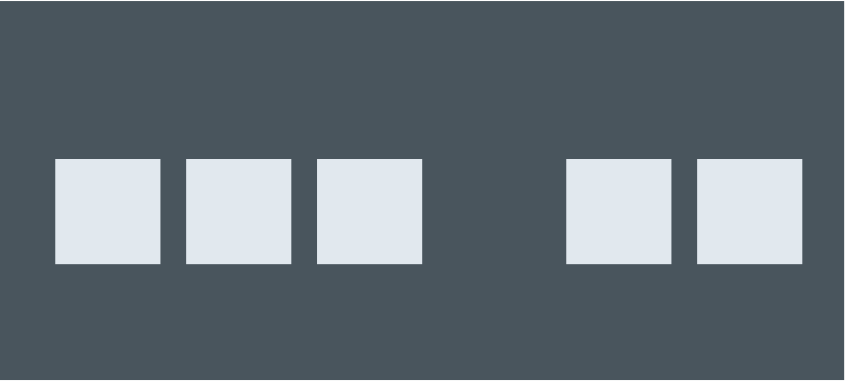
4. Geschlossenheit (Closure)
“Es werden bevorzugt Strukturen wahrgenommen, die eher geschlossen als offen wirken.”
Beispiel
Bei Icons wird das Gesetz der Geschlossenheit oft verwendet, um Bedeutungen über abstrakte Formen wiederzugeben.
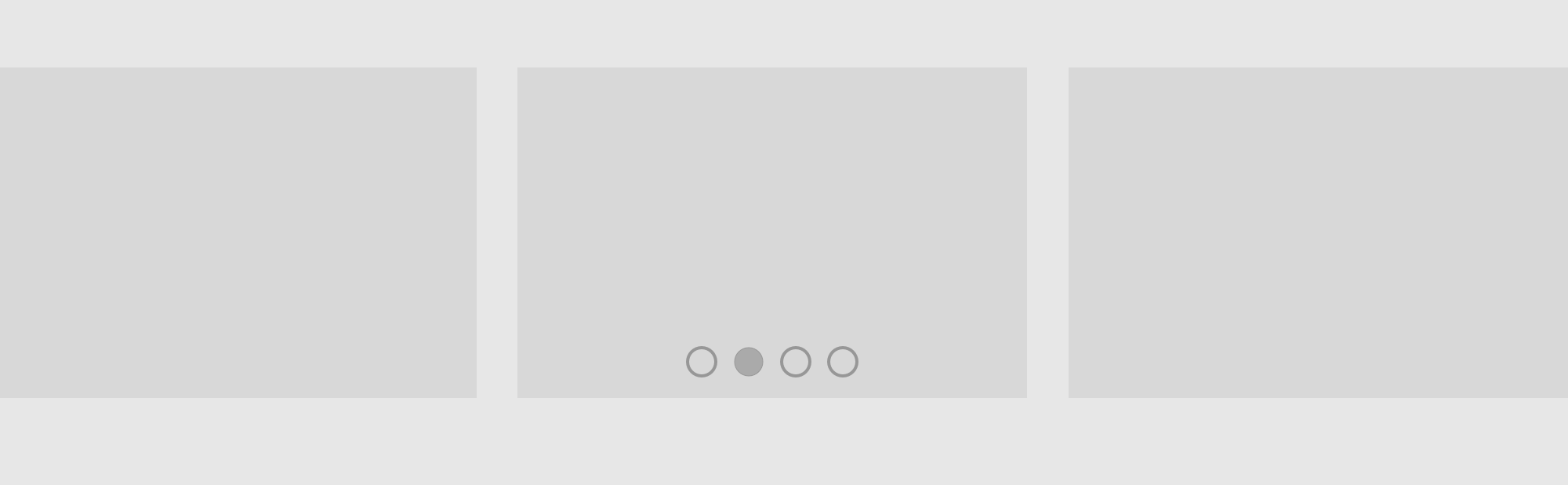
5. Gemeinsames Schicksal (Common Fate)
“Zwei oder mehrere sich gleichzeitig in eine Richtung bewegende Elemente werden als eine Einheit oder Gestalt wahrgenommen.”
Beispiel
Das Prinzip des gemeinsamen Schicksals wird beispielsweise bei Slidern angewandt. Dadurch, dass das Überblenden der Slides gleichzeitig mit der Navigation stattfindet, ist intuitiv ersichtlich, dass beide Übergänge zusammenhängen.
Weiterführende Quellen
https://de.wikipedia.org/wiki/Gestaltpsychologie
https://medium.muz.li/gestalt-principles-in-ui-design-6b75a41e9965




























0 Comments