Auf der diesjährigen OSMC haben wir es ja alle mitbekommen, dass Icinga Web 2 komplett modular aufgebaut ist, nun würde ich gerne etwas näher darauf eingehen, wie schnell man doch so ein Modul erstellen kann.
Also fangen wir doch mal mit so einem typischen Hello World Modul an, welches die bestehende Navigation erweitert und eine eigene Seite mit Inhalt bereitstellt.
Zunächst erstellen wir einen Ordner und benennen den nach dem Modulnamen:
$ mkdir helloworld
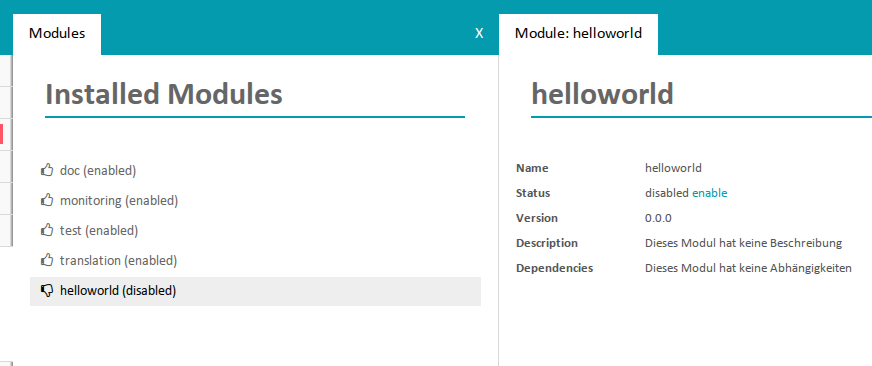
Voilà, schon haben wir unseren ersten genialen Modul erstellt, der zunächst gar nix kann und macht, aber es ist ein Modul. Ihr glaubt es mir nicht? Dann schiebt doch den soeben erstellten Ordner, pardon, ich meine Modul helloworld zu den bereits bestehenden Modulen von Icinga Web 2 und ruft danach die Module Übersicht (System -> Modules) im Web Interface auf!
Tja, ich habs ja gesagt, schnell und einfach 😉
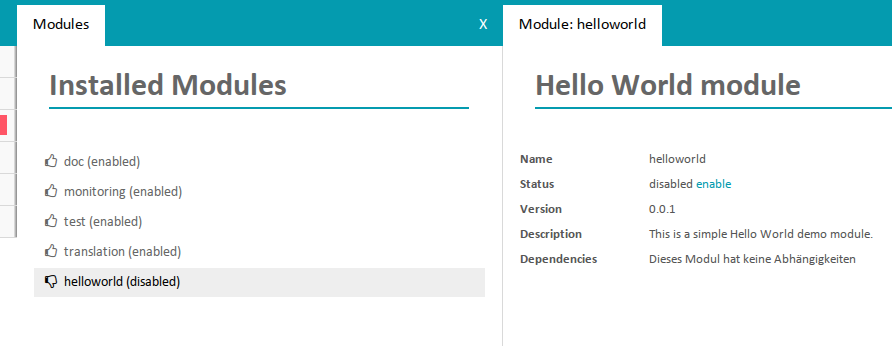
Jetzt wollen wir natürlich unseren Modul etwas näher beschreiben und auch eine Version verpassen, auch das geht ziemlich leicht von der Hand. Dazu erstellen wir in dem Modul Ordner eine module.info Datei und packen folgenden Inhalt rein:
Module: helloworld Version: 0.0.1 Description: Hello World module This is a simple Hello World demo module.
Die Werte sind selbsterklärend, wie man sieht.
Als nächstes wollen wir dem Modul ein eigenes Navigations-Punkt verpassen, dazu legen wir eine configuration.php Datei an mit dem folgendem Inhalt:
menuSection('Hello World', array(
'url' => 'helloworld'
));
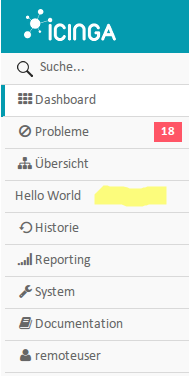
Wenn wir jetzt den Modul helloworld enablen, erscheint nach einem Reload in der Navigation rechts ein weiteres Punkt “Hello World”.
Die Url ./icingaweb/helloworld ist natürlich noch nicht erreichbar, um dies zu ändern müssen wir zunächst einen Controller erstellen der sich dafür verantwortlich fühlt 😉
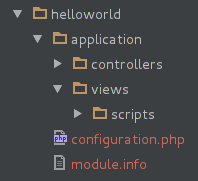
Bevor wir aber einen Controller erstellen, müssen wir zunächst für die folgende Ordner Struktur sorgen:
Dies ist eine einfache Konvention, welcher man befolgen sollte, der Rest ist Magic.
Nun erstellen wir eine IndexController.php Datei unter ./helloworld/application/controllers mit folgendem Inhalt:
Was uns jetzt noch fehlt, ist die View für die indexAction vom IndexController, auch das ist ziemlich einfach, wir legen unter ./helloworld/application/views/scripts einen weiteren Ordner index (Name des Controllers) an und packen da eine index.phtml (Name der Action) rein.
Und damit wir jetzt überhaupt etwas zu sehen bekommen, packen wir den folgenden Inhalt in die index.phtml rein:
Hello World
Fertig! Jetzt noch den Navigations-Punkt "Hello World" im Web Interface ansteuern und sich über sein erstes Modul freuen 😉

Voilà, war doch ziemlich einfach, oder?
Natrülich war das noch nicht alles, es gibt noch sehr sehr sehr viel mehr zu erzählen über die Module und die netten Features die man so mit Icinga Web 2 bauen kann, aber darüber erzähle ich oder meine Kollegen ein anderes mal 🙂
Außerdem, für die, die es noch nicht kennen, würde ich empfehlen sich die Slides zu Icinga Web 2 kann mehr von dem Kollegen Thomas Gelf anzuschauen!
An der Stelle: Let's build and share modules!






















0 Comments