
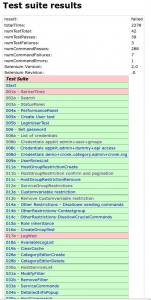
Selenium html-Report
Um diesen fesch per Jenkins darzustellen (siehe Bildschirmfoto), am besten das Jenkins Seleniumhq-Plug-in installieren und in der Job-Konfiguration ein Häkchen bei „Publish Selenium Report“ setzen. In die Zeile „Test report HTMLs“ kommt dann der Workspace-relative Pfad samt Dateiname, in meinem Fall also einfach selenium.html (vgl. unten Option bash-Aufruf des Selenium-Servers).
Selenium aufrufen
Wir benötigen Selenium sowie Xvfb. Beides führe ich nicht als Plug-in aus, sondern bastel‘ die Aufrufe für letzteres sowie einen Selenium-Standalone-Server mit ins bash script, simpel und ergreifend, da die Tests ohnehin einige Befehle zur Vorbereitung benötigen (d.h. in meinem speziellen Fall für icinga-web, führe ich daher hier nicht auf) und ich sowohl die Abfolge der Kommandos als auch Selenium-Parameter bequemer festlegen kann.
- Wir fahren zunächst den Selenium server per URL herunter (falls dieser aufgrund von abgebrochenen Jobs o.Ä. noch ungewollter Weise läuft):
curl -f --connect-timeout 3 || :
Jenkins bricht bei Fehlermeldungen (also, wenn Selenium nicht läuft) nicht ab, da wir Error codes per || : ins naheligende Nirvana schubsen. > /dev/null 2>&1 und die „Klappe halten“-curl-Option -f reichen dafür nicht aus.
- Selbiges funktioniert ebenso grandios mit Xvfb:
/etc/init.d/xvfb stop > /dev/null 2>&1 || : /etc/init.d/xvfb start > /dev/null 2>&1 || :
- Wir legen dann einen Monitor fest:
export DISPLAY=":666"
- Und rufen den Seleniume-Server auf:
java -jar ./selenium-server-standalone-2.0.0.jar -debug -htmlSuite "*googlechrome /opt/google/chrome/chrome" http://wirsinddieb.org /jenkins/selenium/test-suite.html selenium.html -timeout 3600 -userExtensions ./selenium/user-extensions.js -avoidProxy -browserSessionReuse
Erläuterung
Achten Sie generell darauf, wohin Sie die Optionen und Parameter schreiben und wie. Teilweise bekommen Sie bei Fehlern keine Fehlermeldung, der Test läuft aber nicht wie erwartet oder funktioniert gar nicht.
- „*googlechrome /opt/google/chrome/chrome“ (bitte mit den neckischen „)
sorgt dafür, dass der Browser direkt aufgerufen wird. Somit vermeiden wir nachstehende Fehlermeldung, die man nicht einfach ignorieren sollte, da andernfalls einige Events nicht korrekt erkannt werden:
Caution: ‚/usr/bin/firefox‘: file is a script file, not a real executable. The browser environment is no longer fully under RC control
- -timeout 3600
Es gibt bei Selenium zwei verschiedene Arten von Timeouts: Der setTimeout-Befehl (respektive selenium.defaultTimeout in der Konfiguration) setzt die Zeit in ms fest, bis ein Kommando (waitFor, open) zu lange dauert und fehlschlägt.
Die Startoption –timeout, gibt wiederum in Sekunden vor, wie lange, der gesamte Testablauf dauern darf, bevor abgebrochen wird. 3600 Sekunden, das wäre eine Stunde, was inzwischen ernsthaft knapp wird. Falls Ihre Test Suite zu viel Zeit in Anspruch nimmt und abgebrochen wird, erhalten Sie zum einen lediglich eine leere Report-Datei, zum anderen eine Fehlermeldung der Art:
WARN – Google Chrome seems to have ended on its own.
HTML suite exception seen:
org.openqa.selenium.server.SeleniumCommandTimedOutException
- -debug
Sie bekommen einfach ein deutlich besseres Console-Protokoll in Jenkins angezeigt. Ansonsten sehen Sie zwischen Start und Ende von Selenium einfach keine Rückmeldung ob des Fortschritts.
xvfb Einstellungen
- konfigurieren Sie den export-Bildschirm mit 24 bit – 16 oder gar 8 bit bereiten diverse Probleme. In meinem Fall habe ich die Optionen direkt in /etc/init.d/xvfb mit folgender Zeile verankert:
case "$1" in start) /usr/bin/Xvfb :99 -ac -screen 0 1280x1024x24 & ;;
- Sollte es mit Xvfb Probleme geben bzw. Sie den start- oder export-Befehl vergessen haben, ist dies meist Ursache der folgenden Fehlermeldung:
java.lang.RuntimeException: Timed out waiting for profile to be created!
Entgegen häufiger Empfehlung brachte das an- sowie festlegen eines Firefox-Profils bei mir keine Abhilfe.
- Ignorieren können Sie hingegen Meldungen von Xvfb wie
Could not init font path element /usr/share/fonts/X11/100dpi/:unscaled, removing from list!
Screenshots erstellen
Wer einen kurzen Blick in die Selenium-Dokumentation wirft, wird zwar schnell feststellen, dass Screenshots und html-Suite nur unter Verwendung des Firefox im Chrome-Modus vereinbar sind, allerdings bleibt unerwähnt, dass es unter Umständen auch dort Probleme bereitet. Exemplarisch ein Aufruf, wie er bei mir in Selenium IDE vorkommt:
captureEntirePageScreenshot //tmp/screen-001a.png
- Lassen Sie die Screenshots im tmp-Ordner speichern, das verursacht gewöhnlich keine Probleme; abschließend lassen Sie Jenkins einfach die Bilder in den Workspace-Ordner verschieben, so haben Sie bequem Zugriff darauf.
- Die Screenshot-Funktion schlägt bei „nicht ordentlichen“ html-Seiten fehl, also wenn diese beispielsweise nicht/fehlerhaft geladen wurde oder es sich um reinen Text oder formloses xml handelt.
- Für etwas wie „Sceenshot on fail“ wäre mir bei html-Suites keine Möglichkeit bekannt. Machen Sie Screenshots daher immer am Anfang des nächsten Tests bzw. legen Sie einen extra Fall an, der dies nachträglich macht. Schlägt ein Test fehl, springt Selenium zum nächsten Testfall, der im Idealfall ein Bild vom Schlamassel anfertigt.
- Ohnehin möchte ich hier nochmals daran erinnern, bestimmte Teile der Testfälle immer „umgekehrt“ anzuordnen, jedenfalls neigte ich bei meinen ersten Schritten dazu, sklavisch an dem sich ergebenden zeitlichen Ablauf zu hängen, was grundverkehrt ist. Es ist falsch, Fenster zu schließen oder sonstige Änderungen während – oder zum Abschluss eines Tests rückgängig zu machen. Schlägt dieser fehl, werden die nötigen Schritte natürlich nicht ausgeführt, man erhält keine Rückmeldung und schlimmstenfalls geraten nachfolgende Prüfungen ins Straucheln.

















