
Ein erster Ansatz ist das Auslesen direkt via Browser, da Geräte wie unsere SensorProbes von AKCP oder das HWgroup HWg-STE eine Weboberfläche besitzen, ist dies kein Problem.
Eine andere Möglichkeit ist: Die Daten via einem beliebigen SNMP-Tool auszulesen. Hierfür brauch man jedoch schon Grundkenntnisse im Bereich von SNMP (MIB/OID’s…)
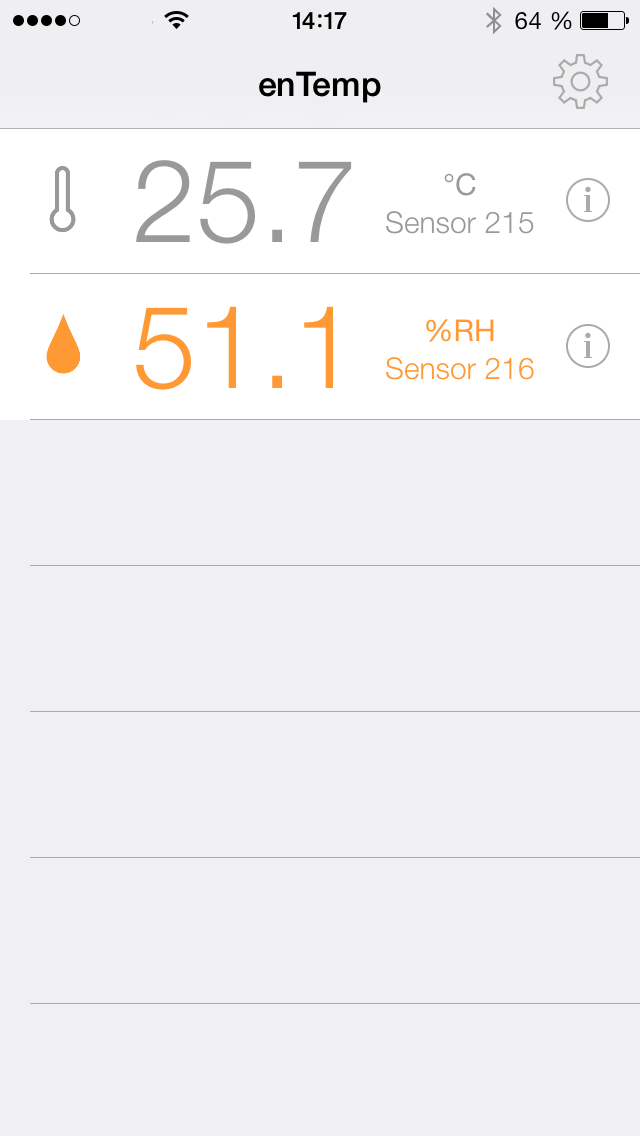
Eine sehr elegante Lösung habe ich kürzlich im App-Store gefunden. Die slowenische Firma enfist hat eine kleine – sehr einfach zu benutzende Anwendung entwickelt, bei der man lediglich die Adresse und den Port des zu überwachenden
Gerätes angibt und sich über eine rasche Übermittlung der Messwerte freuen kann (Die App parst die Weboberfläche des Messgerätes nach Messwerten).
Das Tool nennt sich enTemp und ist kostenlos im App-Store von Apple runterzuladen. Die Sprache ist durchgehend Englisch. Die Messwerte können von Temperatur, Luftfeuchtigkeit oder auch potentialfreier Kontakte ausgelesen werden.
Wichtig: Das Messgerät muss sich im gleichen Netz befinden, bzw. nach extern erreichbar sein.
NETWAYS Blog
Sencha Touch – sind Webapps die besseren Apps?
Auch wenn mobile Apps aus Sicht des Anwenders nützlich sind, gibt es für den Entwickler doch sehr viele Hürden zu bewältigen, bis man eine mobile Version seiner Anwendung erstellen kann.
Immerhin muss man, will man möglichst viele Endgeräte abdecken, im schlimmsten Falle die gleiche Anwendung in verschiedenen Programmiersprachen und SDKs programmieren. Auch eine direkte Installation ist nicht bei allen Smartphones möglich – und immer den Umweg über den Hersteller des Gerätes zu gehen ist auch nicht immer praktikabel.
Das Ergebnis: Viele Entwickler, die gerne mal eine mobile Version ihrer Software entwickeln wollen, lassen lieber die Finger davon – oder bauen eine plattformspezifische Version.
Gerade wenn man nicht direkt auf Gerätehardware zugreift, können hier webbasierte Apps die Lösung darstellen.
Immerhin bietet HTML5 mittlerweile einen ganzen Sack voller Features, von denen man als Webentwickler vor einigen Jahren nichtmal zu träumen gewagt hat.
Das einzige, das noch fehlte, waren Bibliotheken, mit denen man diese Möglichkeiten auch für mobile Geräte effizient nutzen kann.
In diese Lücke springt Sencha Touch – ein Open Source Webframework, das sich zum Ziel gemacht hat, mobilen Webanwendungen das Look&Feel von nativen Apps zu geben. Und schaut man sich die Demos an, stellt man wirklich kaum einen Unterschied zu klassischen Apps fest.
Die Pluspunkte von Webapps sind ganz klar: Man braucht keine spezielle SDK, keinen plattformspezifischen Code, das Programm muss nicht lokal auf dem Gerät installiert werden und man muss die App nicht erst prüfen und genehmigen lassen, um sie verteilen zu können.
Will man allerdings auf spezifische Hardware zugreifen, reicht der Webbrowser wohl (noch) nicht aus. Der Trend geht aber ganz klar zum gezielten Öffnen von Hardwareschnittstellen für den Browser (WebGL, Geolocation API, WebSockets, um nur ein paar Beispiele zu nennen…), also kann man gespannt sein was die Zukunft bringt.