Since today is Ascension Day – which is a public holiday here in Germany – I figured, why not write a post that is also relevant to our readers who have the day off?
So what could be relevant and fun?
Most of the people here who read this blog probably work in tech. And a trait, that I found that a lot of people working in tech have, is enjoying solving puzzles – be it on the computer or in the outside world. I got introduced into something that appeals to me in exactly that way: Geocaching – Mystery caches (yes, yes, I know, geocaching is sooooo 2015 – but solving puzzles is always going to be cool!)

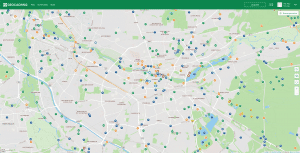
Map of Nuremberg with caches marked on it – each icon is a hidden treasure
A little explanation what that even is (stolen from Wikipedia):
Geocaching is an outdoor recreational activity, in which participants use a GPS receiver or mobile device and other navigational techniques to hide and seek containers, called „geocaches“ or „caches“, at specific locations marked by coordinates all over the world.
Mystery/puzzle caches require one to discover information or solve a puzzle to find the cache. Some mystery caches provide a false set of coordinates with a puzzle that must be solved to determine the final cache location. In other cases, the given location is accurate, but the name of the location or other features are themselves a puzzle leading to the final cache. Alternatively, additional information is necessary to complete the find, such as a padlock combination to access the cache.

Or about 100 lines that look something like this
So what does that have to do with the tech world?
Well, it’s the way people hide the coordinates.
The difficulty of the riddle and the reachability of the box is measured with a scale from 1 – 5 stars. If you’re looking for a real challenge in solving riddles, you want to go for caches with the rating D3 – D5 (D stands for difficulty here).
Sometimes you just get a cryptic cache description with pretty much only „[Coordinates]: 0e9bfe8f349ed4b75d480743d1ab55e6e83c8176“ as a hint
Others just consist of an image. Images can hold a lot of information – if you know where to look.
Steganography – the practice of concealing a file, message, image, or video within another file, message, image, or video – is also often used to hide coordinates from plain view!
I really enjoy geocaching because it’s a nicely balanced pastime. I get to use both my brain and my legs! (A lot of the caches are also wheelchair accessible too though)
Sometimes you even get to see some really cool new places you would have never gone to!
If this sounds like something you could enjoy – just check your area at geocaching.com or the open source alternative opencaching.de where you can select your preferred language and country in the header. Both are using OpenStreetMap for their maps.
My preferred app for caching is c:geo which is an open source app for Android – check out their project on github.
Look for the little icons for mystery caches
Caches I hinted in my post:
1: Password Swordfish
2: Ugh! Ugh?
3: Nano
4: The series: How Do I Solve These #@&%$ Puzzles?!!


















