Eric began the week with by releasing InGraph 1.0.1 – our addon for Nagios and Icinga for performance charts, fixing a couple of bugs and adding Icinga Web 1.8 support.
Achim then introduced a vim plugin called Syntastic to check the syntax of Puppet and Puppet-lint code to see if it is inline with the official style guide.
Finally, Johannes recommended the NOSE testing framework for Python unit tests and Dirk considered the pros and cons of agent-based and agent-less monitoring methods.
NETWAYS Blog
inGraph 1.0.1 released
Soeben wurde die neue stabile Version 1.0.1 unseres Graphing-Tools veröffentlicht. Das Paket steht ab sofort unter www.netways.org zum Download bereit.
In dieser Version wurden hauptsächlich Bugs gefixt, aber auch Unterstützung für icinga-web 1.8 hinzugefügt. Eingeflossen sind zahlreiche kleine Änderunden im Front- und Back-End, aber auch wichtige Fehlerbehebungen, wie
- Behebt Probleme mit dem „Housekeeping“-Mechanismus, weshalb die Datenbank immer größer wird.
- Behebt ein Problem mit PostgreSQL, bei dem Graphen ungewöhnliche Spitzen haben.
- Behebt Probleme mit fehlerhafen Performancedaten, die den Collector-Daemon zum Absturz bringen.
Ausführlichere Informationen zu den behobenen Problemen sind unter www.netways.org zu finden. Dokumentation zum Projekt befindet sich im Wiki.

InGraph – The ultimate guide 3/5
Im dritten Teil unseres InGraph Guides, wollen wir uns mit Views beschäftigen:
InGraph ermöglicht es Ansichten von Graphen als Views zu speichern um sie immer wieder aufrufen zu können. Vorallem wenn sehr viele Plots gleichzeitig dargestellt werden sollen, können einem vorgefertigte Views sehr viel Aufwand ersparen. Am besten lässt sich das erstellen von Views anhand eines einfachen Beispiels erklären.
Unser Ziel:
Wir wollen eine Übersicht über die CPU-Auslastung und den Speicherverbrauch eines Hosts über den Zeitraum einer Woche.
Erstellen der neuen Ansicht
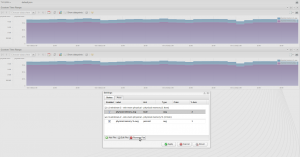
Zuerst öffnen wir eine neue Ansicht und wählen dazu den Host und den Service aus, den wir beobachten wollen:

Hinzufügen zusätzlicher Graphen
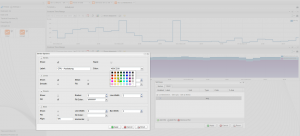
Um jetzt zusätzlich noch die CPU-Auslastung darzustellen, muss die erste Ansicht mit der Schaltfläche Clone this panel geklont werden. Im neuen Graphen werden nun die alten Plots entfernt und die neuen hinzugefügt. Zusätzlich ändern wir die Darstellung des neuen Plots so, dass der Raum unterhalb der CPU-Auslastung ausgefüllt wird.
(Tipp: Falls sich die dargestellten Zeiten bei beiden Graphen unterscheiden sollten, kann man diese mit der Funktion synchronisieren bequem anpassen. )
Ausblenden unwichtiger Parameter und Speichern
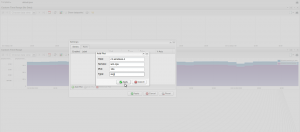
Um eine bessere Übersichtlichkeit zu erreichen kann man außerdem noch ungewollte Plots ausblenden. In unserem Beispiel wollen wir dass nur die prozentuale Belegung des Hauptspeichers dargestellt wird. Dies erreichen wir indem wir unter Settings den Haken bei Active entfernen.
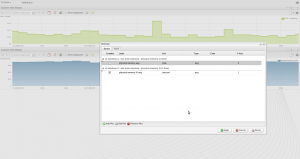
Wenn die View nun zu unserer Zufriedenheit angepasst ist, können wir diese nun in der Toolbar unter Template und Save As View speichern. Jetzt kann man das View in der linken Seitenleiste, unter InGraph und Views jederzeit wieder aufrufen.
Weekly Snap: LConf 1.3, InGraph, Auto Discovery & Devops

Most exciting of all, Jannis released the faster, better and prettier LConf 1.3 for Icinga and Nagios LDAP based configuration.
Also from our dev team, Alexander gave us part 2 of the ultimate guide to InGraph, with a little tour of the features in the user interface as Marcus reflected on his apprenticeship in systems integration.
On events, Eva thanked the sponsors that helped make OSMC possible while Bernd reported back from the Nuernberg Web Week that we supported.
Bernd finished a busy week with an article contribution to Admin Magazine on auto discovery (available both in German and English) as well as his opinion on what devops is and isn’t.
InGraph – The ultimate guide 2/5
Nachdem wir im ersten Teil des Guides eine Einführung bezüglich der Installation von InGraph geboten haben, beschäftigen wir uns im zweiten Teil weiterführend mit dem Tool.
Zweiter Teil: Bedienung.
InGraph bietet eine Vielzahl an nützlichen Features, um intuitiv und schnell sein Ziel erreichen zu können. Es gibt zwei Möglichkeiten, um auf die Performance-Daten zuzugreifen. Der einfachste Weg ist dabei direkt auf die Grid-Icons im Cronk von Icinga-Web zuzugreifen.
Das linke Icon öffnet einen InGraph-Popup und ermöglicht dem Nutzer so, direkt einen Vergleich der Graphen durchzuführen, ohne dafür die jeweilige View verlassen zu müssen. Das rechte Icon hingegen öffnet ein neues Tab mit der Standardansicht für den gewählten Service und Host.
Zusätzlich zu den Grid-Icons erstellt InGraph auch eine eigene Kategorie über die man direkt auf die Cronks zugreifen kann. Um auf die Übersicht zu kommen klickt man auf den InGraph-Button, wählt „Host und Service“ und öffnet den Cronk mithilfe des „Anzeigen“-Buttons.
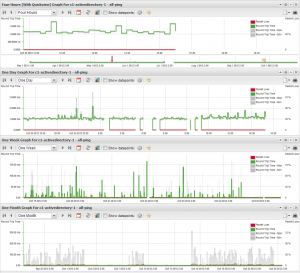
Bei der allgemeinen Übersicht eines Services sind standardmäßig fünf verschiedene Graphen dargestellt. Der erste Graph ist die sogenannte „Quickview“, indem der Verlauf über die gesamte Dauer angezeigt wird. Die restlichen vier Graphen beschreiben unterschiedliche Zeitintervalle: täglich, wöchentlich, monatlich, jährlich. Jedes dieser Graphenfelder besitzt ein einheitliches Menüfeld. um in ein vordefinierten Zeitintervall zu wechseln oder eine bestimmte Zeitspanne mithilfe eines Kalender-Popups auszuwählen.
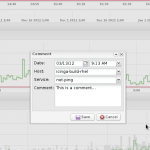
Mithilfe der Einstellungen lassen sich weitere Linien und Achsen in die Grafik hinzufügen und anpassen. Es ist außerdem noch möglich Kommentare zu genauen Datenpunkten einzufügen. Dafür muss man lediglich auf den Kommentar-Button klicken und den genauen Punkt auswählen, simple as that.


In der rechten Ecke des Menüs wird eine Möglichkeit geboten, den Graphen in XML oder CSV zu exportieren oder normal ausdrucken zu lassen.
Als weiteres nützliches Feature bietet InGraph die Möglichkeit, innerhalb der Graphen hinein- oder herauszuzoomen. Möchte man sich also einen bestimmten Abschnitt eines Verlaufs genauer anschauen, muss man nichts weiter tun als mit einem Linksklick den gewünschten Bereich zu markieren. Daraufhin wird der bisherige Graph durch den ausgewählten und vergrößerten Bereich ersetzt. Um wieder zur ursprünglichen Ansicht zu kommen genügt ein Rechtsklick.
InGraph bietet noch viele zusätzliche Features und Möglichkeiten, welche im späteren Verlauf des Guides weiter erläutert werden. Mehr Informationen dazu findet man bereits jetzt wie gewohnt im Wiki unter netways.org.