November presented an exciting 10th OSMC, featured Jasper reporting and offered DevOps tips for sys admins, developer and tinkerer.
Beginning with events, our 10th Open Source Monitoring Conference with many special guests took place and Daniela reported on day one and Dirk summarized the other days of the conference while Jean-Marcel gave us an overview of his two favorite presentations.
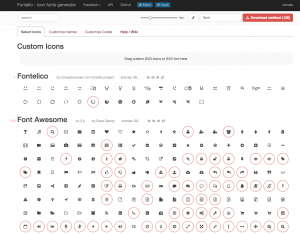
Eric then described how to create Icon-Fonts and Alexander explained how to upgrade python-driven servers.
Lastly, Christoph looked at Jaspersoft Studio and Kay shared a guide to control home automation components with Rasperry PI and a web interface.