In meinem letzten internen Projekt der NETWAYS durfte ich ein Icinga Web 2 Module bauen, welches ein dynamisches Formular verwenden soll. Konkret sollte es mehrere Dropdown-Menüs geben, welche den Wert des vorherigen Dropdown-Menü evaluiert und anhand dessen, ein neues Dropdown befüllt. Dabei kann man zwei Herangehensweisen benutzen, welche ich im Folgenden erläutere.
Die klassische (schlechte) Herangehensweise
Die erste Möglichkeit, die mir in den Sinn kommt, ist, dass man sich über AJAX verschiedene Actions in Icinga Web 2 aufruft. Diese wiederum besitzen einen Code, der den Wert des zuvor ausgewählten Wertes evaluiert und das weitere Dropdown befüllt. Da Icinga Web 2 einem MVC (Modell, View, Controller) Muster folgt, wird ein Controller- für die Steuerung und ein View-Script für die Darstellung benötigt. Des Weiteren wird für den AJAX Request eine eigene module.js Datei benötigt, in der der JavaScript Code hinterlegt ist. Darüber hinaus müsste man noch CSS einbinden, damit das Formular auch noch schön dargestellt wird.
Alles im Allem, eine sehr sehr aufwendige Herangehensweise!
Die richtige Herangehensweise
Wie oben erwähnt, handelt es sich bei Icinga Web 2 um ein MVC, somit ist es auch möglich, bestimmte „ConfigForm-Views“ zu erstellen, die bereits alle benötigten Sachen zur Verfügung stellen: CSS, JavaScript und HTML. Das beste daran ist, dass dies super einfach zu implementieren ist und das Framework die ganze Arbeit von der „schlechten Herangehensweise“ übernimmt.
Man kann einer Configform die Klasse autosubmit mitgeben, dadurch erhält man ein Verhalten wie ein AJAX-Request. Im Folgenden ein kleiner Ausschnitt eines solchen ConfigControllers:
<?php
namespace Icinga\Module\Testmodule\Forms\Test;
use Icinga\Web\Form;
class TestForm extends Form
{
public function init()
{
$this->setName('form_test_form');
$this->setSubmitLabel('Save Changes');
}
public function createElements(array $formData)
{
// Load cars
$this->addElement(
'select',
'car',
array(
'label' => $this->translate('Car'),
'multiOptions' => [
'' => '(select option)',
'audi' => 'Audi',
'vw' => 'VW'
],
// 'autosubmit' acts like an AJAX-Request
'class' => 'autosubmit'
)
);
// Select model
if (isset($formData['car']) && $formData['car'] === 'audi') {
$this->addElement(
'select',
'model',
array(
'label' => $this->translate('Model'),
'multiOptions' => [
'' => '(select model)',
'A1',
'A6'
],
'required' => true,
)
);
} elseif (isset($formData['car']) && $formData['car'] === 'vw') {
$this->addElement(
'select',
'model',
array(
'label' => $this->translate('Model'),
'multiOptions' => [
'' => '(select model)',
'Golf',
'Polo'
],
'required' => true,
)
);
}
}
}
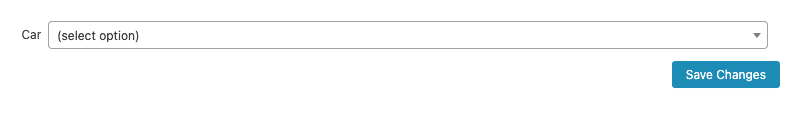
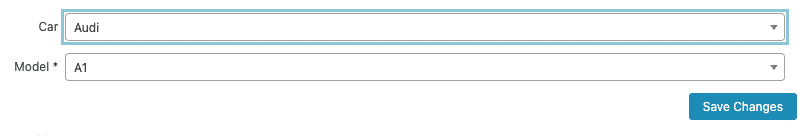
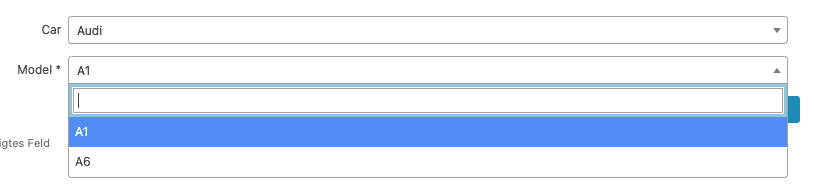
Wenn man nun noch das View-Script einbindet erhält man eine Form, die wie folgt aussieht:
Durch das Framework von Icinga Web 2 ist es möglich, sehr schnell ein Modul nach eigenen Wünschen zu erstellen. Wem ich damit nun Lust auf ein bisschen Programmierung gemacht habe, dem kann ich die bereits vorhandenen Trainingsunterlagen auf Github empfehlen! Oder Ihr besucht eine unserer verschiedenen Konferenzen, bei der man auch mal detailliertere Einblicke wie z.B. Icinga Web 2 Modul Programmierung erhält.



 Heute gibt es einen kleinen Tipp, wie man seine über einen Apache ausgelieferten Seiten, von HTTP einfach auf HTTPS umleiten kann. Eine einfache Rewrite-Regel sorgt dafür, dass beliebige URLs korrekt auf HTTPS umgeleitet werden. So sind auch als HTTP-URLs gespeicherte Bookmarks weiterhin uneingeschränkt nutzbar. Voraussetzung ist das Laden der Modules rewrite.
Heute gibt es einen kleinen Tipp, wie man seine über einen Apache ausgelieferten Seiten, von HTTP einfach auf HTTPS umleiten kann. Eine einfache Rewrite-Regel sorgt dafür, dass beliebige URLs korrekt auf HTTPS umgeleitet werden. So sind auch als HTTP-URLs gespeicherte Bookmarks weiterhin uneingeschränkt nutzbar. Voraussetzung ist das Laden der Modules rewrite.



















