Vielleicht ist es manchen von Euch schon aufgefallen: Seit einigen Tagen erstrahlt unser Online Shop in neuem Glanz! Wir haben hier einiges an Arbeit hineingesteckt, um nicht nur Frühjahrsputz zu machen, sondern mal richtig zu renovieren. Bei uns ist es jetzt nicht nur besenrein, sondern jede Ecke unseres Shops ist blitzeblank und etwas ganz besonderes!
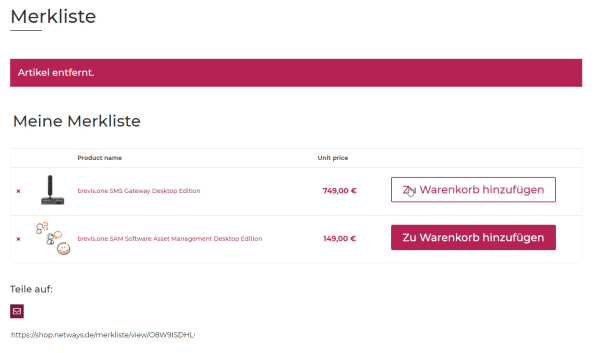
Insbesondere freuen wir uns über ein neues Feature, das sich schon viele Kunden gewünscht haben: Es gibt bei uns nun eine Merkliste, die Ihr befüllen und uns per Mail zukommen lassen könnt. Dies ist vor allem praktisch für Kunden, die sich gerne selbst ihren Einkauf zusammenstellen, für den Kauf an sich aber dennoch ein offizielles Angebot benötigen. Dieses erstellen wir Euch dann sehr gerne anhand Eurer Einkaufsliste! Ansonsten könnt Ihr die Produkte auch von der Merkliste direkt in den Warenkorb verschieben.
Des Weiteren wollten wir der Zeit natürlich nicht hinterherhängen und haben uns für ein frisches, modernes Design mit angenehmer Farbpalette entschieden. Auch haben wir an der Übersichtlichkeit gedreht – es ist leider gar nicht so einfach, eine Vielzahl an tollen Produkten auf einer Website darzustellen. Deswegen findet Ihr auch auf der Startseite gleich unsere beliebtesten Produkte!
Weiterhin werden wir Euch bzgl. Überwachungs- und Alarmierungshardware mit Rat und Tat zur Seite stehen. Egal, ob es um Beratung oder Großaufträge geht, eine Teststellung gewünscht wird oder es irgendwo hakt. Kontaktiert uns einfach, wir sind für Euch da!
Bei Fragen rund um die Hardware aus unserem Shop helfen wir gerne persönlich weiter – wir sind erreichbar per Mail oder telefonisch unter der 0911 92885-44. Wer uns gerne bei der Arbeit ein bisschen über die Schulter schauen oder den Shop und die angebotenen Produkte verfolgen möchte, kann uns auch auf Twitter folgen – über @NetwaysShop twittert das NETWAYS Shop Team!




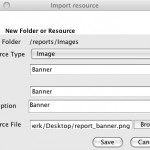
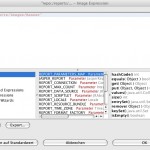
 Bereits im letzten Post haben wir den Report auf den Server geladen, jedoch sieht dieser aktuell noch etwas spartanisch aus. Es lohnt sich meistens am Ende noch etwas Zeit in die optische Aufbereitung der Reports zu investieren. Schon alleine um die Akzeptanz beim Empfänger zu verbessern. Über Schrift, Farben und Formen hinweg bietet
Bereits im letzten Post haben wir den Report auf den Server geladen, jedoch sieht dieser aktuell noch etwas spartanisch aus. Es lohnt sich meistens am Ende noch etwas Zeit in die optische Aufbereitung der Reports zu investieren. Schon alleine um die Akzeptanz beim Empfänger zu verbessern. Über Schrift, Farben und Formen hinweg bietet