Eine Sache, mit der man sich immer mal wieder konfrontiert sieht, sind „langsame Webinterfaces“: in erster Linie ist solch eine Aussage eine sehr subjektive Sache, und ohne Zahlen ist sie als Bugreport nicht übermäßig belastbar. Doch es gibt viele Tools die dabei helfen, aus dem Gefühl eine nachvollziehbare — und somit idealerweise leichter behebbare — Tatsache zu machen.
Ich für meinen Teil fange da ja gerne an, indem ich die Developer Tools des Browers (Chrome zumeist) und gerne auch im „Inkognito Mode“ nutze; der Reiter „Network“ zeigt sehr detailliert, was in welcher Reihenfolge geladen wird, inklusive Request- sowie Response Headers.
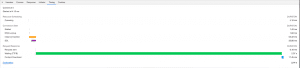
In obenstehendem Beispiel wird ersichtlich, dass moderate Zeiten verwendet werden auf die Namensauflösung, den initialen Verbidungsaufbau, das SSL/TLS-Handling und den eigentlichen Download der Seite. Was ins Auge springt – und mit mehr als zwei Sekunden auch wirklich schon signifikant ist – ist „TTFB (Waiting)“.
TTFB steht für „Time To First Byte“ und definiert sozusagen die Zeit die mein Browser darauf warten muss, das erste Byte vom Webserver zu erhalten. Die Praxisrelevanz, insbesondere für Suchmaschinen-Rankings, ist nicht unumstritten; man muss sich auch nicht verrückt machen um eine TTFB von 400ms auf 200ms zu drücken (es sei denn, man sieht es als sportliche Herausforderung).
Bei vollen zwei Sekunden verlässt man jedoch die Komfortzone von „nicht relevant“; Wartezeiten im Sekundenbereich machen die User überaus unglücklich, und sie können Akzeptanz, Klicks und schlimmstenfalls jede Menge zukünftiger Besuche kosten. Es kann sich also durchaus lohnen, an dieser Stelle Zeit zu investieren. Einen guten, wenn auch recht strengen Einstieg in die Thematik bietet die Analyse von Google PageSpeed Insights; andere Anbieter stellen eigene Analysetools zur Verfügung.
Nun stellt jedoch nicht jede Umgebung einen Browser nebst Developer Tools bereit; das Kommandozeilen-Tool cURL erweist sich in solchen Fällen eventuell als nützliches kleines Helferlein. Wie ich im Zuge meiner Analysen lernen durfte unterstützt cURL nämlich formatierte Ausgaben. Um dem Timing-Problem auf die Schliche zu kommen erstelle ich mir eine Datei namens curl-timing-template mit folgendem Inhalt:
time_namelookup: %{time_namelookup}\n
time_connect: %{time_connect}\n
time_appconnect: %{time_appconnect}\n
time_pretransfer: %{time_pretransfer}\n
time_redirect: %{time_redirect}\n
time_starttransfer: %{time_starttransfer}\n
———\n
time_total: %{time_total}\n
time_starttransfer entspricht hierbei „Time To First Byte“ und beinhaltet den Wert von time_pretransfer; die manpage von cURL gibt Aufschluss über alle verfügbaren Variablen sowie deren genaue Bedeutung (Stichwort „-write-out“). Im nächsten Schritt erfolgt der Aufruf der vermeintlich zu langsamen Adresse – natürlich unter Verwendung des eben erstellten Templates.
$ curl -w "@curl-timing-template" -o /dev/null -s https://example.com time_namelookup: 0.002013 time_connect: 0.020424 time_appconnect: 0.076721 time_pretransfer: 0.076771 time_redirect: 0.000000 time_starttransfer: 13.158706 ——— time_total: 13.158734
Autsch. Inzwischen liegt die Verzögerung bei ganzen 13 Sekunden – und es wird ersichtlich, dass das nicht durch die Namensauflösung (beispielsweise) verursacht wird. Die zielgerichtete Flaschenhalssuche kann nun also beginnen
Nicht selten sind Verzögerungen dieser Art abhängig von Uhrzeiten, Wochentagen oder ähnlichem; deshalb ist es praktisch, dass sich ein kontinuierlicher Test auf diese Art sehr einfach skripten, per Cron ausführen oder gar in andere Systeme integrieren lässt.