Seit CSS3 bietet die Stylesheet-Sprache die Möglichkeit von Überblendungen von CSS-Eigenschaften, wenn sich dieser beispielsweise durch einem Mouseover ändert oder per Javascript geändert wird.
Dabei wird der Übergang vom Startwert zum Zielwert über eine Zeitspanne interpoliert, es entsteht eine Animation.
Für das Erstellen von CSS-Transitions, müssen zwei Werte angegeben werden: Die Dauer für den Übergang und das CSS-Property auf die die Transition angewandt werden soll.
.element {
transition: [transition-property] [transition-duration] [transition-timing-function] [transition-delay];
}
Der Übergangs-Effekt wird gestartet, sobald sich der Wert ändert.
.element:hover {
width: 300px;
}
Es ist auch möglich, einen transition-Effekt für mehrere Werte anzugeben.
.element {
transition: width 2s, height 4s;
}
Setzt man für transition-property den Wert all, werden Transitions für alle möglichen Werte definiert.
.element {
transition: all 2s;
}
Parameter
transitiv |
Eine Abkürzung für alle Parameter |
transition-delay |
Gibt in Millisekunden (ohne Angabe, z. B. 500) an, wie lange es dauert bis die Animation nach der Änderung des Wertes startet. . Es können auch Sekunden angegeben werden (z. B. 0.5s) |
transition-duration |
Legt fest, wie lange die Animation in Millisekunden dauert. |
transition-property |
Definiert, für welche CSS-Eigenschaften Transitions erstellt werden. |
transition-timing-function |
Über diese Angabe, kann das Timing der Animation festgelegt werden. |
Delay
Über transition-delay erhält die Transition eine Verzögerung, d.h. die Animation startet entsprechend später.
Hier zum Vergleich eine Demo zu transition-delay.
Timing
Das Timing bestimmt, die Funktion, mit der die Werte interpoliert werden. Dadurch kann man die Dynamik der Transition beeinflussen. Hier die Werte für die Timing-Funktion:
linear |
Lineare Interpolation, d.h. der Übergang geht mit gleichbleibender Geschwindigkeit von statten. Dies wirkt in der Praxis sehr mechanisch und unnatürlich. |
ease |
langsamer Start, schneller und langsames Ende. Dies ist die dynamischste der vorgegebenen Funktionen. Der Übergang wirkt dynamisch und natürlich. Dies wird standardmäßig verwendet. |
ease-in |
Langsamer Start. |
ease-out |
Langsames Ende |
esse-in-out |
Wie ease, nur etwas gleichmäßiger. Wirkt natürlich, aber gleichmäßiger als ease. |
cubic-bezier(n,n,n,n) |
Mit diesem Wert kann kubische Bezier-Funktionen verwenden, um das Timing zu definieren. Damit lassen sich beispielsweise Bounce-Effekte erzielen. |
Hier eine kurze Demo der einzelnen Timingfunktionen im Vergleich:
Probleme
Leider kann man Transitions mit dem Wert auto nicht vernünftig einsetzen. In der Praxis würde man dies beispielsweise für einen Akkordion-Effekt verwenden, bei der der Inhalt der einzelnen Container variabel ist. Leider ist die Implementierung nicht wie erwartet, der Wert springt zwischendrin auf 0 und nimmt dann ruckartig den automatisch berechneten Wert an. Dieses Problem kann leider nur mit Javascript gelöst werden, in dem man die Höhe des Inhalts berechnet und explizit angibt.
Browserkompatibilität

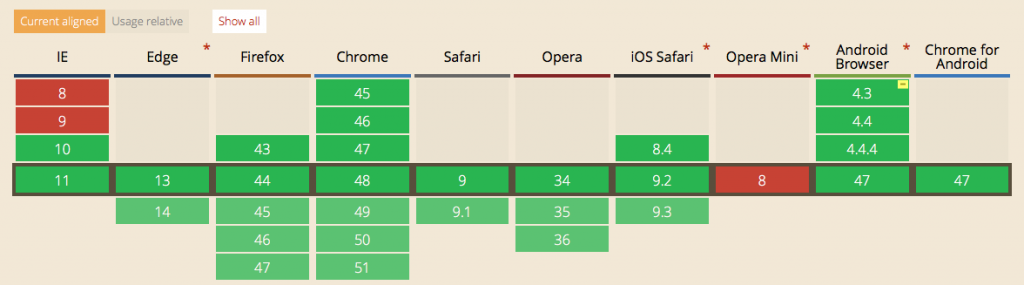
Abb. 1: CSS-Transitions werden von modernen Browsern bereits unterstützt. Für ältere Versionen empfiehlt sich die Verwendung von Browser-Prefixes.
Eine Übersicht von caniuse.com zeigt, dass CSS Transition bereits gut unterstützt werden. Problem macht der Internet Explorer ab einschließlich Version 9 abwärts. Allerdings lassen sich Transitions sehr gut für einen Progressive-Enhancement-Ansatz verwenden. Da nicht unterstützende Browser die
transition Angaben einfach ignorieren, kann man diese getrost verwenden. Es macht aber Sinn die Angaben mit Browser-Prefixes zu versehen, da nicht ganz aktuelle Versionen von Firefox, Safari oder Chrome die Eigenschaft nicht ohne unterstützen.

















