Um verschiedene Dienste im LAN sicher zu nutzen, werden SSL-Zertifikate benötigt. Wir verwenden dafür in manchen Fällen ein selbstsigniertes Zertifikat. Das SSL-Zertifikat enthält Informationen über den Namen des Inhabers, den öffentlichen Schlüssel, eine Gültigkeitsdauer und gegebenenfalls den Namen der Zertifizierungsstelle. Mit dem öffentlichen Schlüssel kann das Zertifikat der Zertifizierungsstelle überprüft werden.
Das SSL-Zertifikat muss zuerst als vertrauenswürdig eingestuft werden, dazu sind bestimmte Rangordnungen der Autoritäten notwendig. Der Browser verfügt über Listen mit Zertifizierungsstellen deren SSL-Zertifikate bedingungslos vertraut werden. Beim Aufrufen einer SSL-verschlüsselten Website, prüft der Browser das Zertifikat auf Gültigkeit der Referenzen und des Herausgebers der Webadresse. Kennt der PC oder Browser den Herausgeber des Zertifikates nicht, meldet er einen Zertifikatsfehler. Diesen Fehler kann man übergehen und seinen Besuch auf der Website fortsetzen.
Selbstsignierte Zertifikate geben diesen Fehler logischerweise immer, da sie nicht von einer Zertifizierungsstelle als gültig und sicher geprüft wurden. Hier signiert der Server selbst für seine Dienste, die von den jeweiligen Clients besucht werden.
Ich zeige euch, wie wir das Zertifikat erstellen und manuell in den Firefox-Browser hinterlegen.
Zuerst müssen wir einen Private-Key erstellen, der immer bei uns verbleibt. Niemand außer uns sollte Zugriff auf diese Datei haben, da der Private-Key später untrennbar von unserem Zertifikat ist. Dazu wechseln wir in das Verzeichnis, indem wir den Schlüssel gerne haben wollen:
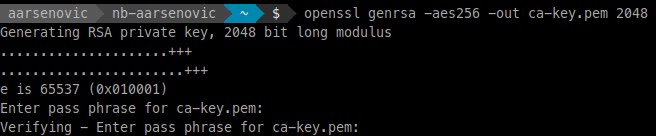
openssl genrsa -aes256 -out ca-key.pem 2048
Mit dem Argument -aes256 (Abkürzung für „Advanced Encryption Standard“) verschlüsseln wir unsere Datei mit einer 256Bit Schlüssellänge. Der Key muss eine Länge von 2048bit haben und in unserem Beispiel nenne ich ihn ca-key.pem (nehmt einen Namen, den ihr später leicht eurer Seite hinzufügen könnt). Das pass phrase muss mindestens 4 Zeichen lang sein und darf keine Sonderzeichen enthalten.
Nun kommt die CA-Datei, die die Antragsdaten sowie den öffentlichen Schlüssel zu unserem Private-Key enthält:
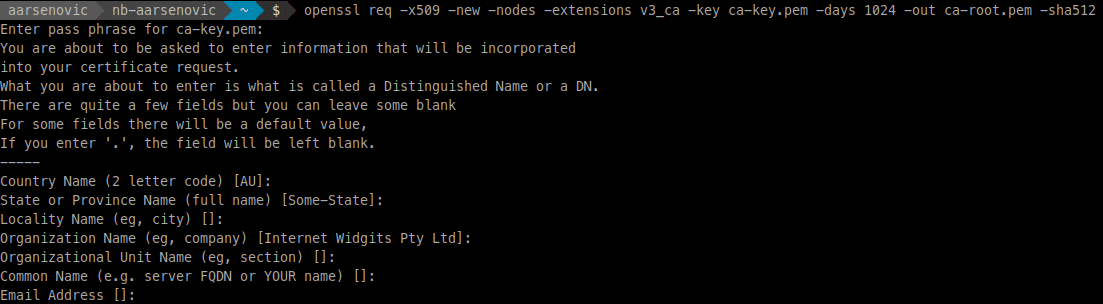
openssl req -x509 -new -nodes -extensions v3_ca -key ca-key.pem -days 1024 -out ca-root.pem -sha512
Benennt eure Dateien wieder mit einem beliebigen Namen. Ich nutze hier einige Argumente: -nodes (noDES) encrypted den Private-Key nicht, -x509 gibt das Certificate Data Management an, dass uns dann auch zu -extensions v3-ca führt. Hier wird eine Cryptographie erstellt und es werden Erweiterungen für policies verwendet.
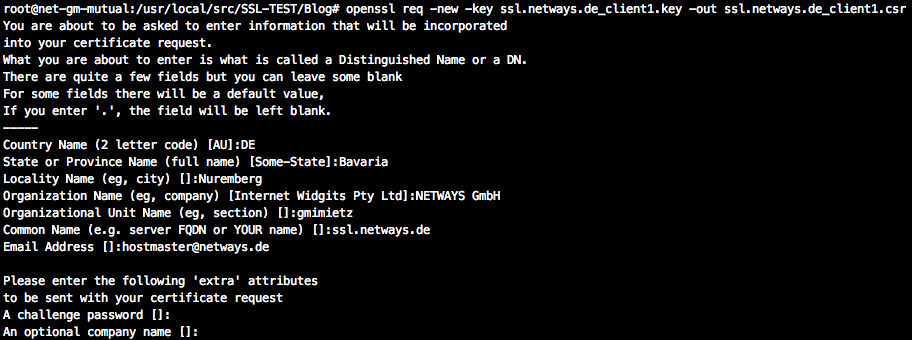
Bei der Erstellung der CA werdet ihr nach einigen Details gefragt, die ihr angeben könnt um das Zertifikat eindeutig zu machen (oder aus Testzwecken einfach leer lassen).
Country Name (2 letter code) [AU]:
State or Province Name (full name) [Some-State]:
Locality Name (eg, city) []:
Organization Name (eg, company) [Internet Widgits Pty Ltd]:
Organizational Unit Name (eg, section) []:
Common Name (e.g. server FQDN or YOUR name) []:
Wir brauchen jetzt noch einen Zertifikats-Key…
openssl genrsa -out zertifikat-key.pem 4096
…erstellen dann unsere CSR-Datei…
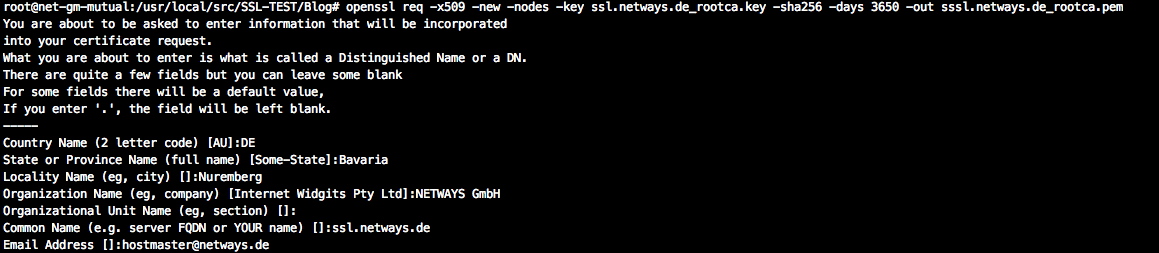
openssl req -new -key zertifikat-key.pem -out zertifikat.csr -sha512
…und signieren sie mit unserem eben erstellten Key.
openssl x509 -req -in zertifikat.csr -CA ca-root.pem -CAkey ca-key.pem -CAcreateserial -out zertifikat-pub.pem -days 365 -sha512
Gleiche Vorgehensweise wie zuvor beschrieben, pass phrase eingeben und bei belieben eure Details noch eintragen.
Wir sind fertig!
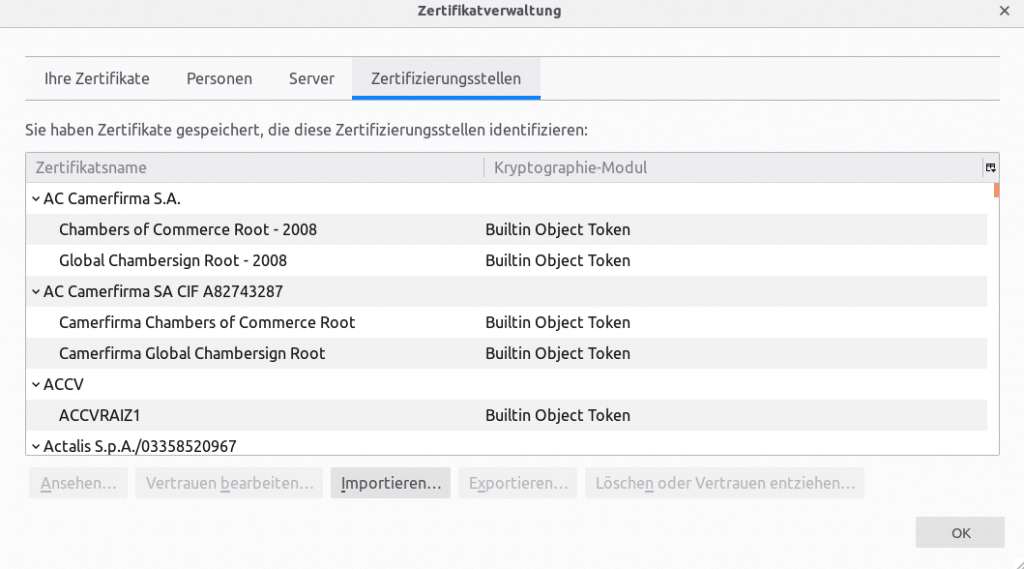
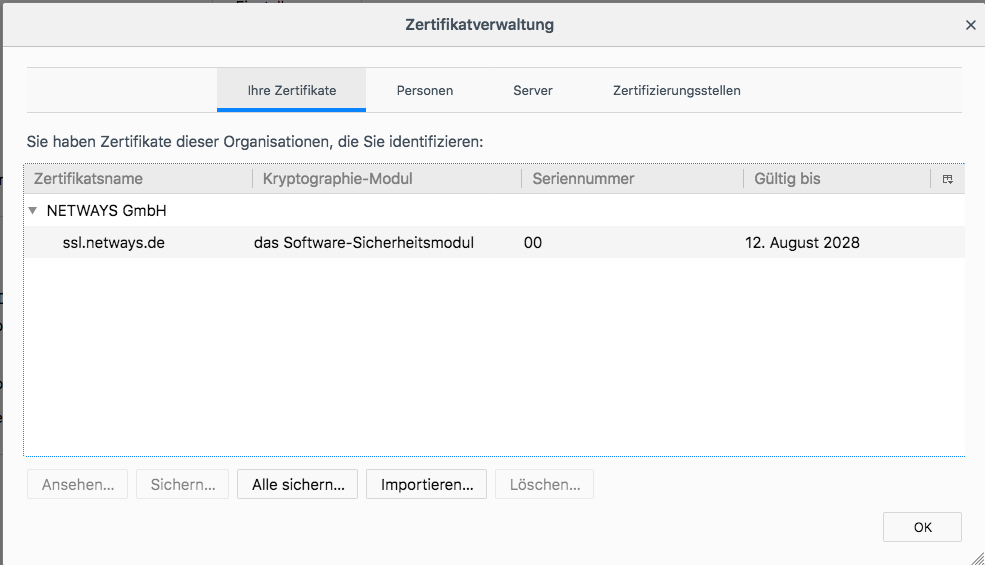
Jetzt bindet ihr das Zertifikat nur noch in euren Browser mit ein, in meinem Falle nutze ich den Firefox-Browser. Öffnet die Einstellungen und geht auf den linken Reiter „Datenschutz & Sicherheit“. Nun scrollt ihr ganz nach unten bis ihr die Option „Zertifikate“ seht. Klickt auf den Button „Zertifikate anzeigen…“, dort öffnet sich ein neues Fenster in dem ihr nun euer erstelltes Zertifikat einpflegen könnt.
Der Browser muss nun geschlossen werden um die Veränderungen anzunehmen. Startet ihn neu und verbindet euch mit eurer Website. Nun müsstet ihr sehen können, dass ein https:// angezeigt wird.