Do you know how many visually impaired people there are out there?
I can tell you: There are roughly 188.5 million people with mild vision impairment, 1043 million have moderate to severe vision impairment, and 36 million people are blind (According to the world health organisation in 2018). When it comes to colour blindness there are approximately 300 million people affected – that’s almost as many people as the entire population of the USA! (According to the Colour Blind Awareness Community)
That’s a lot, isn’t it? And a lot of those people also use the web. Not everyone in the same way as most do though.
Have you ever used a screen reader? Or heard of the term at all? A screen reader is a tool used to have the content of your screen read out for you. They are usually used by people who have issues reading what’s presented – either because they cannot distinguish between what’s written and the background because of bad contrasts, because fonts that are too small or just because they can not read or see at all.
For anyone who is interested how it works there is a lot of material on youtube, like this video by the SLCC Universal Access channel. If you have the time you should also try it out yourself, there are a lot of free tools out in the www.
In order to make this all possible there are guidelines provided by the w3, which cover:
- Web Content Accessibility Guidelines (WCAG) – how to make web content accessible
- Authoring Tool Accessibility Guidelines (ATAG) – make authoring tools accessible
- User Agent Accessibility Guidelines (UAAG) – make user agents accessible
- Accessible Rich Internet Applications Suite (ARIA) – make web content and web applications accessible
For all of the (web) developers reading this, those are definitely worth a read! Sticking to those standards makes the web more accessible for everyone, and that’s what everyone should strive for, right?
For people who have difficulties with contrasts, there are standards set by the w3 and also high-contrast ‚themes‘ available for some tools.
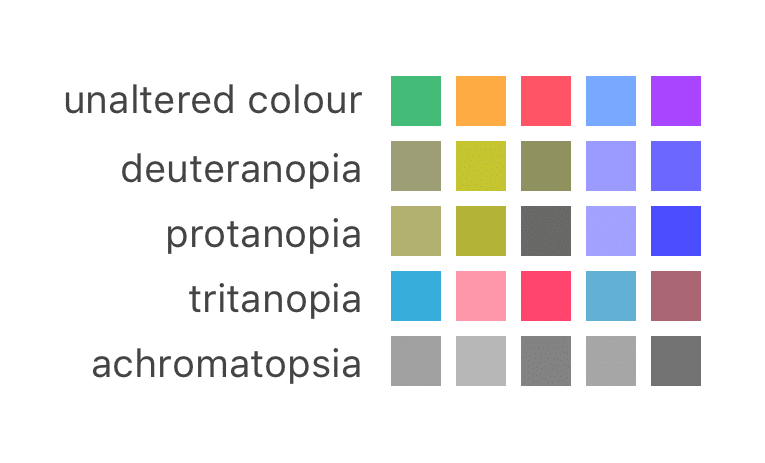
People affected by some form of colour vision deficiency there are colour blind variations in some tools – often times they are just being overlooked though. I have some pictures for you, that aim to visualise the most common kinds of colour vision:

I used ‚Color Oracle‘ for the simulated colours.
There is also a more detailed blogpost on icinga.com about our new ‚colour blind‘ theme in Icinga Web 2.


















