Wer die Blogs von NWS regelmäßig verfolgt und liest, wundert sich wahrscheinlich gerade „da ist ja jemand neues im Team“ – ja ich habe die Ehre bei NWS vorbei schauen zu dürfen und noch mehr zu lernen. Das gehört zur Ausbildung bei NETWAYS dazu, um ein einheitliches Bild zubekommen. Und da bin ich… Ich habe ganz viele Informationen von meiner Kollegin Leonie erhalten wie, was, für wen und auch sehr wichtig, wieso unserer Produkte im Einzelnen so wichtig, sinnvoll und effizient sind. Zum Ende meines Abteilungsbesuches wurde ich gebeten einen Blog Post zu übernehmen. Nun ja…gesagt, getan 😉
Nun aber zum eigentlichen Thema – unsere Cachet App
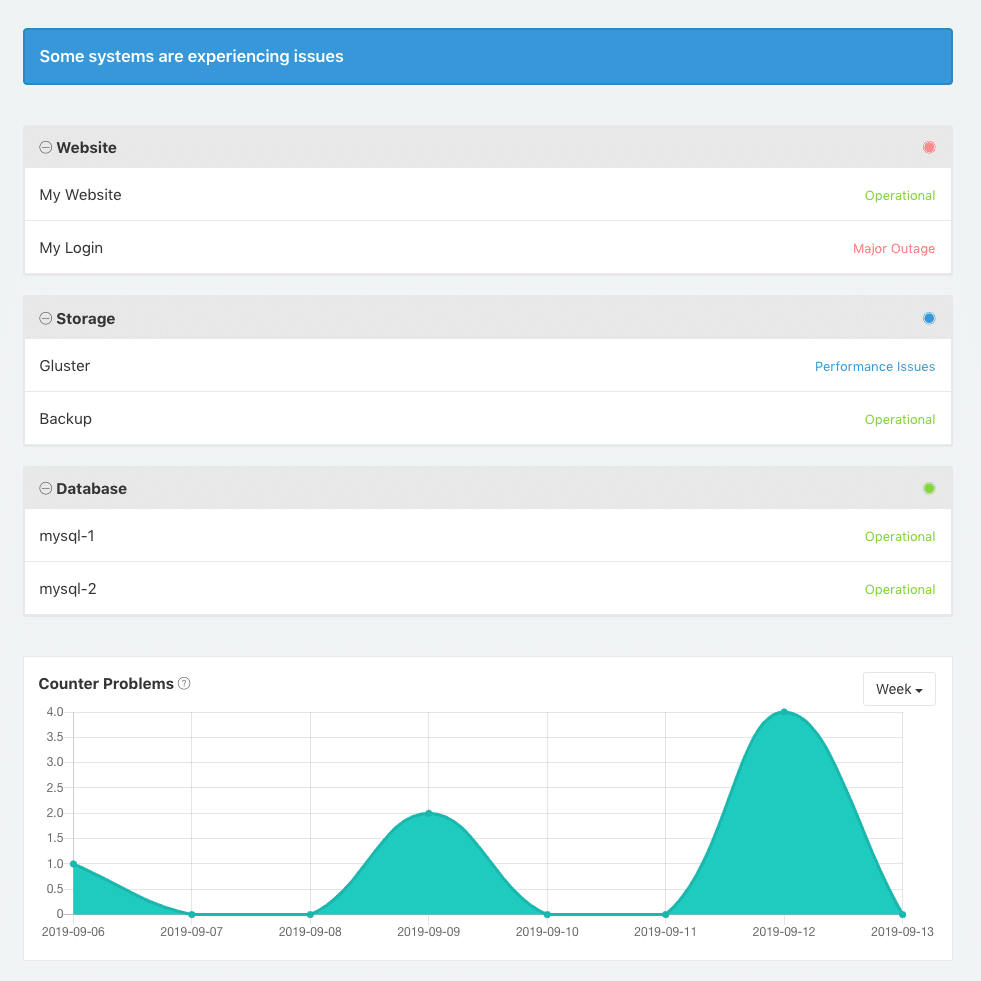
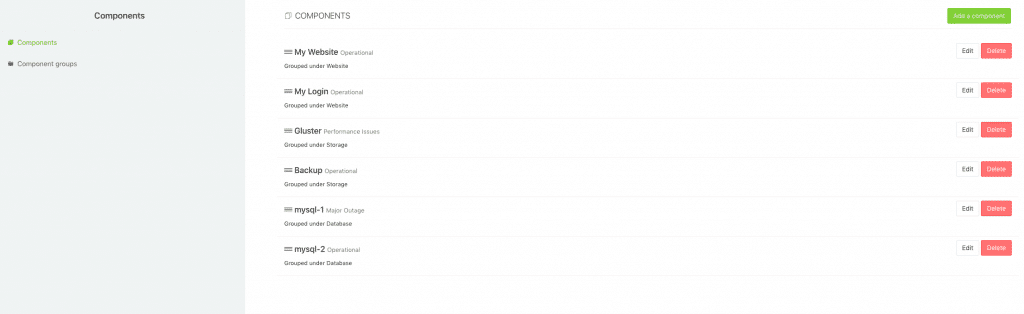
Cachet ist eine geniale einfache Software zum Erstellen von Statuspages. Mit dieser App kannst Du Ausfallzeiten und Systemausfälle schnell und einfach an Deine Kunden kommunizieren, wenn Dein Service mal offline ist.
Warum Cachet?
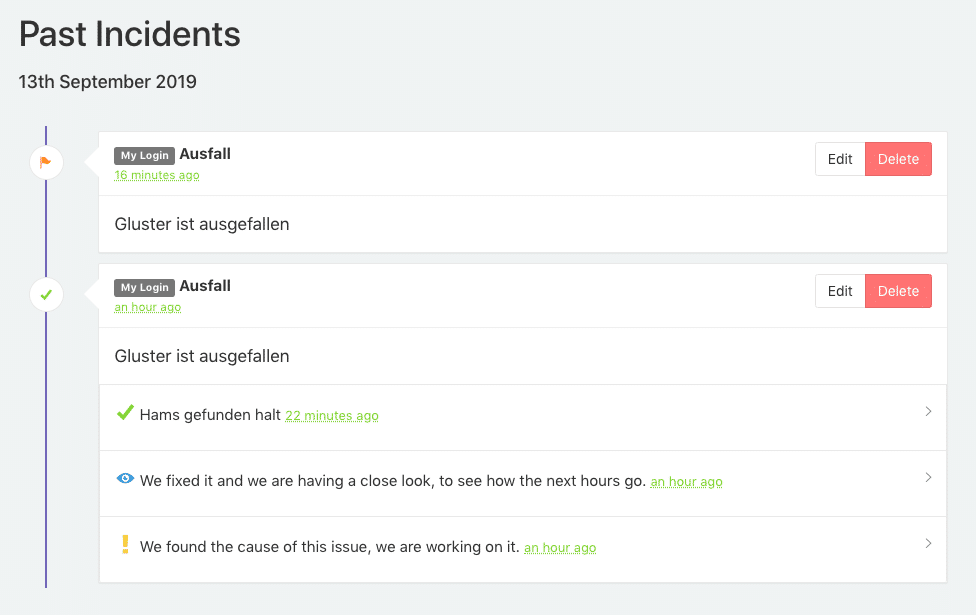
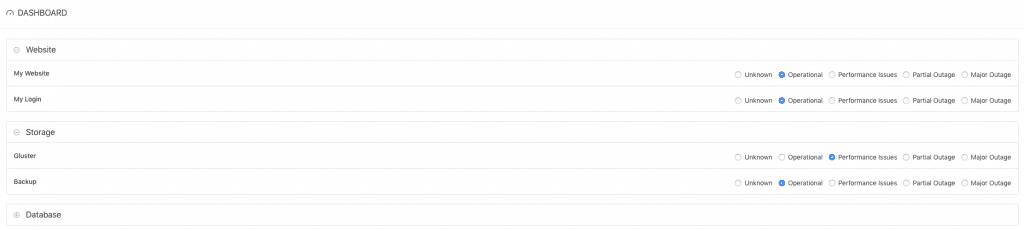
Mit Deiner eigenen Domain, Deinen Einstellungen und Deinem eigenen Design kannst Du natürlich auch Updates, Wartungen und alle relevanten Informationen mitteilen. Durch diese einfache Kommunikationsmöglichkeit ergibt sich automatisch eine höhere Transparenz Deiner Serviceverfügbarkeit. Mit dieser App bearbeitest Du schnell und sicher den Status Deiner Dienste. Du kannst Deine Vorfälle bearbeiten, Komponentengruppen definieren und Du gewährst dadurch Deinen Kolleg:innen vollen Zugriff. Einer der Vorteile ist, das Telefon oder Mailanfragen verringert werden, wenn dein Service ausgefallen ist und Du effizient an der Wiederherstellung arbeiten kannst. Auch intern lassen sich Ausfälle besser zu ordnen. Über Updates, Backups & Co, musst Du Dir überhaupt nicht den Kopf zerbrechen – wir kümmern uns darum, sodass Du jederzeit die aktuelle Version hast.
Thema Datenschutz ist für Dich ein absolutes MUSS!? Sehr gut, für uns auch! Unsere ISO-zertifizierten Rechenzentren befinden sich in Deutschland (Nürnberg), somit werden auf keinen Fall Deine Daten Deutschland verlassen. Auf die Einhaltung der DSGVO legen wir höchsten Wert.
Was ich persönlich einfach nur genial finde:
Du kannst die App 30 Tage kostenlos ausgiebig Testen und schauen, ob die App das richtige für Dich und Dein Team ist!!! Zahlungsmittel müssen in diesen Zeitraum nicht hinterlegt werden. Abofalle? Wir sagen auf keinen Fall bei uns! Um los legen zu können, musst Du Dir nur einen NWS Account anlegen. Falls Dir etwas im Paket fehlt, auch kein Problem! Individuelle Hosting-Lösungen, finden meine Technischen Kollegen bestimmt auch für Dich 😉.
Schau es Dir einfach an und überzeuge Dich selbst! In nur drei Schritten und wenigen Minuten ist alles fertig installiert und Du kannst loslegen. Viel Spaß dabei! Und bei Fragen einfach per Kontaktformular oder telefonisch + 49 91192885-0 melden. Wir freuen uns von dir zu hören!